Datepicker in jquery is very easy to use in your application with some preinstalled libraries, it has various features as hide the future dates, hide the past dates from the current date. Calendar popup will show on focusing input field.
Example :
HTML Code :
<!Doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<p>Enter Date: <input type="text" class="datepicker"></p>
</body>
</html>
In above code, I have included jquery-ui.css which is responsible for calendar styling. And there are two jquery libraries in which datepicker is predefined.
JS Code :
<script>
$(function() {
$( ".datepicker" ).datepicker();
});
</script>
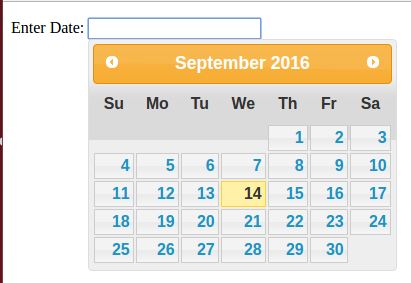
In above script datepicker is defined.when you click on input field calender will popup shown as below output..
Output :

There are many features in jquery datepicker but i am showing you two important features i.e how to hide future dates and past dates .
Example :
js code :
1) The below script will hide the future dates
<script>
$(function() {
$( ".datepicker" ).datepicker({maxDate: new Date()});
});
</script>
OR
<script>
$(function() {
$( ".datepicker" ).datepicker({maxDate: 0});
});
</script>
Both the scripts are same.
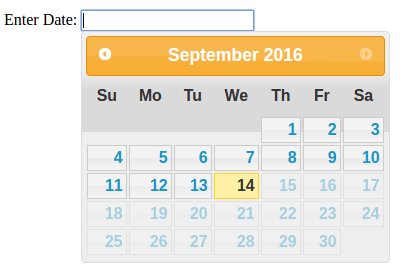
Output :

In above output you can see clearly all the future dates has been hide after current date.
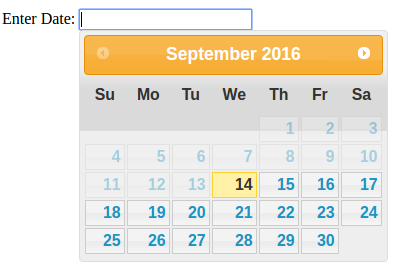
2) Below script hide the past dates
<script>
$(function() {
$( ".datepicker" ).datepicker({minDate: new Date()});
});
</script>
OR
<script>
$(function() {
$( ".datepicker" ).datepicker({minDate: 0});
});
</script>
Output :

0 Comment(s)