Customizing checkbox using Pure Css
The checkbox you see below is nothing but the label and its input that is hidden or making its opacity to "zero" reason for doing this is, it has very less CSS styling property that will not satisfied user's requirement, Image based styling has great flexibility in appearance. In this blog, I used three images for explaining the different checkbox. These properties will support in every browser.
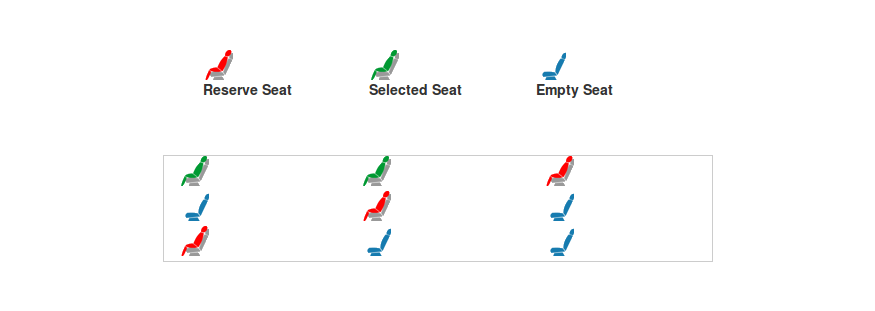
Here I have used three types of a checkbox for showing reserved Seat, Select Seat and Empty Seat, as you can see in the below-attached screenshot in which I used simple input box with span and label. For reserved seat checkbox, I used a property as "checked and disabled" to it, when a user clicks on this checkboxjQuery pop-up will remind you that this seat is reserved, like that for selected and empty, "selected class" property will be add and remove through jquery function.
HTML Source Code:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="row info">
<div class="col-sm-4"><label class="reserved"><input type="checkbox" class="cust-checkbox" disabled><span></span>Reserve Seat </label></div>
<div class="col-sm-4"><label class="selected"><input type="checkbox" class="cust-checkbox" disabled><span></span>Selected Seat </label></div>
<div class="col-sm-4"><label ><input type="checkbox" class="cust-checkbox" disabled><span></span>Empty Seat </label></div>
</div>
<div class="seats">
<div class="row">
<div class="col-sm-4">
<label><input type="checkbox" class="cust-checkbox" ><span></span></label>
<label><input type="checkbox" class="cust-checkbox" ><span></span></label>
<label class="reserved"><input type="checkbox" class="cust-checkbox" ><span></span></label>
</div>
<div class="col-sm-4">
<label><input type="checkbox" class="cust-checkbox" ><span></span></label>
<label class="reserved"><input type="checkbox" class="cust-checkbox" ><span></span></label>
<label><input type="checkbox" class="cust-checkbox" ><span></span></label>
</div>
<div class="col-sm-4">
<label class="reserved"><input type="checkbox" class="cust-checkbox" ><span></span></label>
<label><input type="checkbox" class="cust-checkbox" ><span></span></label>
<label><input type="checkbox" class="cust-checkbox" ><span></span></label>
</div>
</div>
</div>
</body>
</html>
CSS Source Code:
label{display: block;}
.cust-checkbox {
display: none;
}
.cust-checkbox + span{
background-image:url(images/available_seat_img.gif);
/*background: #999;*/
height: 30px;
width: 30px;
display:block;
padding: 0 0 0 0px;
}
.reserved .cust-checkbox + span{
background-image:url(images/booked_seat_img.gif);
}
.selected .cust-checkbox + span{
background-image:url(images/selected_seat_img.gif);
}
.cust-checkbox:checked + span{
height: 30px;
width: 30px;
display:block;
padding: 0 0 0 0px;
}
.cust-checkbox:disabled + span{
/*background: red;*/
height: 30px;
width: 30px;
display:block;
padding: 0 0 0 0px;
}
.seats{border: 1px solid #ccc;
padding: 0 15px;max-width: 550px;
margin: 50px auto 0}
.info{ padding: 0 15px;
max-width: 530px;
margin: 50px auto 0
}
JQUERY Source Code:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".reserved input").prop('checked', true);
$(".reserved input").prop('disabled', true);
$("label").click(function(){
if(!$(this).hasClass("reserved")){
if($(this).find("input").is(":checked")){
$(this).addClass("selected");
}else{
console.log("selected");
$(this).removeClass("selected");
}
}
else{
alert("Already booked");
}
})
});
</script>
OUTPUT:

0 Comment(s)