A website's UI represents the look and feel of the website. Various tools to design the UI include page layout, wire-frame/prototype tools, and content editors. These are largely digital tools.

Below are the points which will help you to make the UI better:-
1. Keep it Simple
It’s simple, logical, and intuitive. It features the essential, and only the essential, elements. Nothing more. Don’t place everything everywhere. Focus on user experience.
2. Spacing
Please Keep in mind that your UI should be simple and spontaneous at the same time. It should be smooth. Do not use unnecessary buttons and actions, that can frustrate a user.
3. Interactivity
A user should navigate your product smoothly. Don't use elements that contribute nothing to user flow. A good UI should never trouble a user's eye. Lite transition or animations are always welcome.
4. Consistency
Your design is in the mind of the user, every user remembers the last layout or design he was in. So do not try to change the UI on every page. It affects the way of thinking of the user.
5. Visual Hierarchy
Implementing a visual hierarchy in its simplest form involves highlighting the most important elements on a page; taking care to be consistent. A simple example would be to make a key element bigger, brighter, and therefore easier to find than its neighbors.
UX of a website determines the User Experience or Usability. It mainly depends on the marketing strategy of the product. Prototyping play's a major role.
Below are the tools to design prototypes:-

Invision is the tool that lets you work faster and smoother. It is more or less a member of your design team. It lets you team devote their time to building the best products possible. The Tool is currently free for use.
Source: https://www.invisionapp.com/

It offers a quick way to build an interactive prototype without any coding. You can design wire-frames by simply using its drag & drop functionality. You can also import your designs from Photoshop. You can transform your designs into clickable & interactive prototypes with transitions. The tools are free for a demo.
Source: https://proto.io/

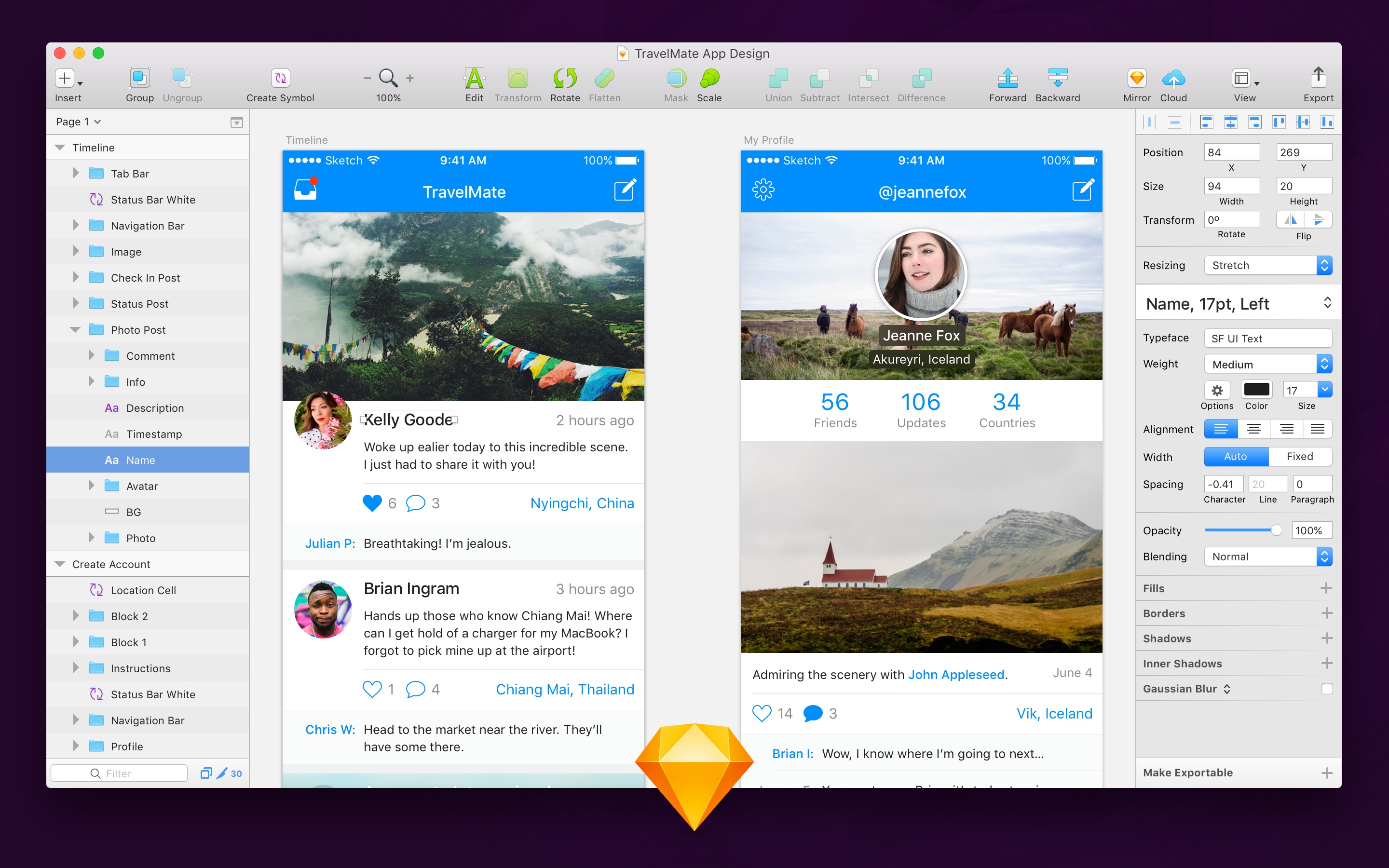
Sketch is a design toolkit built to help you create your ideas to final artwork. Its amazing features enables you to create editable shapes. You can also adopt any layout or interface from there library. Sketch is free for a trail.
Source: https://sketchapp.com/
The techniques involved and objectives differ in case of the UI and UX. You can use various tools that are available to reach the goal. Although, there are different individuals for the different activities.
0 Comment(s)