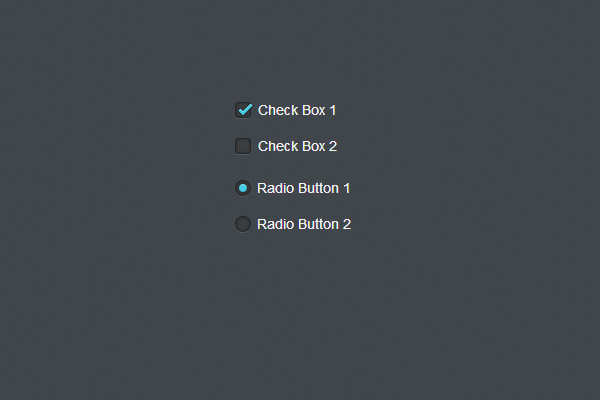
If you want your html form to look more beautiful than just the simple check boxes then you can use the following advance css. This will give rich looks to your html form by styling checkbox
First on the html form create the checkboxes using the code written bellow:-
<input type="checkbox" id="c1" name="cc" />
<label for="c1"><span></span>Check Box 1</label>
Now the CSS part goes as follows:-
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}

Source:- tutsplus
0 Comment(s)