Hello Readers!
In this blog post, we will be preparing a vertical wizard. A wizard is commonly seen on shopping websites (while placing an order) or when we fill a form. A wizard shows us the various steps we have to complete before fulfilling a particular task. It shows us the total number of steps to be completed, the progress we have made, and the remaining number of steps.
A wizard can be horizontal or vertical.
We will be looking over a vertical wizard here.
HTML :
<div class="l-wizard-v">
<ul class="wizard-v">
<li class="wizard-v__step">
<h3>First Step</h3>
<p>Step 1 contains of some other steps that can be defined here.</p>
</li>
<li class="wizard-v__step">
<h3>Second Step </h3>
<p>Feel free to add some more HTML stuff into this div.</p>
</li>
<li class="wizard-v__step">
<h3>Third Step</h3>
<p>The end is near. Go further to see what happens</p>
</li>
<li class="wizard-v__step">
<h3>Final Step</h3>
</li>
</ul>
</div>
CSS :
.wizard-v {
background: #f5f5f5 none repeat scroll 0 0;
list-style-type: none;
margin: 0 0 30px;
padding: 20px;
border: 1px solid #dbdbdb;
}
.wizard-v__step {
border-bottom: 3px solid #3890bd;
margin-bottom: 2px;
position: relative;
}
.wizard-v__step::after, .wizard-v__step::before {
border: medium solid transparent;
content: " ";
height: 0;
pointer-events: none;
position: absolute;
top: 100%;
width: 0;
}
.wizard-v__step::before {
border-top-color: #3890bd;
border-width: 20px;
left: 50%;
margin-left: -20px;
}
.wizard-v__step::after {
border-top-color: #f5f5f5;
border-width: 16px;
left: 50%;
margin-left: -16px;
}
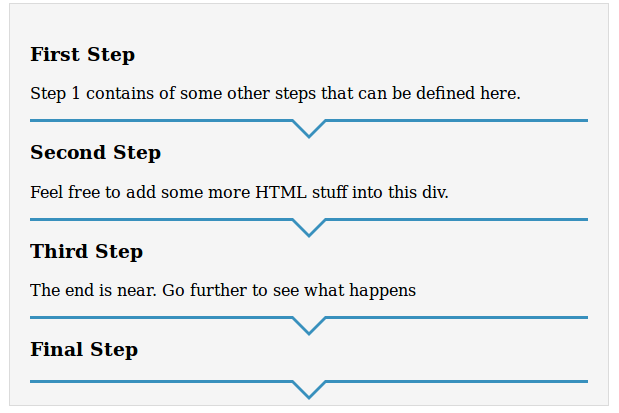
OUTPUT :

0 Comment(s)