Hello Reader's
If you want to see how to integrate your facebook page to your webpage then this blog will be very helpful to you.
The integration of any facebook page with your webpage will result as the box showing the page activity(Status, Photos and shares).
Let's get start building this:-
Step 1: First create a space for the facebook box in your HTML.
Step 2: Login into your facebook account as facebook developer from here https://developers.facebook.com/
Step 3: Now create an app from the dashboard. Name it and fill it's application form then proceed to make it live.
Once the app got live we just only need its APP ID which makes the connection to fetch the page feed.
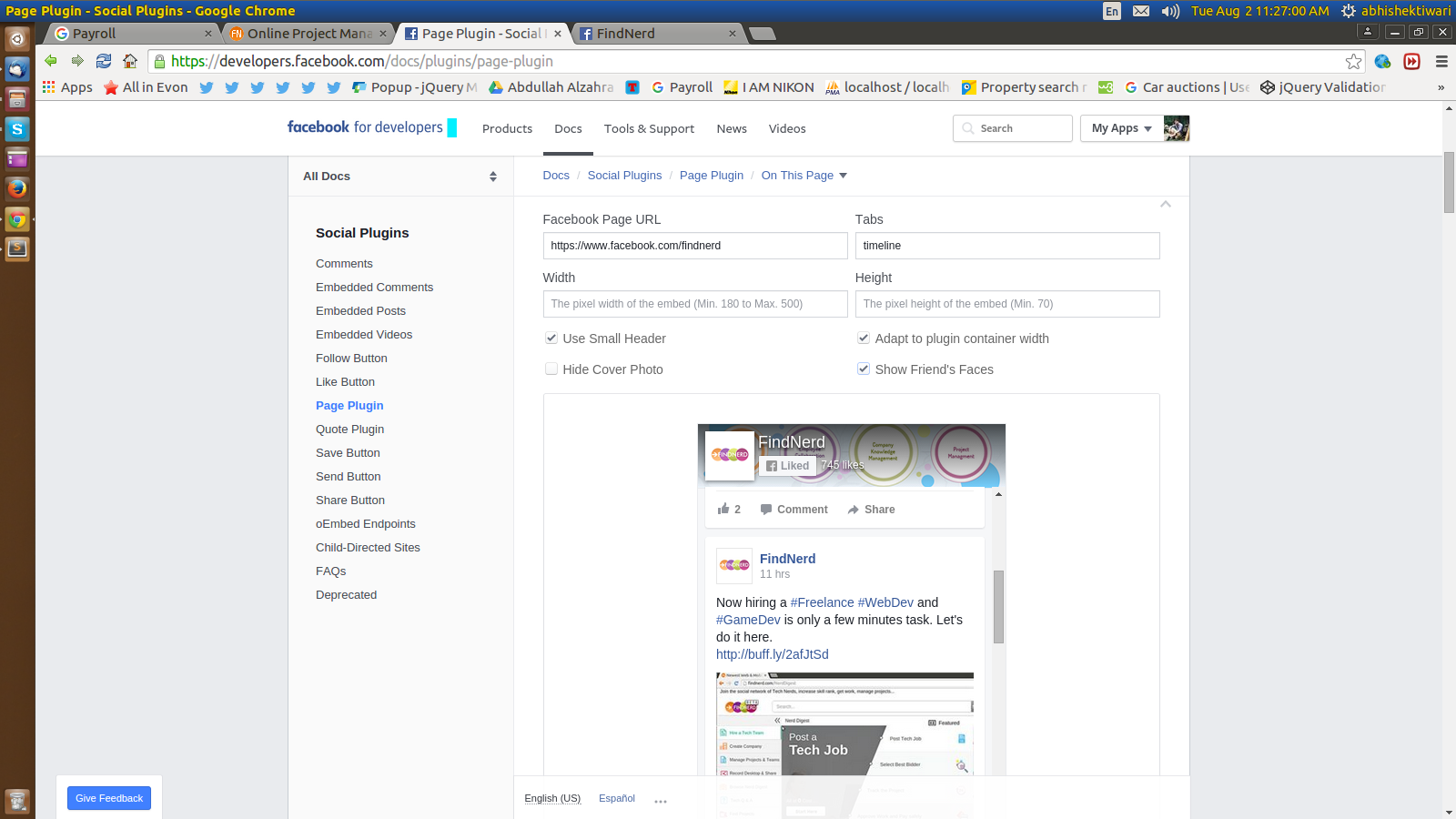
Step 4: After creating the Facebook app proceed the to this page of facebook https://developers.facebook.com/docs/plugins/page-plugin
Here you will see facebook is asking you the URL of the page, So just paste the URL of any page which you want to share.
