Hello Readers
As already explained in my previous article that, Border-collapse property allows you to quickly create formatted tables using plain HTML markup. The border-collapse property sets the table borders are collapsed into a single border or detached as in standard HTML.
There are two types of border-collapse property, border-collapse:collapse; and border-collapse:separate;
Border-collapse:collapse: the border-collapse property allows borders to collapse to be applied to table row’s (TR's) and table column’s (TD's).
HTML:
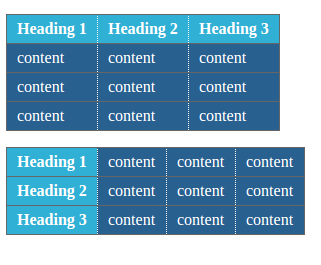
The code below created two tables, horizontal table and verticale table. The tables are marked TH for headings and TD for content inside the <tbody> tag.
<div style="width: 100%;">
<table class="t1">
<tbody>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</tbody>
</table>
<table class="t1">
<tbody>
<tr>
<th>Heading 1</th>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<th>Heading 2</th>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<th>Heading 3</th>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</tbody>
</table>
</div>
CSS:
The styles below have been applied to two tables below output. The tables are marked TH for headings and TD for content.
Using the standard TABLE model you'd have to set the background colours, color, borders and text alignment for each row or cell. There are two borders given, the solid borders around the rows over-ride and the dotted borders around cells.
The border-collapse property of a table to collapse, you can add individual borders to any rows or cells in that table.
<style type="text/css">
table.tab {
margin: 1em 0;
border-collapse: collapse;
display: block;
}
.t1 tr {
border: 1px solid #666;
}
.t1 th {
padding: 5px 10px;
background: #31B0D5;
border: 1px dotted;
white-space: nowrap;
text-align: left;
color: #fff;
}
.t1 td {
padding: 5px 10px;
border: 1px dotted;
background: #286090;
color: #fff;
}
</style>
Output:

Border-collapse:separate will be explained in my next blog.
0 Comment(s)