While creating website in multi-language we have to first understand that what is Localization and Globalization
Localization-Localization is the process of designing web application in such a way such that it can display content in the language of the user.
Globalization- The process of designing a web application in such a way so that it can display content for different languages across the Globe is known as Globalization.
In asp.net it is used as Local Resources and Global Resources files.
Local Resources-Local resources files are unique for each page and can be used for a particular page.
Global Resources-Global resources files can be accessed for all the pages throughout the application.
Steps to create multilingual site:
1. Go to the Designer View of a control.
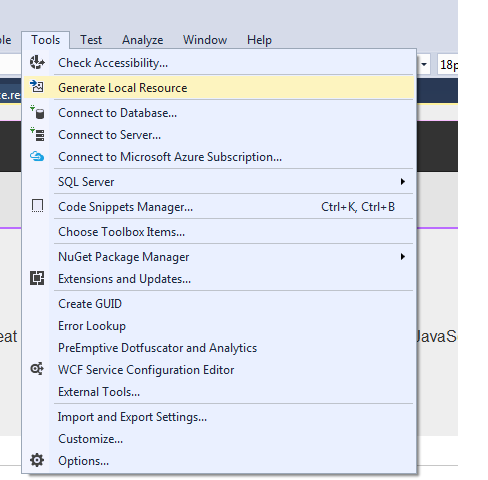
2. On tools menu, click Generate Local Resource.

When we click it create a folder App_LocalResources that contain file have extension .resx and that changes are also reflected of a particular control for which we have to create resource file.
For eg: we generate file for Home.aspx.
In Home.aspx page it looks like:
<asp:Label ID="Name" Text="Name" runat="server" meta:resourcekey="NameResource1"></asp:Label>
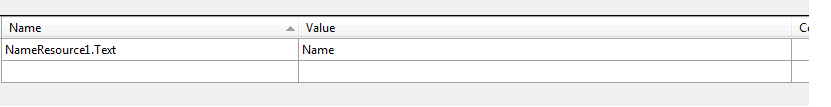
And it resource file it looks like:

It only created a resource file in English language, if you want to create a file in different languages then add new resource file in App_LocalResources folder with same name as of control name with different language extension.
For eg:
If you want to create a file for Home.aspx page in French language then create a file Home.aspx.fr-FR.resx and uses the same key as we used in automatic generated file. We can also add some new keys in both the files according to web page.
Now in code behind write given code to set localization:
protected override void InitializeCulture()
{
base.InitializeCulture();
string nlCulture = "en-US"; //Set culture for English
// string nlCulture = "fr-FR"; //Set culture for French
// Set the current culture for the page
Page.UICulture = nlCulture; //for UI elements
Page.Culture = nlCulture; //for region specific formatting
}
Hope this will help you. Thanks
0 Comment(s)