Html submission by ValidateInput attribute in MVC4
There are scenarios where the requirement is to send HTML values from view to controller. By default HTML submission is not allowed in ASP.NET MVC due to Cross Site Scripting attack in application. ValidateInput Attribute can be used for submitting the form with HTML content.
ValidateInput Attribute
ValidateInput Attribute is the easiest way for submitting HTML content. This attribute has the ability to perform enabling and disabling of validating input at controller level or at any action method.
Following is an example of using ValidateInput Attribute :-
- Create a controller Employee with an action method Index in ASP.NET MVC.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Employee_Management_System.Controllers
{
public class EmployeeController : Controller
{
public ActionResult Index()
{
return View();
}
[ValidateInput(false)]
[HttpPost]
public ActionResult Index(string name,string description)
{
ViewBag.Message = "Data is valid";
return View();
}
}
}
- In view related to action Index is created with a Textbox and Textarea.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
<div>
@Html.Label("Student Name")
@Html.TextBox("StudentName", null, new { @class = "form-control" })
</div>
<div>
@Html.Label("Description")
@Html.TextArea("Description", null, new { @class = "form-control" })
</div>
<div>
<input type="submit" value="Submit" class="btn btn-default" />
</div>
<div>@ViewBag.Message</div>
</div>
}
</body>
</html>
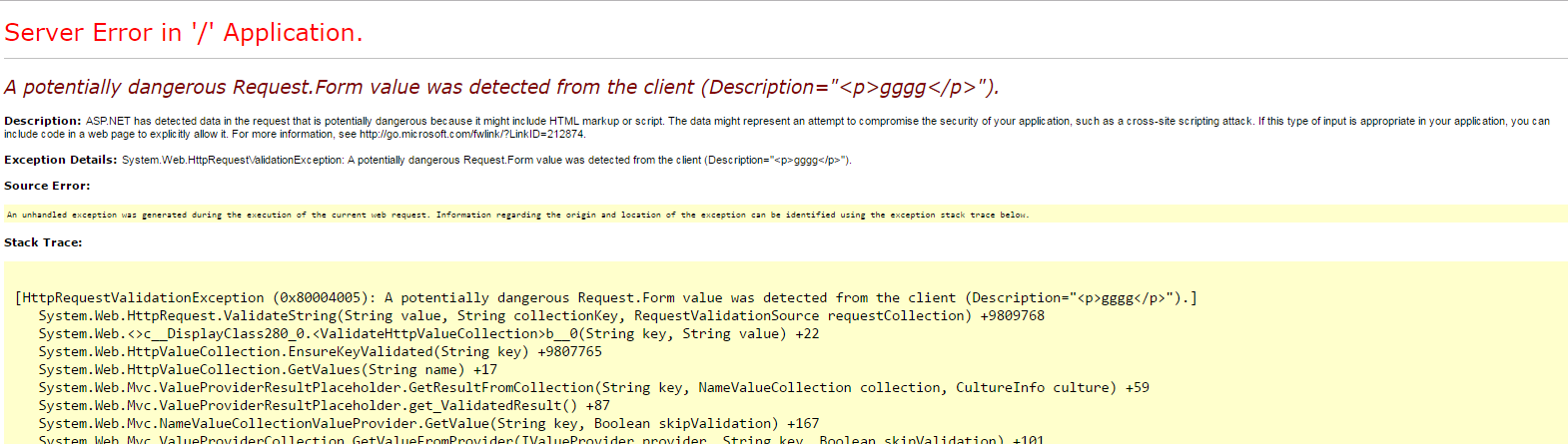
- If in post method of Index [ValidateInput(false)] is not mentioned at top of it and in view Textarea is filled with HTML data and form is submitted by clicking on submit button. Following is the error which occurs.


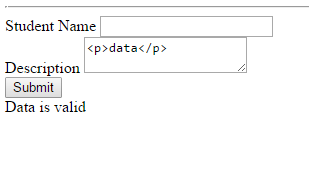
- But by using [ValidateInput(false)] at controller or action level. Form is successfully submitted with HTML data in Textarea.

Limitation of ValidateInput Attribute :-
ValidateInput Attribute allows enabling of HTML input for all properties which is not safe option for the application. This problem can be solved by using AllowHtml attribute which allows Html value for a single property.
0 Comment(s)