The Scrollspy is a plugin which is used to highlight the links in a navigation according to the scroll position automatically. It indicates the location of the visitor/user in the page.
Creating Scrollspy with Bootstrap:-
The Bootstrap Scrollspy will make our webpage more neat and accessible.
Below is the example of creating Scrollspy with Bootstrap-
<body data-spy="scroll" data-target="#myScrollspy">
<div class="container">
<div class="row">
<div class="col-sm-3" id="myScrollspy">
<ul class="nav nav-tabs nav-stacked" data-offset-top="120" data-spy="affix">
<li class="active"><a href="#post1">Post one</a></li>
<li><a href="#post2">Post Two</a></li>
<li><a href="#post3">Post Three</a></li>
</ul>
</div>
<div class="col-sm-9">
<div id="post1">
<h2>Post One</h2>
<p>This is post one content</p>
</div>
<hr>
<div id="post2">
<h2>Post Two</h2>
<p>This is post two content</p>
</div>
<hr>
<div id="post3">
<h2>Post Three</h2>
<p>This is post three content</p>
</div>
</div>
</div>
</div>
</body>
The Bootstrap scrollspy plugin needs the use of proper bootstrap nav tabs (e.g. navbar, nav tabs or pills) to make the links applicable.
Here is the example of creating Scrollspy via Data Attributes-
If we easily want the Scrollspy behavior in our navigation, then we have to add some elements on the page.
- data-spy="scroll" - Added to the element we want to spy on mainly <body>.
- data-target - This attribute is added with id or class on the parent element of .nav component.
- data-offset - This is optional attribute indicate the number of pixels to offset from top while calculating the position of scroll. The default value is 10px.
<body data-spy="scroll" data-target="#myNavbar" data-offset="70">
<nav id="myNavbar" class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbarCollapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Scrollspy</a>
</div>
<!-- Collection of nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#post1">Post 1</a></li>
<li><a href="#post2">Post 2</a></li>
<li><a href="#post3">Post 3</a></li>
<li><a href="#post4">Post 4</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div id="post1">
<h2>Post 1</h2>
<p>This is post 1 content</p>
</div>
<hr>
<div id="post2">
<h2>Post 2</h2>
<p>This is post 2 content</p>
</div>
<hr>
<div id="post3">
<h2>Post 3</h2>
<p>This is post 3 content</p>
</div>
<hr>
<div id="post4">
<h2>Post 4</h2>
<p>This is post 4 content</p>
</div>
</div>
</body>
Below is the example of using Scrollspy using JavaScript-
<body>
<nav id="myNavbar" class="navbar navbar-inverse" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbarCollapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Scrollspy</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#post1">Post 1</a></li>
<li><a href="#post2">Post 2</a></li>
<li><a href="#post3">Post 3</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h1>Bootstrap Scrollspy</h1>
<div id="post1">
<h2>Post 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</p>
</div>
<hr>
<div id="post2">
<h2>Post 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</p>
</div>
<hr>
<div id="post3">
<h2>Post 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</p>
</div>
<hr>
</div>
</body>
JavaScript-
<script type="text/javascript">
$(document).ready(function(){
$("body").scrollspy({
target: "#myNavbar",
offset: 20
})
});
</script>
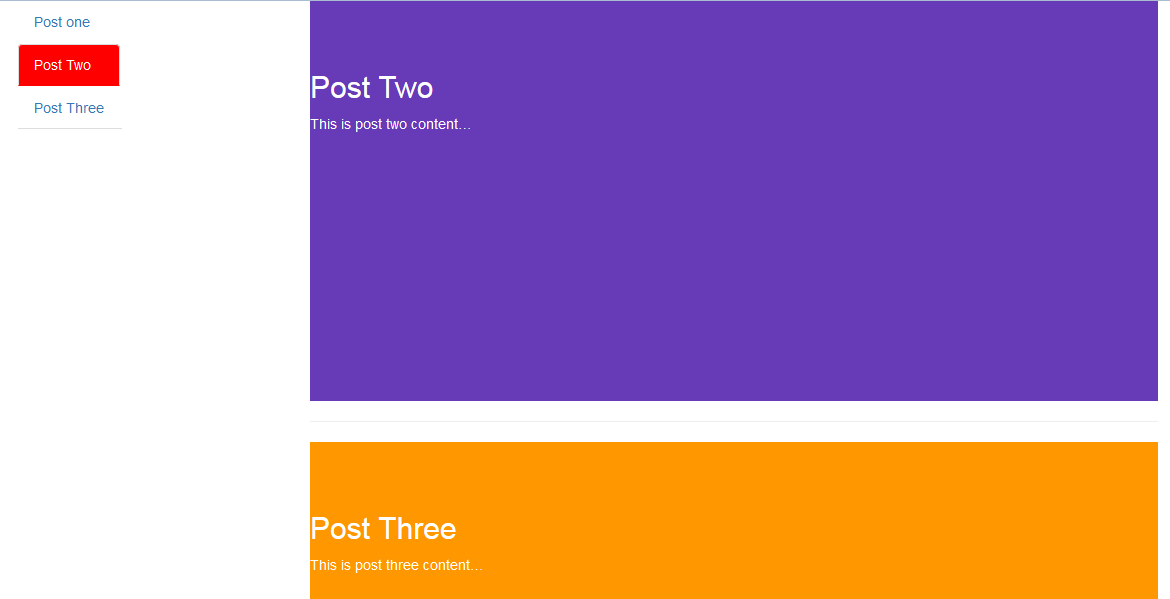
Below image will make it clear that on click of a link, the particular section of the link will scroll to the top.

0 Comment(s)