Hello Readers
In my last blog I have explained about how you can validate password with regular expressions using JavaScript, now in this blog, I’m going to tell you the HTML5 process for the same, so basically this article will guide you the implementation about “validating your username and password and how to match password to confirm password using HTML5”.
The new technique is now available in the modern browsers which can be used in HTML5 and this will surely change the future of validation. The form pattern attribute used with regular expression are few but they have the same effect as reams of JavaScript code libraries and the field value must match this pattern.
The code given below we have added required attribute in HTML5 and pattern elements used in regular expression format and supporting browsers tests itself.
Required attribute :
Required attribute specifies that before user submits the form the input field should be properly filled, means that, the particular input field should not left empty. The very simple change which you can implement in your input field is as follows:
how to identify username and password match to the requested format.
Username Validation: These element pattern(regular expression) to apply username field.
Re = (?=.*\d)\w+.{6,20} ,
(?=.*\d) -> at least one numeric value(0-9).
\w+ -> at least one character(a-z).
{6,20} -> length of the username must be between 6 to 20.
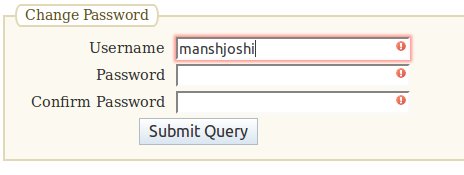
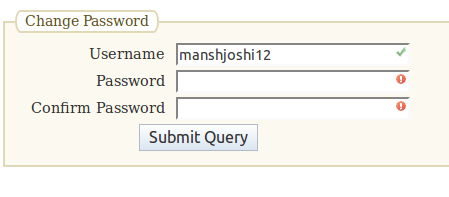
Here you can see the screenshot from firefox of the username being match to the requested format. The Red Mark with exclamation indicates that it is not matched from the required format and The Green Mark (Right Mark) on the right side of the input box indicates that the information filled by the user is being matched with the required format, this functionality is implemented using CSS .
You can see the screenshot shown below


Password Validation: The below element pattern(regular expression) will be applied to password field.
Re = (?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}
(?=.*\d) -> at least one numeric value(0-9).
(?=.*[a-z]) -> at least one lowercase letter(a - z).
(?=.*[A-Z]) -> at least one uppercase letter(A - Z).
{6,} -> the total length should be greater than or equal to 6.
Confirm password: We've also added a tricky function name: “onchange handler” to the first password field this function will match whether the password and the confirm password is entered by the user similar or not means it will check if both the password is being matched or not.
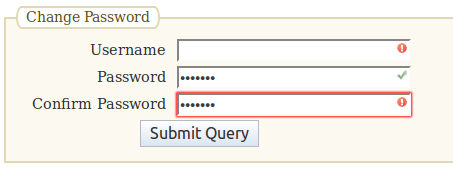
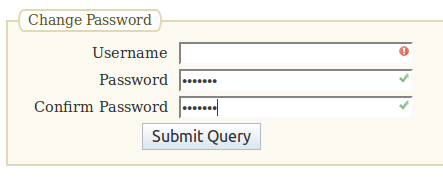
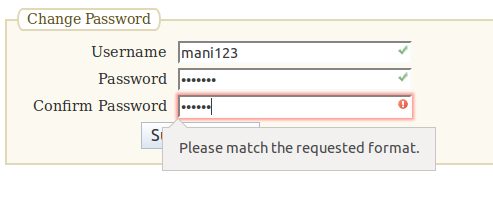
In the below screenshot from firefox on the right side you can see that both the passwords is been matched according to the requested format hence the green right mark sign is indication of password matched. And on the left side The Red mark indicates that the confirm password entered is not matched from the password.


When we will submitting the form if all three green ticks not appear in input field, the warning message will appear as shown below:

Required valid/invalid input using CSS:
The first set of styles can be used to mark an input box as 'invalid', by using the required icon (red mark explanation indication). To display the required and valid input fortype using the required icon( green right mark indicating ).
input:required:invalid, input:focus:invalid {
background-image: url("images/invalid.png");
background-position: right top;
background-repeat: no-repeat;
}
input:required:valid {
background-image: url("images/valid.png");
background-position: right top;
background-repeat: no-repeat;
}
HTML:
<div>
<form onsubmit="return checkForm3(this);" >
<fieldset>
<legend>Change Password</legend>
<label for="field_username">Username</label>
<span>
<input id="field_username" type="text" name="username" pattern="(?=.*\d)\w+.{6,20}" required="">
</span>
<label for="field_pwd1">Password</label>
<span>
<input id="field_pwd1" type="password" onchange="form.pwd2.pattern = this.value;" name="pwd1" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}" required="">
</span>
<label for="field_pwd2">Confirm Password</label>
<span>
<input id="field_pwd2" type="password" name="pwd2" pattern="" required="">
</span>
<span>
<input type="submit">
</span>
</fieldset>
</form>
</div>
0 Comment(s)