What is a Template engine?
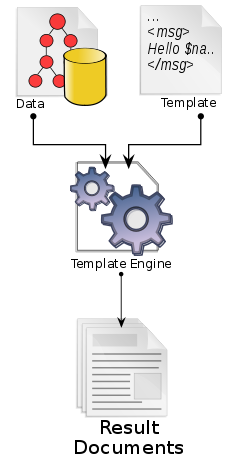
Template Engines are the tools which help you split the program logic and presentation logic. It also assists in separating both the logics into two independent parts. It is always better to separate your presentation logic from program logic as it enables you to debug the code very easily. In a JavaScript, Template Engines are used when writing for JS clients. In other words, Template Engines helps to surrender HTML.

Image courtesy: Wikipedia
Why to use Template Engines?
Template Engines makes development fast (no need to access DOM again and again). It also improves flexibility and is easy to maintain. Template Engines also allow the data to change without duplicating the code.
I have performed extensive research and framed a list of top 10 Template Engines for the Java Script.
1. EJS "Embedded JavaScript"

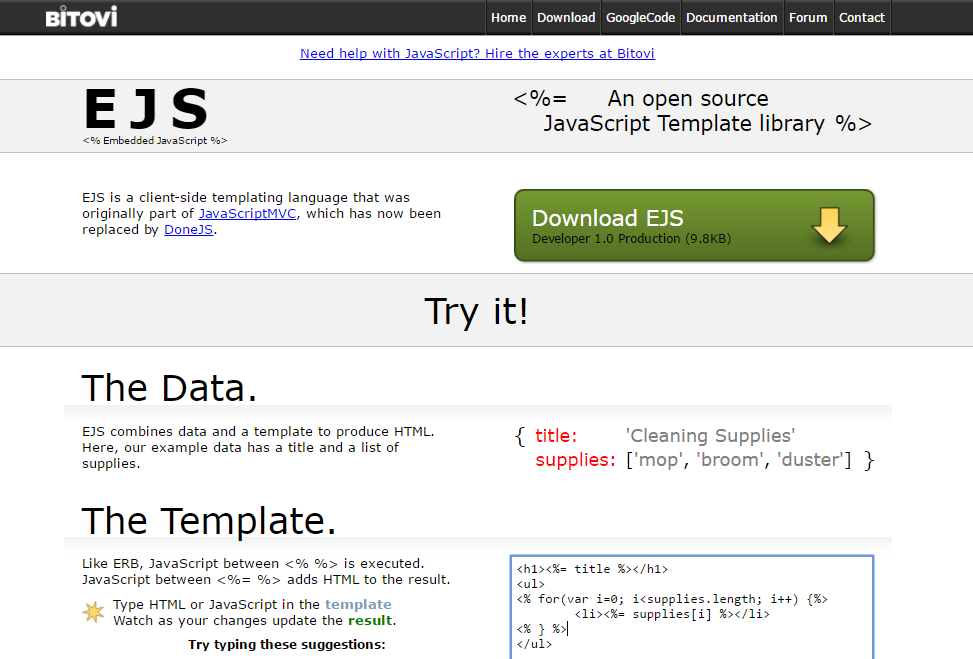
image courtesy: http://www.embeddedjs.com/
EJS stands for ‘Embedded JavaScript’ that combines a data and template to produce HTML. It is lightweight, and no need to worry about organizing your stuff it is straight JS. It is easy to debug and provides fast execution. EJS is much similar to ERB template.
Installation: - “npm install ejs”.
Example:
// in template.ejs
This is, <%= data %>
// in JS file
new EJS({ url: "template.ejs" }).render({ data: "John Carter" });
// returns: This is, John Carter.

image courtesy: https://mustache.github.io/
Mustache.js is considered as one of the most used and widely known template engines It works with a number of programming languages and is considered as the base of template engineering It is logic-less and works purely by using tags. By adding Mustache on a page, we can get access to the global ‘Mustache’ object.
Installation: - “ npm install mustache --save”.
Example:
var showName = {
name: "John",
year: function () {
return 90 +2;
}
};
Mustache.render("{{name}} spends {{year}}", showName);
Mustache.render is the main method and takes two parameters. The first is Mustache template and second is any argument that need to be passed.

image courtesy: http://handlebarsjs.com/
HandlebarsJS is built on top of Mustache that means the things you can do in mustache is also valid in this template. It is also logicless like Mustache. It supports pre-compiled templates and block expression. With the help of blocks expression, you can add more logic in your template. If it comes to performance, then the pre-compiled templates are rendered in half the time taken by Mustache templates. Besides, Handlebar’s syntax is very easy to understand.
Installation: - “npm install --save handlebars” or you can download it from here
Example: A simple template example
//HTML
<script id="employee " type="text/x-handlebars-template">
<p>He works at {{company name}}. Headquarter at{{city}}.</p></script>
<div class="content-placeholder"></div>
//JAVASCRIPT
$(function () {
var template = $("# employee ").html();
var templateScript = Handlebars.compile(template);
var info={
"company name": "Microsoft ",
"city": "Washington ",
};
var compiledHtml = templateScript(info);
$('.content-placeholder').html(compiledHtml);
});

