In this blog I am going to explain you about very simple concept of Jquery Methods, a little bit Html and Css that is used for decoration the model and for explaining these methods in a more beautiful manner. A user can design the boxes as according to their desire by adding several css property. Here I am Explaining Jquery Remove, FadeIn, FadeOut and FadeToggle Method.

Remove(): It removes the selected element with its child elements too.
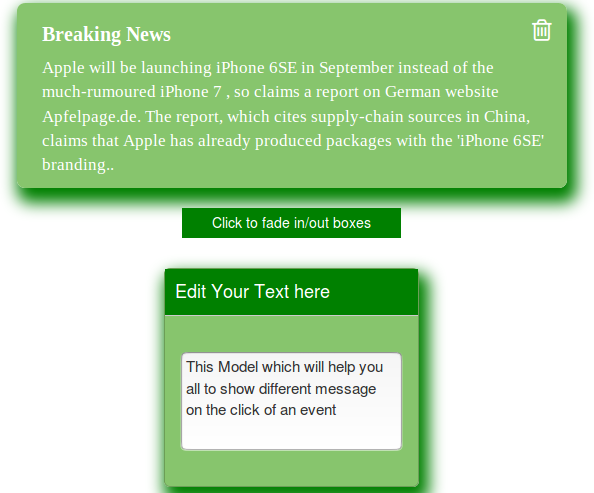
For Example: All breaking news div content will delete when a User will click on delete icon, it will disapear whole content and leaving the space on the Screen, like that remove method in jquery one more method is empty() Method which will help to remove the content of the div but the difference is, It will only remove the content inside the div. For removing all the content including div, we use remove() method.
Syntax:
$("Class_Name").remove();

FadeIn(): FadeIn Method animate the content and moderately changes the opacity of an selected element. You can also add duration to it, like here i used 3000ms it means it will disappear after this time duration. Like that user can use callback function, It is optional parameter that will execute after animation will complete.
Syntax:
selector.fadeIn( speed, [callback] );
FadeOut(): FadeOut Method will changes its opacity to 'zero', Its adds effect to the content of div from visible to hidden so that those content will no longer to show on screen.
Syntax:
selector.fadeOut( speed, [callback] );
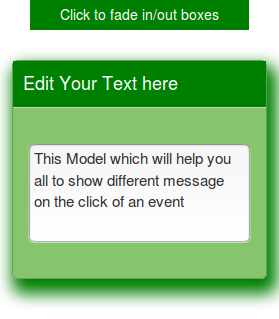
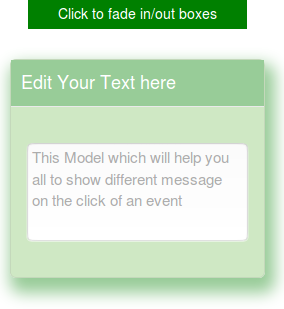
FadeToggle(): JQuery FadeToggle Method will fade an element in and out of its visibility.It adds fading effect to the content of the div by making all content hide and then visible to the user. User can use properties to it like speed, easing and callback these properties will give additional effects to it.
Syntax:
$(selector).fadeToggle(speed,easing,callback)

Source Code:
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.1.0/css/font-awesome.min.css"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<style>
.Paragraph {
width: 550px;
height: 185px;
background-color: #87C56D;
margin: 20px auto;
overflow: hidden;
font-family: times new roman;
border-radius: 8px;
box-shadow: 5px 10px 15px 5px #008000 !important;
color: #333;
}
.Paragraph > span
{
float: right;
cursor:pointer;
color:#fff;
padding: 15px;
font-size: 25px;
}
.heading
{
color: #fff;
font-weight: 600;
font-size: 20px;
font-size: 20px;
padding-left: 25px;
}
.Paragraph p
{
font-size: 17px;
padding-left: 25px;
color: #fff;
}
.modal-header-button
{
color: #fff;
border-bottom: 1px solid #ccc;
padding: 10px;
background-color:#008000
}
.modal-header-button h4
{
color:#fff
}
.modal-header p
{
font-size: 15px;
font-weight: 400
}
.modal-dialog
{
width: 255px;
}
.modal-content
{
background: #87C56D;
box-shadow: 5px 10px 15px 5px #008000;
}
.modal-body
{
color: #333;
font-weight: 400;
padding: 35px 15px;
position: relative;
font-size: 20px;
text-align: center;
}
.modal-body textarea
{
height: 100px;
width: 100%;
padding: 5px;
font-size: 15px;
}
.fade-button
{
background-color: green;
border: none; color: #fff;
padding: 5px 30px;
}
</style>
</head>
<div class="Paragraph">
<span class="delete"><i class="fa fa-trash-o" aria-hidden="true"></i></span>
<h3 class="heading">Breaking News</h3>
<p>Apple will be launching iPhone 6SE in September instead of the much-rumoured iPhone 7 , so claims a report on German website Apfelpage.de. The report, which cites supply-chain sources in China, claims that Apple has already produced packages with the 'iPhone 6SE' branding..</p>
</div>
<div class="text-center"><button class="fade-button">Click to fade in/out boxes</button></div>
<div id="myModal" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header-button">
<h4 class="modal-title">Edit Your Text here</h4>
</div>
<div class="modal-body">
<textarea class="textarea-summary" placeholder="Summary">This Model which will help you all to show different message on the click of an event</textarea>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('.Paragraph .delete').click(function() {
$('.Paragraph').remove();
});
$("button").click(function(){
$("#myModal").fadeToggle(3000);
});
});
</script>
0 Comment(s)