Hello readers, In this tutorial I will guide you to create "Multiple Progress Bar using HTML, CSS and jQuery" which will helps to animate all progressbar's on a single click.
In mine code, I have set the max value for each div like ( data='max60' ). When we click button first time it will get the attribute value and the progress bar will animate and on second time when we click a button again we get the data attribute value and set it to 0 like( data = 'max0' ) and re-initilize the progress function.
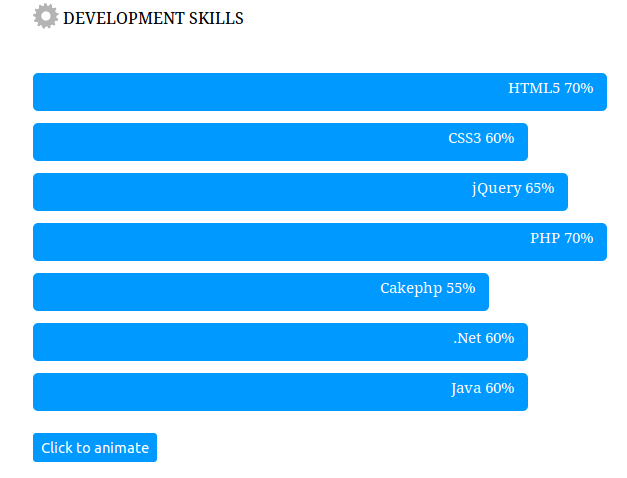
Below is the example of the multiple progress bar.
<!DOCTYPE html>
<html>
<head>
<title>Progress Bar</title>
<style type="text/css">
button:hover,button:active,button:focus{outline: red;}
.development_skills{width: 50%; margin:0 auto}
.progressBar {
width: 100%;
height: 30px;
border-radius:5px;
margin-bottom: 20px;
}
.development_skills > span{vertical-align:super;}
.margin-top{margin-top:40px;}
.progressBar div {
border-radius:5px;
height: 100%;
padding: 4px 10px;
font-size: 15px;
color: #fff;
text-align: right;
line-height: 22px;
width: 0;
vertical-align: middle;
background-color: #0099ff;
}
button{
background: #0099ff none repeat scroll 0 0;
border: 0 none;
border-radius: 3px;
color: #fff;
margin: 10px 0;
padding: 5px;
}
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(document).ready(function(){
$('#button').click(function(){
$('.progressBar').each(function() {
var bar = $(this);
var maxvalue = $(this).attr('data');
maxvalue = 0;
var text = $(this).children('div').data('show');
progress1(maxvalue, bar, text);
});
$('.progressBar').each(function() {
var bar = $(this);
var maxvalue = $(this).attr('data');
maxvalue = maxvalue.substring(3);
var text = $(this).children('div').data('show');
progress(maxvalue, bar, text);
});
});
});
function progress1(percent, element, text) {
element.find('div').animate({ width: percent+'%' }, 1).html(text +" "+ percent + "% ");
}
function progress(percent, element, text) {
element.find('div').animate({ width: percent+'%' }, 4000).html(text +" "+ percent + "% ");
}
</script>
</head>
<body>
<div class="development_skills">
<!-- <i class="fa fa-cog "></i> -->
<img src="http://preloaders.net/preloaders/239/Spinning%20gear.gif" style="width: 26px; opacity: 0.3;">
<span> DEVELOPMENT SKILLS</span>
<div class="progressBar margin-top" data="max70">
<div data-show="HTML5">HTML5</div>
</div>
<div class="progressBar" data="max60">
<div data-show="CSS3">CSS3</div>
</div>
<div class="progressBar" data="max65">
<div data-show="jQuery">jQuery</div>
</div>
<div class="progressBar" data="max70">
<div data-show="PHP">PHP</div>
</div>
<div class="progressBar" data="max55">
<div data-show="Cakephp">Cakephp</div>
</div>
<div class="progressBar" data="max60">
<div data-show=".Net">.Net</div>
</div>
<div class="progressBar" data="max60">
<div data-show="Java">Java</div>
</div>
<button id="button">Click to animate</button>
</div>
</body>
</html>
Output:
The output of the above code will looks like:

0 Comment(s)