Hello Readers
In my previous two blogs, I separately explained about Password Validation using JavaScript and Password Validation using HTML5. In this blog, I will explain you all how to separate form and function, so basically it will help's you to separate the JavaScript from the HTML which will make your code clean and easier to understand than being messier with javascript and HTML code. The general explanation has been made in detail in my previous blogs too.
You have seen some alert message from my previous blog. When the input doesn’t match the pattern attribute, and in this blog I have included some modification in HTML5 and how to customize the HTML5 browser alert when there is a mismatch.
Customized HTML5 browser alert :
The only change between my previous blog is that earlier I was using the HTML5, and in this blog, I used the modified onchange handler. This handler will match the first password field to the confirm password field to detect any mismatch.
In the code below, I have added the “title attribute” to store the validation message. The browser will automatically display this text when mismatch of pattern occurs.
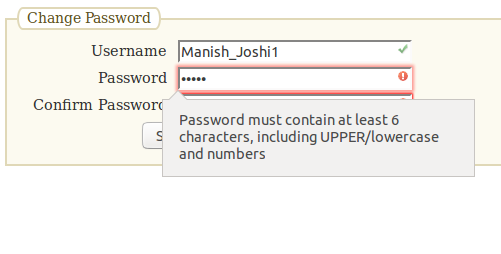
When we fill the registration form, filling the password field we check the “validity.patternMismatch” flag to see if the input pattern matches the pattern attribute. If it doesn’t match, the following custom message will appear as shown below.

Also, “setCustomValidity()” is used to set the custom message that will appear when we don't enter any value in the input field or insert the invalid pattern.


HTML:
<form method="POST" action="/javascript/validate-password/" onsubmit="return checkForm3(this) && false;">
<fieldset>
<legend>Change Password</legend>
<label for="field_username2">Username</label>
<span><input id="field_username2" title="Enter your username" type="text" required pattern="\w+" name="username">
</span>
<label for="field_pwd3">Password</label>
<span>
<input id="field_pwd3" title="Password must contain at least 6 characters, including UPPER/lowercase and numbers" type="password" required pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}" name="pwd1" onchange="
this.setCustomValidity(this.validity.patternMismatch ? this.title : '');
if(this.checkValidity()) form.pwd2.pattern = this.value;
">
</span>
<label for="field_pwd4">Confirm Password</label>
<span>
<input id="field_pwd4" title="Please enter the same Password as above" type="password" required pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}" name="pwd2" onchange="
this.setCustomValidity(this.validity.patternMismatch ? this.title : '');
">
</span>
<span><input type="submit" value="Save Changes"></span>
</fieldset>
</form>
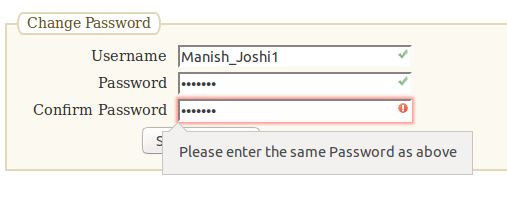
In the above code, I have applied the similar technique as in the previous blogs to confirm password field match to the password field. In the above provided screenshots, it tells us to “Please enter the same password as entered above”.
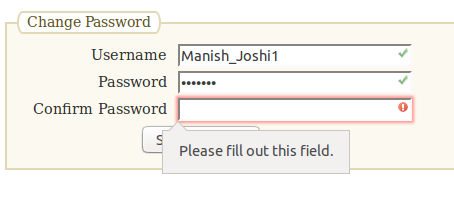
We have simple checking for “patternMismatch” if the pattern doesn’t match the required attribute or submitting the form with the blank field. In either case, it will display the generic message “Please fill out this field”. All the browser show all the title text.
Separation HTML5 and JavaScript function:
The code is provided below. I have implemented the password validation combination of HTML and JavaScript function. The more professional approach used these days is to totally separate HTML and JavaScript.
HTML:
<form id="example7" action="#example7" method="POST">
<fieldset>
<legend>Change Password</legend>
<label for="field_username7">Username</label>
<span>
<input id="field_username7" type="text" name="username" pattern="\w+" required="" title="Username must not be blank and contain only letters, numbers and underscores.">
</span>
<label for="field_pwd7">Password</label>
<span>
<input id="field_pwd7" type="password" name="pwd1" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}" required="" title="Password must contain at least 6 characters, including UPPER/lowercase and numbers.">
</span>
<label for="field_pwd8">Confirm Password</label>
<span>
<input id="field_pwd8" type="password" name="pwd2" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}" required="" title="Please enter the same Password as above.">
</span>
<span>
<input type="submit" value="Submit">
</span>
</fieldset>
</form>
JavaScript:
<script type="text/javascript">
document.addEventListener("DOMContentLoaded",function(){
var checkPassword=function(str){
// at least one number, one lowercase and one uppercase letter
// at least six characters that are letters, numbers or the underscore
var re=/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}$/;
return re.test(str);
};
var checkForm=function(e){
if(this.username.value==""){
alert("Error: Username cannot be blank!");
this.username.focus();
e.preventDefault();
return;
}
re=/^\w+$/;
if(!re.test(this.username.value)){
alert("Error: Username must contain only letters, numbers and underscores!");
this.username.focus();
e.preventDefault();
return;
}
if(this.pwd1.value!=""&&this.pwd1.value==this.pwd2.value){
if(!checkPassword(this.pwd1.value)){
alert("The password you have entered is not valid!");
this.pwd1.focus();
e.preventDefault();
return;
}
}else{
alert("Error: Please check that you've entered and confirmed your password!");
this.pwd1.focus();
e.preventDefault();
return;
}
alert("Both username and password are VALID!");
};
var myForm = document.getElementById("example7");
myForm.addEventListener("submit",checkForm,true);
var supports_input_validity=function(){
var i=document.createElement("input");
return"setCustomValidity"in i;
}
},false);
</script>
All the required CSS you can see in my previous blog
I have attached full code packet at the bottom
0 Comment(s)