Hi Friends,
In this blog we'll take a look at the use of partial views in asp.net MVC. So what may be the scenarios of using a partial view in code and why is this "partial"?. Let's dive in.
What will you do if you need a certain functionality to be reusable or you want it to write it once and use it wherever you want in Asp.Net MVC . Asp.net Web Forms had user controls so MVC is in no way under equipped. It provides you with the option of partial view for the same purpose.
A partial view can be rendered inside a parent view much like user controls in Asp.Net Webforms.When the partial view is instantiated is has its own copy of ViewDataDictionary object which is there for the parent view. This way a partial view has access to the parent view data but any update or change in partial view does not affect the parent view.
So you see that we are able to create reusable content using partial view. Now we need to see the usage in a development scenario.Suppose we need a grid of students or employees and we need to show that on other views.
Let's create model for our partial view.
public class PartialExampleModel
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public List<PartialExampleModel> partialModel { get; set; }
}
Now that we've our model ready, we can define our controller.Here I am filling our model with some hard coded values. You can always use a logic to get those from your db.
So our controller code looks something like following:
Method for filling your model. Put it wherever you like. For simplicity I have put it in the controller.
private List<PartialExampleModel> Sampledetails()
{
List<PartialExampleModel> model = new List<PartialExampleModel>();
model.Add(new PartialExampleModel()
{
Name = "Abhishek",
Age = 27,
Address = "Dehradun"
});
model.Add(new PartialExampleModel()
{
Name = "Shubham",
Age = 27,
Address = "Dehradun"
});
model.Add(new PartialExampleModel()
{
Name = "Manoj",
Age = 27,
Address = "Srinagar"
});
return model;
}
Now the action method:
public ActionResult Index()
{
return View(new PartialExampleModel() { partialModel = Sampledetails() });
}
So we are done for the controller part. Now we need to add our partial view. Follow the steps written below:
1:-Open the solution explorer.
2:-Find "Home" folder in "Views"
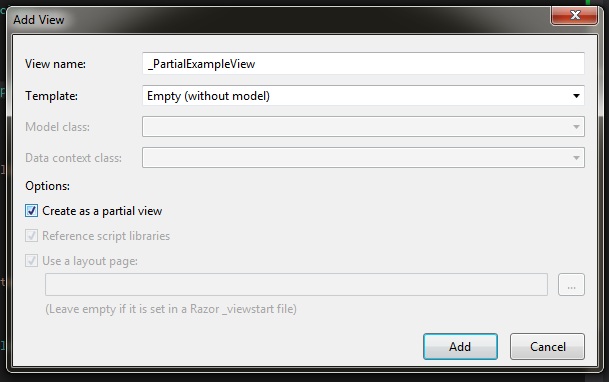
3:-Right click on Home>>Add>>View and a window appears like following.

Here define the name of the view with an "_" sign. In MVC views naming conventions "_" denotes a partial view. Partial view will work without that sign too but differentiating other views form partial one will be a headache.
Now tick the checkbox saying "Create as a Partial View" and press the "Add" button. Your partial view is added.
As we need a grid so use following(obviously with modifications which suits your need):
@model IEnumerable<MvcApplication2.Models.PartialExampleModel>
@using PartialExample.Models
@if (Model != null)
{
<div class="grid">
<table cellspacing="0" width="80%">
<thead>
<tr>
<th>
Name
</th>
<th>
Age
</th>
<th>
Address
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td align="left">
@item.Name
</td>
<td align="left">
@item.Age
</td>
<td align="left">
@item.Address
</td>
</tr>
}
</tbody>
</table>
</div>
}
If you are selecting strongly typed views and selecting a template, the above markup is created automatically. So that's up to you.
We've created our reusable control(partial view) completely. But it is of no use until it is called somewhere. And for this demo there is no best place other than our Index view.
So let's call it:
@model PartialExample.Models.PartialExampleModel
@{
ViewBag.Title = "Home Page";
}
<p>
<div>
@Html.Partial("PartialExampleView", Model.partialModel)
</div>
</p>
We called it using @Html.Partial("partial viewname",model). And that's it. Just run the project and you will see a list something like following.

Isn't this amazing? You can now call your partial view wherever you want. Here wherever means you need to supply the data from that controller too(In my case the PartialModel).That's already understood but you know....it happens..:-)
Happy Coding....
0 Comment(s)