WPF has so many controls to bind the data. They all have different shapes and perform different according to their functionality.
There is a simplest control ItemsControl in WPF which is used to bind the list of items. There is no shape and style attached with this item. Selection event is also not there. But in this control user can create its own style and template how they want to make it perform because in some cases what we actually required is just markup based loop.
To understand it better, I have taken an example of itemscontrol in which we are displaying a CameraItemList to the user. After using this control user will get to know how flexible everything can work once we create our own style and template. I am using an image and textblock to show how the control works.
First See the MainWindow.Xaml code: Here the most important part is the template. we have taken Data template Tag under the ItemsControl.ItemTemplate. We add a togglebutton inside the template and add an image and textblock to bind it with CameraItemList . Image and textblock are taken under stackpanel so that they can appear horizontally together in the same row. Togglebutton will make our textblock and image clickable.
STYLE PART: In Window.Resources Tag we have defind our own style for textblock and also the style have been added for togglebutton as we want to make it display. you can use your own style accordingly.
<Window x:Class="PortageOperator.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style x:Key="CameraTypeTextBlockStyle" TargetType="{x:Type TextBlock}">
<Setter Property="FontSize" Value="25"/>
<Setter Property="Foreground" Value="#666676"/>
<Setter Property="FontSize" Value="40"/>
</Style>
<Style x:Key="Button_MenuLevel1" TargetType="{x:Type ToggleButton}">
<Setter Property="Foreground" Value="#666666"/>
<Setter Property="TextBlock.TextWrapping" Value="Wrap"/>
<Setter Property="FontWeight" Value="Regular"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border x:Name="MyBackgroundElement" BorderBrush="#DDDDDD" BorderThickness="1" CornerRadius="0" Width="500" Height="70" VerticalAlignment="Center" >
<Grid>
<ContentPresenter Width="Auto" >
<ContentPresenter.Resources>
<Style TargetType="{x:Type Image}">
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="Width" Value="104"/>
<Setter Property="Height" Value="70"/>
</Style>
</ContentPresenter.Resources>
</ContentPresenter>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="MyBackgroundElement" Property="Background" Value="#FFFFFF"/>
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Foreground" Value="Green"/>
</Trigger>
<Trigger Property="IsFocused" Value="True">
<Setter TargetName="MyBackgroundElement" Property="Background" Value="#FFFFFF"/>
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Foreground" Value="#009147"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="MyBackgroundElement" Property="Background" Value="#FFFFFF"/>
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Foreground" Value="#009147"/>
</Trigger>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="MyBackgroundElement" Property="Background" Value="#FFFFFF"/>
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Foreground" Value="#009147"/>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid x:Name="Menulevel">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="500"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="70"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="200"></RowDefinition>
<RowDefinition Height="100"></RowDefinition>
</Grid.RowDefinitions>
<ItemsControl Name="CameraItemList" Grid.Column="0" Grid.Row="1" Background="#DDDDDD">
<ItemsControl.ItemTemplate>
<DataTemplate>
<ToggleButton Style="{DynamicResource Button_MenuLevel1}" Grid.Column="0" Grid.Row="1" HorizontalAlignment="Left">
<ToggleButton.Content>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal" >
<Image Source="Images/ic_groupname.png" ></Image>
<TextBlock Text="{Binding Title}" Style="{DynamicResource CameraTypeTextBlockStyle}" />
</StackPanel>
</Grid>
</ToggleButton.Content>
</ToggleButton>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
In itemsControl Tag I have binded the list to bind the items from code behind file.
See the code behind file: MainWindow.Xaml.cs
public MainWindow()
{
InitializeComponent();
List<CameraItem> items = new List<CameraItem>();
items.Add(new CameraItem() { Title = "Some Circuit"});
items.Add(new CameraItem() { Title = "Copper Circuit"});
items.Add(new CameraItem() { Title = "Other Camera Type"});
items.Add(new CameraItem() { Title = "Some Other Type"});
items.Add(new CameraItem() { Title = "Different Type"});
CameraItemList.ItemsSource = items;
}
public class CameraItem
{
public string Title { get; set; }
}
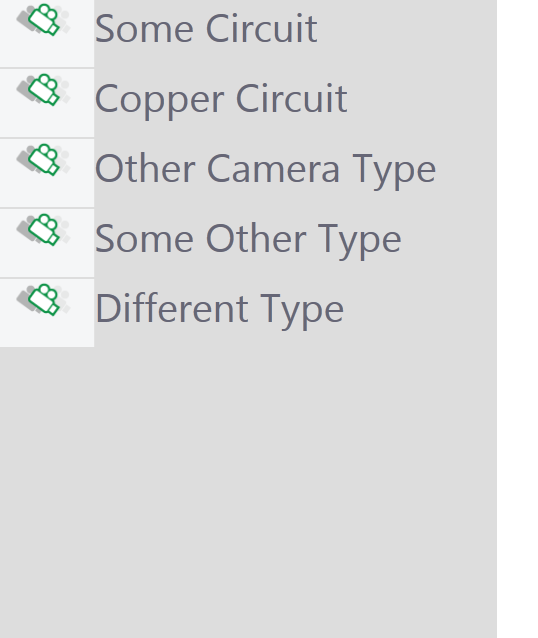
See the result:refer screenshot for reference

0 Comment(s)