Image courtesy: http://underscorejs.org/
Another big fish in the template pond. It is lightweight and allows you to compile a template before data is inserted and If you don’t know where to start, it is considered as the best solution. Underscore.js has similar features provided by Prototype.js and the Ruby language, but it supports functional programming design approach instead of extending object prototypes.
Underscore.js provides more than 100 functions that supports both functional helpers: map, filter, invoke and specialized goodies including deep equality testing, function binding, creating quick indexes, JavaScript templating and so on.
Installation: -"npm install underscore" or go to http://underscorejs.org/ .
Example: It provides a lot of functions, for example if you want to iterate over an array it provides _. each (array, callback(){
//code here
} );
_.each([1, 2, 3], alert); //alerts each number

image courtesy: http://jadelang.net/
When we talk about server side templating in a node, Jade is the most used template engine. It is equivalent to HTML and can be used in many other environments. It depends on white spaces means you need to be careful about indentation otherwise you are going to get a compilation error. It supports conditional statements, iterations, and loops. It also supports template inheritance.
Installation: - “npm install jade”
Example:
doctype html
html
head
title Jade
body
h1 This page Jade engine
p Welcome to the jade
above example will produce following HTML
<!DOCTYPE html>
<html>
<head>
<title>Jade</title>
</head>
<body>
<h1> This page Jade engine </h1>
<p> Welcome to the jade </p>
</body>
</html>

image courtesy: https://olado.github.io/doT/index.html
dOT.js is considered as one of the fastest templating engines and works great with Node.js and web browsers. It is fast, small, lightweight engine.
Common dOT.js features:
- no dependencies.
- lightweight.
- array iterators.
- Encoding.
- Extremely fast.
- control whitespace.
- conditional supports.
- compile-time evaluation.
- runtime interpolation.
Installation: -“npm install dot” or go to https://github.com/olado/doT .
Example:
var data = { name: "John" }; // object literal to store data
var template = "{{=it.name}} , you are coming with me."; //create a template
var templateFunction = doT.template( template ); // create a template function
var html = templateFunction( data ); //Generate HTML by providing data to the template function

image courtesy: linkedin
It comes from LinkedIn and is an easy to use an asynchronous template for browsers and Node.js. Dust templates are written in javaScript and it easily runs on both sides: client side as well as server side. It is not completely logic-less but involves a lot less logic than other template engines.
Installation:
To install as a Node module: “npm install --save --production dustjs-linkedin” .
* If you want the core helpers addon: “npm install --save --production dustjs-helpers”
Or you can download it from here https://github.com/linkedin/dustjs/releases.
Example: - Dust has a very powerful tutorial please visit
http://www.dustjs.com/guides/getting-started/
here is a simple Dust template and it's JSON data below it
//Template:
{title}
<ul>
{#names}
<li>{name}</li>{~n}
{/names}
</ul>
//JSON:
{
"title": "People",
"names" : [{ "name": "John" },{ "name": "Robert" },{ "name": "Chris" }]
}
//This will output:
People
<ul>
<li>John</li>
<li>Robert</li>
<li>Chris</li>
</ul>

image courtesy: http://leonidas.github.io/transparency/
Transparency is an easily understandable client-side template engine which data to DOM. Transparency maps JSON objects to DOM element directly by id, class and data-bind attributes.
Common Transparency features include:
- Lightweight and fast
- Semantic data binding - No need for assignments like <%= foo %> or {{ foo }}
- Valid HTML templates – you can write template as a part of HTML, in plain HMTL
- Collection rendering – there is no need to handwritten loops
- View logic in JavaScript- No crippled micro-template language, just plain JavaScript functions
Installation: “npm install tranparency”. Or go to https://github.com/leonidas/transparency
Example: - A simple hello world example for details visit https://github.com/leonidas/transparency
<div id="template">
<span class="greeting"></span>
<span data-bind="name"></span>
</div>
var hello = {
greeting: 'Hello',
name: 'world!'
};
$('#template').render(hello);
<div id="template">
<span class="greeting">Hello</span>
<span data-bind="name">world!</span>
</div>

image courtesy: http://idangero.us/template7/#.WSgQ_miGPIU
It is the first ever mobile-first JavaScript templating engine which has a syntax just like the Handlebars. It is the default template engine in framework7 but can also be used separately. It is very fast (nearly three times faster than Handlebars in Mobile Safari). Template7 is like regular HTML but with embedded handlebars expressions.
Installation: “bower install template7” or go to https://github.com/nolimits4web/template7 to download it.
Example: -
Template:
<p>Here are the list of people i know:</p>
<ul>
{{#each Actors}}
<li>{{firstName}} {{lastName}}</li>
{{/each}}
</ul>
Context:
{
Actors : [
{
firstName: 'John',
lastName: Carter
},
{
firstName: James,
lastName: 'Bond'
},
]
}
Output:
<p>Here are the list of people i know:</p>
<ul>
<li>John Doe</li>
<li>Mark Johnson</li>
</ul>

image courtesy: http://ectjs.com/
ECT is built with CoffeeScript and also claims to be one of the fastest template engines. It can be used on both client-side and server-side. It works great with Node.js. and has a long feature list like excellent performance, template caching, tag customization support, powerful but simple syntax and automatic reloading. It is compatible with Express and PhoneGap.
Installation: “npm install ect” or go to https://raw.githubusercontent.com/baryshev/ect/master/ect.min.js to use it on client side.
Exapmle:
var renderer = ECT({ root : '/views' });
var data = { title : 'Hello, World!' };
var html = renderer.render('template.ect', data)
Hope you’ll find your favourite here. What are your views regarding the article? Feel free to discuss about the Template Engines in the comment section below.
0 Comment(s)