The text-overflow property specifies however overflowed content that's not displayed ought to be signaled to the user. It can either be clipped, or can display an ellipsis or a custom string.
Clipping is applied at the border of the box.
The property has an impact only on the content that overflows a block container element. Prevention from wrapping (e.g., because of ‘white-space: nowrap’) opens doors for text to overflow.
Syntax:
|
text-overflow: clip|ellipsis|string;
|
Values:
Clip: This keyword price indicates to truncate the text at the limit of the content space, so the truncation will happen within the middle of a personality. To truncate at the transition between 2 characters, the empty string price ('') should be used. the worth clip is that the default for this property.
ellipsis: This keyword price indicates to show associate omission to represent clipped text. The omission is displayed within the content space, decreasing the number of text displayed. If there's not enough house to show the omission, it's clipped.
<string>: The <string> to be accustomed represent clipped text. The string is displayed within the content space, shortening additional the scale of the displayed text. If there's not enough place to show the string itself, it's clipped.
For Example:
Html Code:
<div class="container">
<p class="visible">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sint neque dolor impedit, necessitatibus cum assumenda libero, repellat voluptate ut delectus inventore. Dolores ad ea assumenda placeat ducimus rerum debitis laborum!</p>
<p class="clip">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur natus accusamus id nam explicabo velit exercitationem odit aliquid tenetur autem. Voluptates obcaecati cumque distinctio a porro. Adipisci accusamus et atque.</p>
<p class="ellipsis">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt explicabo debitis iusto itaque inventore, adipisci vero ad quod libero. Fugit reiciendis, vero soluta ab sit obcaecati nihil dignissimos perspiciatis quos!</p>
<p class="string">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt veritatis sunt repellat facilis nobis laboriosam sed porro nihil, fugiat deserunt architecto aliquam quisquam debitis asperiores repellendus nisi, dolore amet, quod.</p>
</div>
CSS Code:
.container{
background:#B3D4FC;
color: #fff;
width: 400px;
margin:160px auto;
padding: 30px;
border-radius: 5%;
}
p {
width: 200px;
border: 1px solid;
padding: 2px 5px;
margin-left: 80px;
/* Required for text-overflow */
white-space: nowrap;
overflow: hidden;
}
.visible {
white-space: initial;
}
.clip {
text-overflow: clip;
}
.ellipsis {
text-overflow: ellipsis;
}
.string {
text-overflow: " [..]";
}
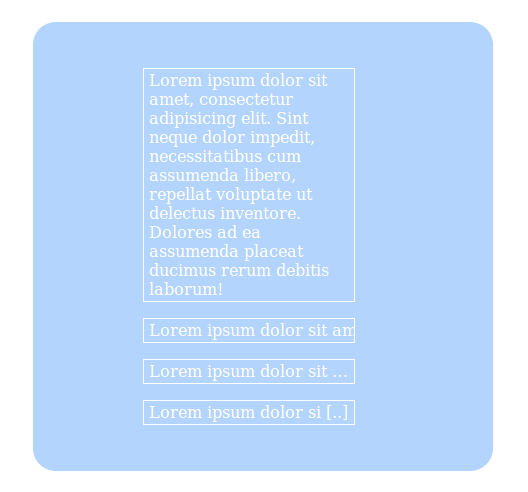
Output:

The property is supported in the following browsers: Chrome 4.0, Internet Explorer 6.0, Firefox 7.0, Safari 3.1, Opera 11.0
Happy Coding :)
0 Comment(s)