Suppose you have various list items in one or more rows with different amount of data i.e each list item has a different height due to this your layout will not look good,so you can resolve that issue with jquery easily by picking the height of highest item in each row and set it rest row items.
Example:
HTML Code :
<!DOCTYPE html>
<html>
<head>
</head>
<body style="width:650px;margin:0 auto" class="clearfix">
<div class="container">
<div class="column" style="float:left">This is<br />the highest<br />column</div>
<div class="column" style="float:left">second column</div>
<div class="column" style="float:left">third<br />column</div>
</div>
<div class="container">
<div class="column" style="float:left">First column</div>
<div class="column" style="float:left"><b>higest column</b><br>Hell0Hell0Hell0Hell0<br>Hell0Hell0Hell0<br>Hell0Hell0Hell0<br></div>
<div class="column" style="float:left">third column</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</body>
</html>
In above HTML code, I took 6 list items i.e 3 in each row and each list item have same class with an unknown amount of data.
CSS code :
.column{border:1px solid #ccc;width: 154px;padding: 20px;margin: 10px;display: inline-block;}
jquery code :
<script type="text/javascript">
$(document).ready(function(){
$('.container').each(function(){
var highestBox = 0;
$('.column', this).each(function(){
if($(this).height() > highestBox) {
highestBox = $(this).height();
}
});
$('.column',this).height(highestBox);
});
});
</script>
In above JS code first you have to select the container of the elements which you want to equalise than you have to initialize the height of box equal to zero and than select the element and in third step compare the height of each element to the higher column and then store it in a variable.
Output :
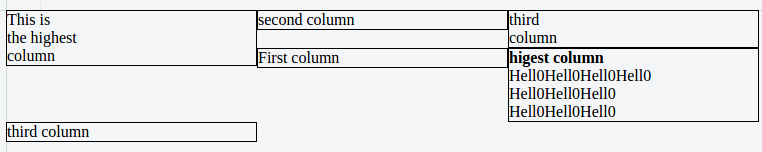
Before using jquery :

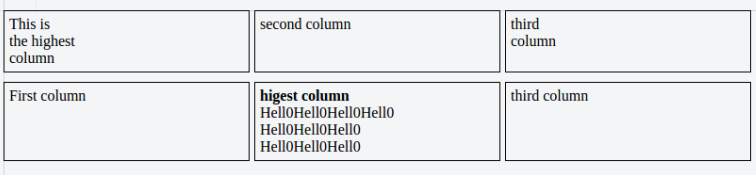
After using jquery :

In above output's you can see the difference clearly.
0 Comment(s)