Hi there.
In a web page, we get a particular message for a particular action. For example, after completing a form, you receive a success message; on entering a wrong password, you receive a warning/error message etc. Thus, we know already if we are receiving the correct message or not. Bootstrap3 provides 4 message types by default associated with a particular action. The 4 types are: info, success, warning and error message.
The messages have a default styling including their color, icon etc. So that we know what for are we receiving that message.
HTML:
<div class="container">
<div class="msg">
<div class="msg__title">Generic Message</div>
<p class="msg__bd">
Generic! Indicate a generic massage
</p>
</div>
<div class="msg msg--info msg--has-icon">
<div class="msg__title"><i class="fa fa-fw fa-info-circle"></i>Info Message</div>
<p class="msg__bd">
Info! Indicates a neutral informative change or action.
</p>
</div>
<div class="msg msg--success msg--has-icon">
<div class="msg__title"><i class="fa fa-fw fa-check"></i>Success Message</div>
<p class="msg__bd">
Success! Indicates a successful or positive action.
</p>
</div>
<div class="msg msg--warning msg--has-icon">
<div class="msg__title"><i class="fa fa-fw fa-warning"></i>Warning Message</div>
<p class="msg__bd">
Warning! Indicates a warning that might need attention.
</p>
</div>
<div class="msg msg--error msg--has-icon">
<div class="msg__title"><i class="fa fa-fw fa-times"></i>Error Message</div>
<p class="msg__bd">
Error! Indicates a Error that correct it.
</p>
</div>
</div>
CSS:
.container{
margin-top: 30px;
width: 500px;
}
.msg {
background: #fff none repeat scroll 0 0;
border: 0.1rem solid #d9d9d9;
border-radius: 5px;
color: #404040;
font-family: "proxima-nova","Helvetica Neue","Helvetica","Arial",sans-serif;
margin-bottom: 20px;
padding: 15px;
}
h4, .msg__title {
font-size: 24px;
line-height: 28px;
margin-bottom: 5px;
}
.msg--info {
background: #e0eef5 none repeat scroll 0 0;
border-color: #b3d4e6;
color: #1f5b7a;
}
.msg__title .fa {
margin-right: 10px;
}
.msg--has-icon .msg__bd {
margin-left: 34px;
}
.msg--success {
background: #def0a8 none repeat scroll 0 0;
border-color: #a6cc33;
color: #485c0a;
}
.msg--warning {
background: #fdeeb4 none repeat scroll 0 0;
border-color: #d6bd5c;
color: #6c5a13;
}
.msg--error {
background: #fdc3c3 none repeat scroll 0 0;
border-color: #d98c8c;
color: #821717;
}
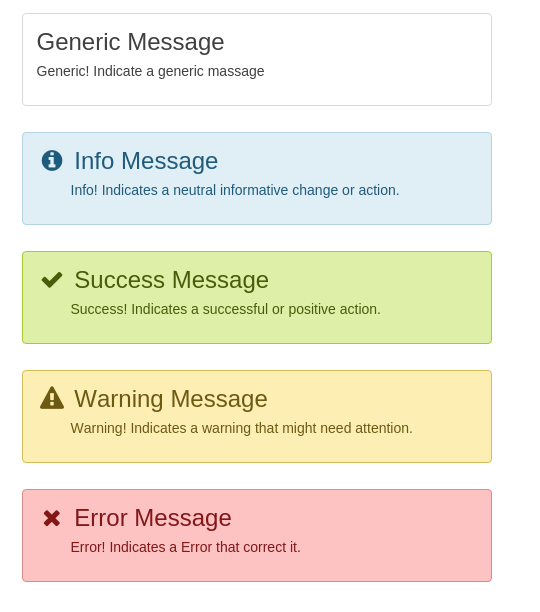
OUTPUT:

0 Comment(s)