Hello Readers!
Online shopping is a very common thing to do nowadays. We all must have tried our hands on it some time. It does save our money, and of course, a lot of time.
Whenever we shop a product, we are made to go through various steps before we finally order the product. The steps would be : Choosing the product, Login/Signup, Address, and choosing the mode of payment. The different steps may vary site to site. These are called WIZARD.
A wizard shows us our progress as we proceed one step to next. Creating such a wizard is easy.
For this, we take a div and with the pseudo property before, we add horizontal lines to connect these steps. In another div with <ul> <li>, an icon is mentioned for each different step. This completes our wizard. Now, to show the progress . we will show our current progress/step and will show the past completed steps with a different color and the remaining steps with a different one.
HTML:
<div class="container">
<div class="l-wizard-h">
<ul class="wizard-h">
<li class="l-wizard-h-step wizard-h__step--previous">
<i class="fa fa-check"></i>
<span>First Step</span>
</li>
<li class="l-wizard-h-step wizard-h__step--current">
<i class="fa fa-user"></i>
<span>Second Step</span>
</li>
<li class="l-wizard-h-step wizard-h__step">
<i class="fa fa-file-text-o"></i>
<span>Third Step</span>
</li>
<li class="l-wizard-h-step wizard-h__step">
<i class="fa fa-truck"></i>
<span>Fourth Step</span>
</li>
<li class="l-wizard-h-step wizard-h__step">
<i class="fa fa-thumbs-up"></i>
<span>Final Step</span>
</li>
</ul>
</div>
</div>
CSS:
We will use the pseudo property ::before and create the horizontal line and the essential property used here is position: absolute. set the position and width of the horizontal line . Use the <ul> <li> property and set the width to 20% and display : inline (display horizontally). Inside the <li>, use the <span> tag to define the identity of every steps’ wizard.
.container{
width: 1200px;
margin:auto;
}
.wizard-h {
color: #b8b8b8;
margin-bottom: 0;
padding: 0;
position: relative;
}
.wizard-h::before {
background: #dbdbdb none repeat scroll 0 0;
bottom: 0;
content: "";
height: 6px;
left: 8%;
position: absolute;
top: 20px;
width: 83%;
}
.l-wizard-h-step {
float: left;
width: 20%;
}
.wizard-h .wizard-h__step, .wizard-h .wizard-h__step--previous, .wizard-h .wizard-h__step--current {
display: inline-block;
font-size: 20px;
height: 30px;
line-height: 30px;
margin-bottom: 20px;
position: relative;
}
.wizard-h .wizard-h__step--previous {
color: #4d4d4d;
}
.wizard-h .wizard-h__step, .wizard-h .wizard-h__step--previous, .wizard-h .wizard-h__step--current {
display: inline-block;
height: auto;
margin-bottom: 0;
text-align: center;
}
.wizard-h .wizard-h__step .fa, .wizard-h .wizard-h__step--previous .fa, .wizard-h .wizard-h__step--current .fa {
background: #f5f5f5 none repeat scroll 0 0;
border-radius: 50%;
display: block;
font-size: 26px;
height: 44px;
left: 40%;
line-height: 43px;
position: relative;
width: 44px;
text-align: center;
margin-bottom: 20px;
}
.wizard-h .wizard-h__step--previous .fa {
background: #f5f5f5 none repeat scroll 0 0;
border: 1px solid #f5f5f5;
border-radius:50%;
text-align: center;
}
.wizard-h .wizard-h__step--current {
color: #3890bd;
font-weight: 700;
}
.wizard-h .wizard-h__step span, .wizard-h .wizard-h__step--previous span, .wizard-h .wizard-h__step--current span {
display: inline-block;
}
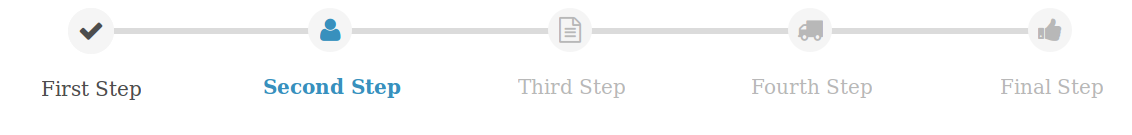
OUTPUT:

0 Comment(s)