Hello Readers
Notification Badge is the most important part of the webpage. You have probably seen notification badges somewhere, such as on Ecommerce sites, and Social Media Sites like: Facebook, twitter, LinkedIn etc.
So, in this tutorial I am going to show you “how to create theses badges with CSS and with HTML data-attribute”. These badges can be very effective in alerting the user to new things on your site.
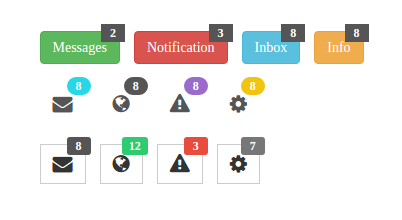
There are create Two types Notification Badge. First is simple box inside text and second is with icon.
Let's get down to it, first will look at the html code is required the badges.
HTML:
<div>
<a href="#" class="btn btn-success">
<span class="badge badge-dark badge-corner radius-0">2</span>
Messages
</a>
<a href="#" class="btn btn-danger ">
<span class="badge badge-dark badge-corner radius-0">3</span>
Notification
</a>
<a href="#" class="btn btn-info ">
<span class="badge badge-dark badge-corner radius-0">8</span>
Inbox
</a>
<a href="#" class="btn btn-warning ">
<span class="badge badge-dark badge-corner radius-0">8</span>
Info
</a><br>
<a href="#" class="btn btn-clean">
<span class="badge badge-aqua badge-corner">8</span>
<i class="fa fa-envelope size-20"></i>
</a>
<a href="#" class="btn btn-clean">
<span class="badge badge-dark badge-corner">8</span>
<i class="fa fa-globe size-20"></i>
</a>
<a href="#" class="btn btn-clean">
<span class="badge badge-purple badge-corner">8</span>
<i class="fa fa-warning size-20"></i>
</a>
<a href="#" class="btn btn-clean">
<span class="badge badge-yellow badge-corner">8</span>
<i class="fa fa-cog size-20"></i>
</a><br>
<a href="#" class="btn btn-default radius-0">
<span class="badge badge-dark badge-corner radius-3">8</span>
<i class="fa fa-envelope size-20 nopadding"></i>
</a>
<a href="#" class="btn btn-default radius-0">
<span class="badge badge-green badge-corner radius-3">12</span>
<i class="fa fa-globe size-20 nopadding"></i>
</a>
<a href="#" class="btn btn-default radius-0">
<span class="badge badge-red badge-corner radius-3">3</span>
<i class="fa fa-warning size-20 nopadding"></i>
</a>
<a href="#" class="btn btn-default radius-0">
<span class="badge badge-warning badge-corner radius-3">7</span>
<i class="fa fa-cog size-20 nopadding"></i>
</a>
</div>
CSS:
Styling part is the easiest part of the Notification badge, Let’s look at the CSS code needed.
What we are doing here is that, first we need to give relative position to the .btn class. Second section is to create the badges, Using <span></span> tag we will add .badge-corner class and give position absolute and some other property that we will use isisis top & right , background & color, border & radius, width & height, etc.
.btn {
-moz-user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
cursor: pointer;
display: inline-block;
font-size: 14px;
font-weight: 400;
line-height: 1.42857;
margin-bottom: 20px;
margin-right: 10px;
padding: 6px 12px;
text-align: center;
vertical-align: middle;
white-space: nowrap;
text-decoration: none;
position: relative;
}
.btn-success {
background-color: #5cb85c;
border-color: #4cae4c;
color: #fff;
}
.badge {
background-color: #777;
border-radius: 10px;
color: #fff;
display: inline-block;
font-size: 12px;
font-weight: 700;
line-height: 1;
min-width: 10px;
padding: 3px 7px;
text-align: center;
vertical-align: middle;
white-space: nowrap;
}
.radius-0 {
border-radius: 0 !important;
}
span.badge-dark {
background: #555 !important;
}
.badge.badge-corner {
color: #fff !important;
position: absolute !important;
right: -6px !important;
top: -8px !important;
}
.btn-danger {
background-color: #d9534f;
border-color: #d43f3a;
color: #fff;
}
.btn-info {
background-color: #5bc0de;
border-color: #46b8da;
color: #fff;
}
.btn-warning {
background-color: #f0ad4e;
border-color: #eea236;
color: #fff;
}
.btn-clean {
color: #555;
}
span.badge-aqua {
background: #27d7e7 none repeat scroll 0 0 !important;
}
span.badge-dark {
background: #555 none repeat scroll 0 0 !important;
}
span.badge-purple{
background: #9b6bcc none repeat scroll 0 0 !important;
}
span.badge-yellow {
background: #f1c40f none repeat scroll 0 0 !important;
}
.size-20 {
font-size: 20px !important;
line-height: 26px !important;
}
.btn-default {
background-color: #fff;
border-color: #ccc;
color: #333;
}
span.badge-green{
background: #2ecc71 none repeat scroll 0 0 !important;
}
span.badge-red{
background: #e74c3c none repeat scroll 0 0 !important;
}
.radius-3 {
border-radius: 3px !important;
}
Output:

0 Comment(s)