Then you have to specify the height and width of the box as shown in the screenshot.

You will also see facebook will let you use two code
1. Javascript
2. Iframe code
Both the code works same, you can use either of them. Once you are done click the get code button and copy the code to place where you want the box to appear. Also, you can have a lot of control on data to show and hide to your website. These all are mention in the doc just below the creating box in facebook.
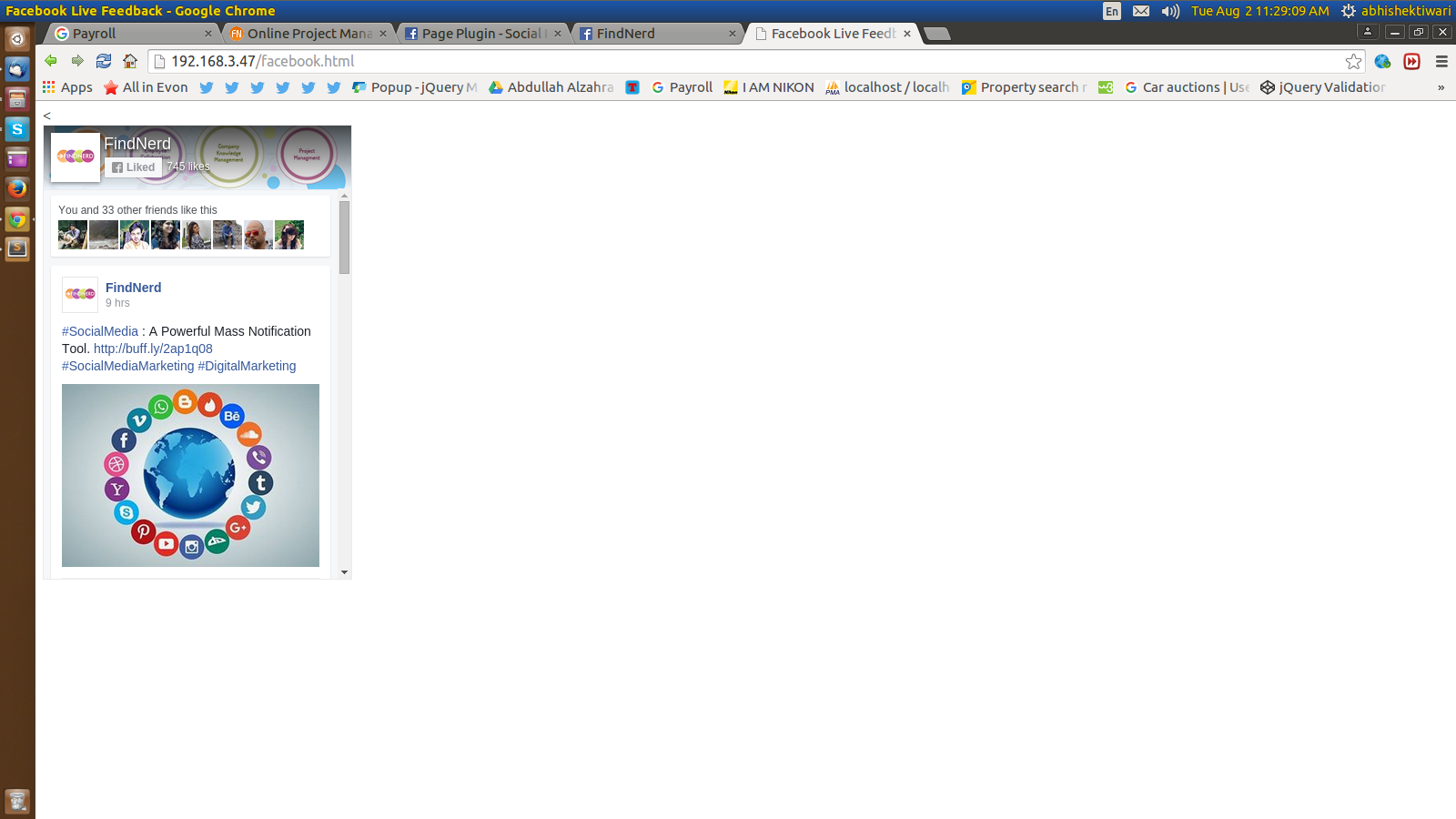
Now save the file and run on browser the out of the file will appear like this:-

0 Comment(s)