Tooltip is a type of popup to give extra information which is shown when a user moves the mouse pointer or hover over an element.
Tooltips do not displayed on the mobile because mobile does not have pointer.
Tooltip content is just not a text, it may be a whole HTML.
Below is the example of custom tooltip:-
HTML-
<section>
<div class="container-fluid">
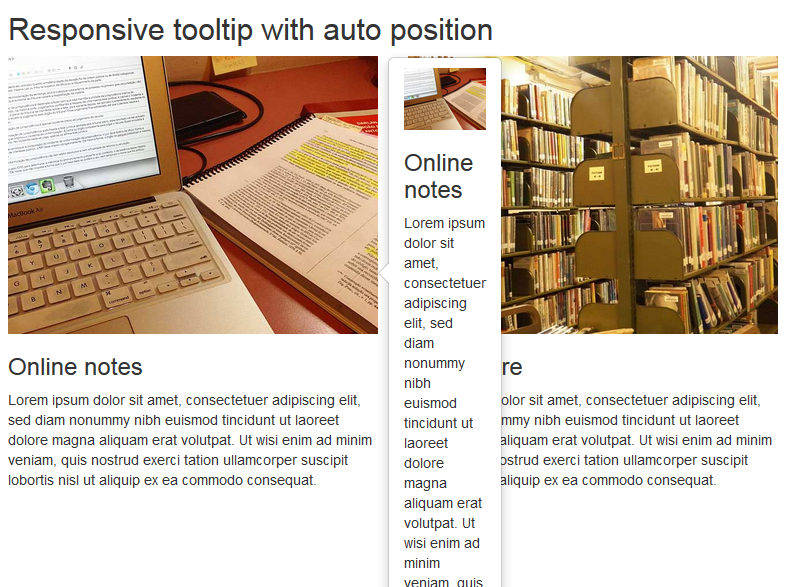
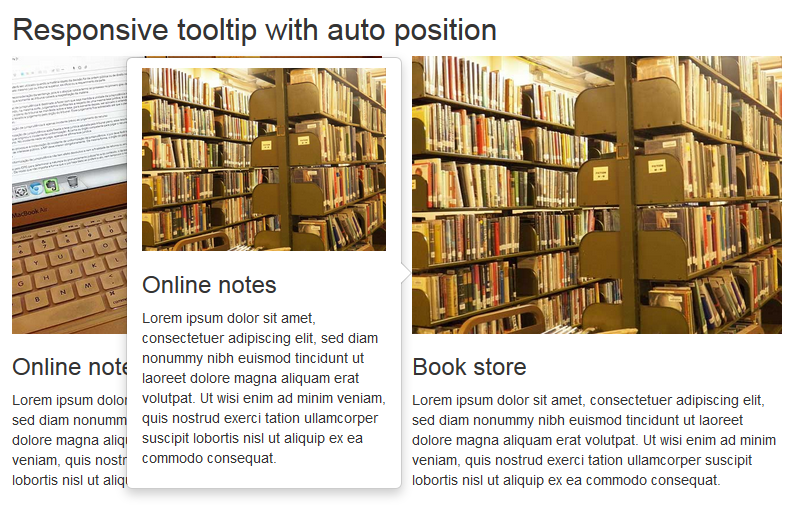
<h2>Responsive tooltip with auto position</h2>
<div class="row">
<div class="col-sm-4 col-md-3">
<!-- THIS IS THE CONTENT OF POPOVER -->
<figure data-popover="true" data-html="true" data-content="<img src='1.jpg' class='img-responsive'><h3>Online notes</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>">
<img src="1.jpg" class="img-responsive">
<figcaption>
<!-- HERE IS THE CONTENT ON HOVER OF THIS TOOLTIP WILL BE SHOWN -->
<h3>Online notes</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</figcaption>
</figure>
</div>
<div class="col-sm-4 col-md-3">
<!-- THIS IS THE CONTENT OF SECOND POPOVER -->
<figure data-popover="true" data-html="true" data-content="<img src='2.jpg' class='img-responsive'><h3>Online notes</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>">
<img src="2.jpg" class="img-responsive">
<figcaption>
<!-- SECTION ON HOVER OF WHICH SECOND TOOLTIP WILL BE SHOWN -->
<h3>Book store</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</figcaption>
</figure>
</div>
<div class="col-sm-4 col-md-3">
<!-- THIS IS THE CONTENT OF THIRD POPOVER -->
<figure data-popover="true" data-html="true" data-content="<img src='3.jpg' class='img-responsive'><h3>Online notes</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>">
<img src="3.jpg" class="img-responsive">
<figcaption>
<!-- SECTION ON HOVER OF WHICH THIRD POPUP WILL BE SHOWN -->
<h3>Study material</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</figcaption>
</figure>
</div>
<div class="col-sm-4 col-md-3">
<!-- THIS IS THE CONTENT OF FOURTH POPOVER -->
<figure data-popover="true" data-html="true" data-content="<img src='4.jpg' class='img-responsive'><h3>Online notes</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>">
<img src="4.jpg" class="img-responsive">
<figcaption>
<!-- SECTION ON HOVER OF WHICH FOURTH POPUP WILL BE SHOWN -->
<h3>Library</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</figcaption>
</figure>
</div>
</div>
</div>
</section>
CSS-
figure
{
margin-bottom: 50px;
}
@media only screen and (max-width : 767px)
{
figure {margin-bottom: 30px; /*CSS for responsive tooltip*/
}
figcaption
{
display: none;
}
}
JAVASCRIPT-
$(window).load(function() {
responsiveTooltipA(); /*-- Calling the function on window load --*/
});
$(window).resize(function() {
responsiveTooltipA(); /*-- Calling the function on window resize --*/
});
function responsiveTooltipA() {
console.log($(window).width());
if ($(window).width() > 991)
{
/*-- large screen --*/
$('figure').popover({ trigger: "hover" , placement: 'leftauto'});
}
if ($(window).width() < 767)
{
/*-- mobile device --*/
$('figure').popover({ trigger: "hover" , placement: 'topauto'});
}
if ($(window).width() > 767 && $(window).width() < 991)
{
/*-- tab screen --*/
$('figure').popover({ trigger: "hover" , placement: 'leftauto'});
}
return false;
}
Below is the image of output of above code:-


0 Comment(s)