Bootstrap3-wysiwyg editor Ui and attributes change:
The meaning of WYSIWYG is "what you see is what you get", This editor is also explaining the meaning of this acronym that the content of the page will be edited as its resemblance with the content to the end-user. This editor is easy to integrate and use.
Bootstrap3-wysiwyg Plugin: It is Javascript plugin that is used for the purpose of creating simple, attracting and beautiful text editors, it is easy to download,It gives a new look to the text and Bootstrap will adds beauty to it, A simple div will look so graceful after adding simple syntax to it.
$(document).ready(function(){
$("#txtEditor").Editor();
});
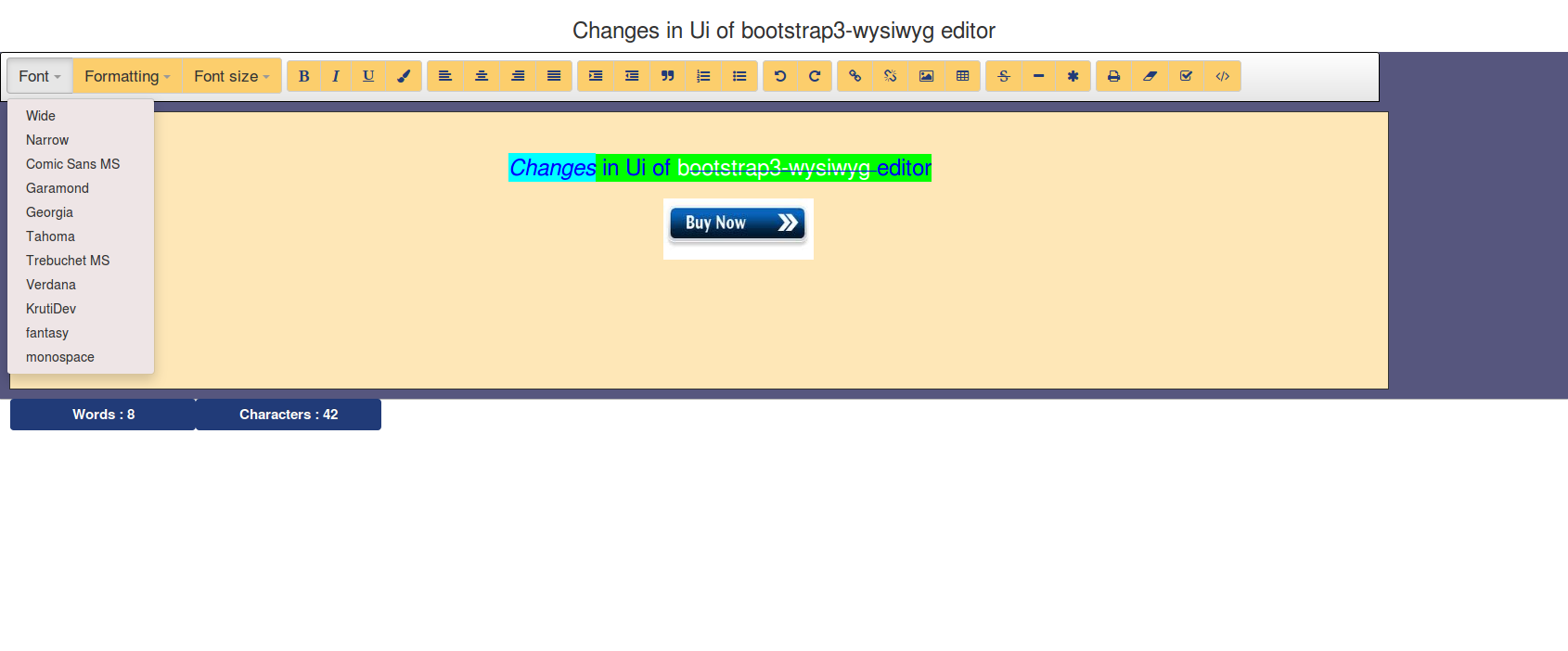
For Example: I have created a Textarea , using id "txtEditor", this Id will pass in the jquery function it will help a user to get text-editor with a toolbar, which help users for making the simple text more stylish. User can use this HTML code in any text editing tool i.e Sublime Text, NotePad etc and can able to change its theme and attributes according to their requirement, I have change UI and added some attributes to the text-editor, like background-color, change heading and icons colors its width, height, padding, font-size, font-color, header and footer this is very simple to do. Main thing is to change its attribute, for example: In the first tool "fonts" i have added some new fonts to it like "monospace", "kurtiDev", "fantasy" same as with the other Tool i.e "font-size" as there is two new submenu is added "VerySmall" and "ExtraLarge" that will change the font size to its different pixels. As these properties would be added in the js file, these function is already defined there you can add your new properties/attributes there.
You can also remove and add some elements or functions which is not required this time, you can beautify it by adding several properties and make it more attractive. Here is a screenshort that will help you to understand what I have done in this Blog.
HTML Source Code:
<html>
<head>
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="editor.js"></script>
<script>
$(document).ready(function() {
$("#txtEditor").Editor();
});
</script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<link href="editor.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<h3 class="text-center">Changes in Ui of bootstrap3-wysiwyg editor</h3>
<textarea id="txtEditor"></textarea>
</body>
</html>
Output:

0 Comment(s)