Angular Material is a UI component framework and reference implementation of Google's Material Design for Angular JS developers. It helps in creating responsive, attractive, functional websites in faster manner.
Features of Angular Material:
- It provide browser portability , device independence and graceful degradation
- It built responsive design.
- Websites created in Angular Material support PC, tablets and mobile devices.
- It include enhanced and specialized features like dial, side nav etc.
- It is free to use.
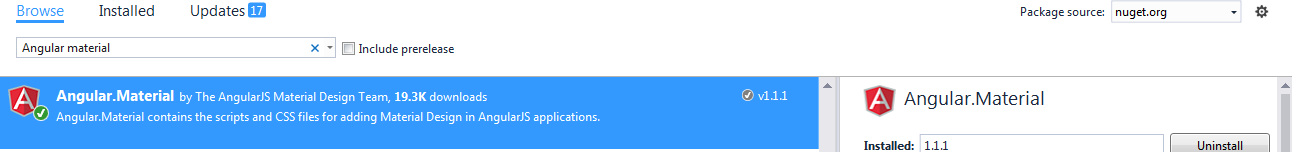
How to Install Angular Material
Open Manage Nuget Packages and browse Angular material and click install as given below:

Now you can use Angular Material css and js.
Here, below is the example of input form validation in MVC razor:
<link href="~/Content/angular-material.min.css" rel="stylesheet" />
<body ng-app="angularMaterialSample">
<div class="inputDemo" ng-controller="inputController" ng-cloak>
<md-content layout-padding>
<form name="employeeForm">
<md-input-container class="md-block">
<label>First Name</label>
<input required name="firstName" ng-model="employee.firstName">
<div ng-messages="employeeForm.firstName.$error">
<div ng-message="required">This is required.</div>
</div>
</md-input-container>
<md-input-container class="md-block">
<label>Last Name</label>
<input required name="lastName" ng-model="employee.lastName">
<div ng-messages="employeeForm.lastName.$error">
<div ng-message="required">This is required.</div>
</div>
</md-input-container>
<md-input-container class="md-block">
<label>Email</label>
<input required type="email" name="email" ng-model="employee.Email"
minlength="10" maxlength="100" ng-pattern="/^.+@('@').+\..+$/" />
<div ng-messages="employeeForm.email.$error" role="alert">
<div ng-message-exp="['required', 'pattern']">
Please provide a valid email address.
</div>
</div>
</md-input-container>
<md-input-container class="md-block">
<label>Address</label>
<input md-maxlength="300" required name="address" ng-model="employee.address">
<div ng-messages="employeeForm.address.$error">
<div ng-message="required">This is required.</div>
<div ng-message="md-maxlength">The address has to be less than 300 characters long.</div>
</div>
</md-input-container>
<md-input-container class="md-block">
<label>City</label>
<input md-maxlength="30" required="" name="city" ng-model="employee.city">
<div ng-messages="employeeForm.city.$error">
<div ng-message="required">This is required.</div>
<div ng-message="md-maxlength">The city must be less than 30 characters long.</div>
</div>
</md-input-container>
<div>
<md-button type="submit">Submit</md-button>
</div>
</form>
</md-content>
</div>
</body>
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/angular-animate.min.js"></script>
<script src="~/Scripts/angular-aria.js"></script>
<script src="~/Scripts/angular-messages.min.js"></script>
<script src="~/Scripts/angular-material/angular-material.min.js"></script>
<script src="~/Scripts/Angular/angular.min.js"></script>
<script>
angular
.module('angularMaterialSample', ['ngMaterial'])
.controller('inputController', inputController);
function inputController($scope) {
}
</script>
Referred Link:
https://material.angularjs.org/latest/
https://www.tutorialspoint.com/angular_material/
Hope, this example will help you. Thanks
0 Comment(s)