Hi Guys,
In my previous blog I told you some basics about Stylus & how to install it.
After installing the setup, you have to create the folder structure. The folder structure will look like the below image.

Than you have to save your CSS file and and it's extension should be- .styl as I have provided the name "filename.styl".
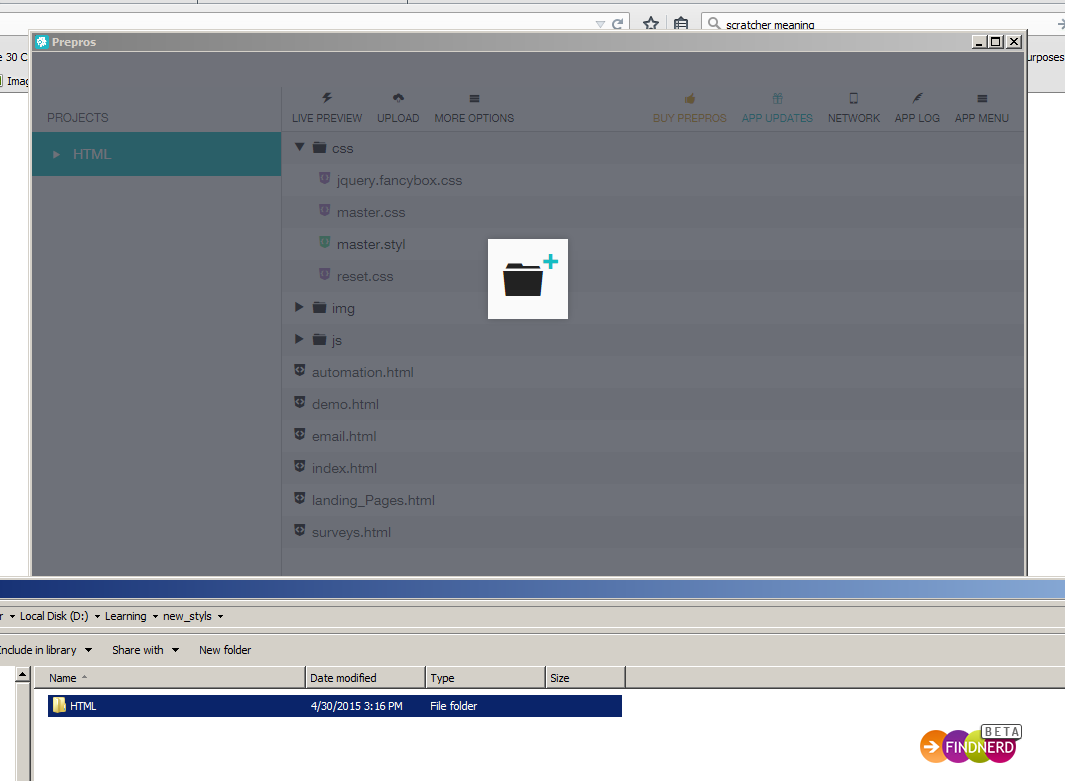
And in the next step you have to grab your HTML folder, Drag it and drop it in prepros, we can say it as (Grab it, Drag it and Drop it). You can see the HTML folder created in below image.

In above example, I have created the HTML folder structure, in which it contains 3 folders first is CSS, second is image and third is JS, as all the 3 folder structure are highlighted in first image. So after dropping the HTML structure folder in prepros mentioned in step 2 and the image (.styl) file will get compiled in .css.
Syntax
Normal Css
body {
font-size:15em;
line-height:25em;
font-family: 'Open Sans', sans-serif;
}
Stylus
body
font-size 15em
line-height 25em
font-family 'Open Sans', sans-serif
0 Comment(s)