Filters is used to format the value of given expression for display to user. Some filter are built in filters and we can also define our filters. Filters are added to expression by using | symbol followed by a filter.
AngularJS provides the following built in filters:
- currency: This filter is used to format a number as currency format.
- date: This filter is used to format the date as given format.
- uppercase: This filter is used to convert string into upper case.
- lowercase: This filter is used to convert string into lower case.
- number: This filter is used to format a number to a string
- orderBy: This filter is used to order an array to given expression.
- json: Convert object to JSON string.
- limitTo: limit an array or string to given number.
- filter: This filter is used to select some items from array. It is used only with arrays, and return array containing match items.
Filters are executed when inputs are changed. We can use filters in controllers, services and directives.
Examples of filters:
<h4>Angular JS Filter Example</h4>
@Styles.Render("~/Content/css")
<div ng-app="myApp" ng-controller="ctrl">
<p><strong> Date: {{ today | date : 'fullDate' }}</strong></p>
<div>
<div class="row form-group">
<div class="col-md-3"><strong>Assest Name</strong></div>
<div class="col-md-3"><strong>Quantity</strong></div>
<div class="col-md-3"><strong>Price</strong></div>
</div>
<div class="row form-group" ng-repeat="x in names | orderBy:'price'">
<div class="col-md-3"><span>{{x.name | uppercase}}</span> </div>
<div class="col-md-3"><span>{{x.quantity | number}}</span></div>
<div class="col-md-3"><span>{{x.price | currency }}</span></div>
</div>
</div>
</div>
@Scripts.Render("~/bundles/angularjquery")
<script>
angular.module('myApp', []).controller('ctrl', function($scope) {
$scope.names = [
{ name: 'Pen', quantity:1000, price: 20 },
{ name: 'Pencil', quantity: 100000, price: 5 },
{ name: 'Books', quantity: 50000, price: 100 },
{ name: 'Copies', quantity:20000, price: 30 },
{ name: 'Bag', quantity:20000, price: 300 },
{ name: 'Bottle', quantity: 50000, price: 50 },
{ name: 'Shoes', quantity: 28888, price: 200 },
{ name: 'Tie', quantity: 10000, price: 50 },
{ name: 'Belt', quantity: 15555, price: 50 }
];
$scope.today = new Date();
});
</script>
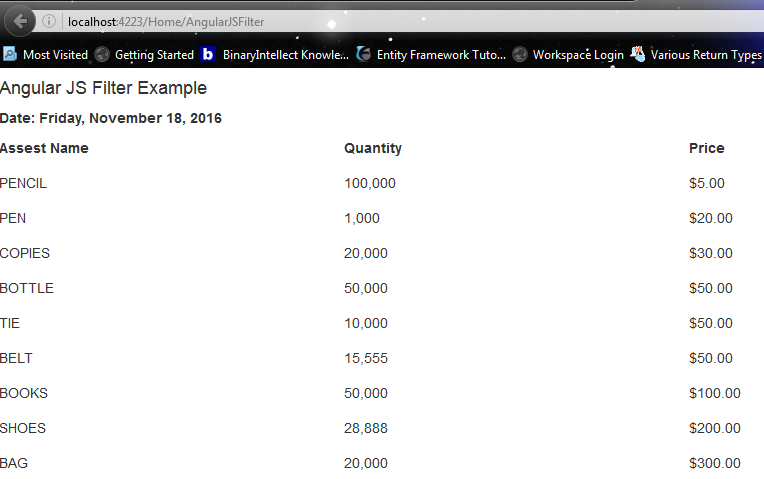
OUTPUT :

Custom Filters
We can create custom filters by just register a new filter factory function with our module.
Example of custom filters:
@Styles.Render("~/Content/css")
<div ng-app="myApp" ng-controller="ctrl">
<p><strong> Date: {{ today | date : 'fullDate' }}</strong></p>
<div>
<div class="row form-group">
<div class="col-md-3"><strong>Assest Name In Reverse order</strong></div>
<div class="col-md-3"><strong>Quantity</strong></div>
<div class="col-md-3"><strong>Price</strong></div>
</div>
<div class="row form-group" ng-repeat="x in names | orderBy:'price'">
<div class="col-md-3"><span>{{x.name | reverse}}</span> </div> @*use custom filter reverse*@
<div class="col-md-3"><span>{{x.quantity | number}}</span></div>
<div class="col-md-3"><span>{{x.price | currency }}</span></div>
</div>
</div>
</div>
@Scripts.Render("~/bundles/angularjquery")
<script>
angular.module('myApp', [])
.filter('reverse', function () { //creating custom filter 'reverse'
return function (input) {
input = input || '';
var out = '';
for (var i = 0; i < input.length; i++) {
out = input.charAt(i) + out;
}
return out;
};
})
.controller('ctrl', function ($scope) {
$scope.names = [
{ name: 'Pen', quantity: 1000, price: 20 },
{ name: 'Pencil', quantity: 100000, price: 5 },
{ name: 'Books', quantity: 50000, price: 100 },
{ name: 'Copies', quantity: 20000, price: 30 },
{ name: 'Bag', quantity: 20000, price: 300 },
{ name: 'Bottle', quantity: 50000, price: 50 },
{ name: 'Shoes', quantity: 28888, price: 200 },
{ name: 'Tie', quantity: 10000, price: 50 },
{ name: 'Belt', quantity: 15555, price: 50 }
];
$scope.today = new Date();
});
</script>
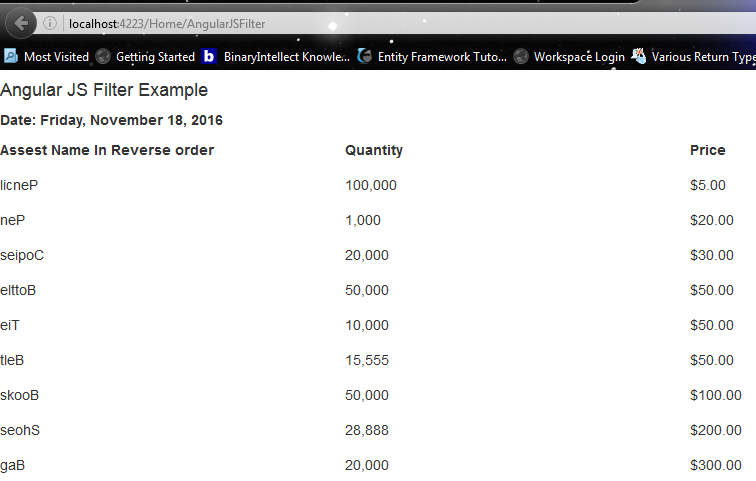
OUTPUT :

Hope this sample will help you. Thanks
0 Comment(s)