If you want to use Font Awesome icons to indicate the open/close state with 'fa-chevron-down' and close(fa-times) icons in accordian then you can do easily i.e when you click on a heading of accordian the "fa-chevron-down" class needs to change to "fa-times".
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Accordion Icon Change Example</title>
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="mainContainer container budget-accordian">
<div class="white-border-corner">
<div class="heading-list">
<ul class="list-top-heading clearfix">
<li>Name</li>
<li>Course</li>
<li>Year</li>
</ul>
<div class="collapsing-heading-list clearfix"></div>
<div class="panel-group mg-bottom" id="accordion2">
<div class="panel panel">
<div class="panel-heading background-color">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion2" href="#collapse1">
<ul class="collapsing-heading-list clearfix">
<li>Student</li>
<li>B.Tech</li>
<li>2016</li>
<li><i class="fa fa-chevron-down" aria-hidden="true"></i></li>
</ul>
</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body pad-edit">
<ul class="budget-list clearfix">
<li>
<div class="fy">Mukesh</div>
<div class="bp">Ist Year</div>
<div class="bx">Batch</div>
</li>
</ul>
</div>
</div>
</div>
<div class="panel panel">
<div class="panel-heading background-color">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion2" href="#collapse2">
<ul class="collapsing-heading-list clearfix">
<li>Student</li>
<li>B.Tech</li>
<li>Year</li>
<li><i class="fa fa-chevron-down" aria-hidden="true"></i></li>
</ul>
</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body pad-edit">
<ul class="budget-list clearfix">
<li>
<div class="fy">Mukesh</div>
<div class="bp">Ist Year</div>
<div class="bx">Batch</div>
</li>
</ul>
</div>
</div>
</div>
<div class="panel panel">
<div class="panel-heading background-color">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion2" href="#collapse3">
<ul class="collapsing-heading-list clearfix">
<li>Student</li>
<li>B.Tech</li>
<li>Year</li>
<li><i class="fa fa-chevron-down" aria-hidden="true"></i></li>
</ul>
</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body pad-edit">
<ul class="budget-list clearfix">
<li>
<div class="fy">Mukesh</div>
<div class="bp">Ist Year</div>
<div class="bx">Batch</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$('.budget-accordian .collapse').on('shown.bs.collapse', function(){
$(this).parent().find(".fa-chevron-down").removeClass("fa-chevron-down").addClass("fa-times");
}).on('hidden.bs.collapse', function(){
$(this).parent().find(".fa-times").removeClass("fa-times").addClass("fa-chevron-down");
});
</script>
</body>
</html>
In above code i have included 'font-awesome.min file'(i.e it should be included to show the font awesome icons) and 'bootstrap.min.css' library in which accordian functionality is pre-defined.
.budget-heading{color: #0082d5;font-size: 22px;padding-bottom: 14px;padding-top: 21px;}
.heading-list .list-top-heading li{float: left;font-weight: bold;list-style-type: none;width: 20%;}
.heading-list{border: 3px solid rgb(227, 229, 228);border-radius: 10px;padding: 10px 0 0px;font-size: 16px;background-color: #fff;}
.panel-body ul {padding: 0px;}
.panel-body li {width: 100%;list-style-type: none;}
.panel-body li div {display: inline-block;}
.panel-body li .fy {width: 14%;text-align: center;}
.panel-body li .bp {width: 21%;text-align: center;}
.panel-body li .bx {width: 20%;text-align: center;}
.panel-body li .vd {width: 38%;}
.panel-body li:nth-child(even) {background:rgb(236,236,236);padding:12px 0px;border:1px solid rgb(228, 228, 228);}
.panel-body li:nth-child(1) {background:rgb(247,247,247);padding:10px 10px;border:1px solid rgb(228, 228, 228); }
.panel-body li:nth-child(3) {background:rgb(247,247,247);padding:10px 0px;border:1px solid rgb(228, 228, 228);}
.panel-body .head {background:rgb(232,67,1) !important;}
.pad-edit{padding: 0px 0px 42px;}
.background-color{background-color: rgb(0,178,210);border-radius: 0px;color: #fff;padding: 6px 15px;border: 2px solid rgb(228, 228, 228) !important;border-bottom: 1px solid rgb(232,67,1);}
.collapsing-heading-list li{list-style-type: none;padding-top: 4px;padding-bottom: 0px;}
.collapsing-heading-list li:nth-child(2){width: 21%;display: inline-block;}
.collapsing-heading-list li:nth-child(1){width: 19%;display: inline-block;}
.collapsing-heading-list li:nth-child(3){width: 10%;display: inline-block;}
.collapsing-heading-list li:nth-child(4){float: right;color: rgb(54,50,49);}
.list-top-heading{padding-top: 10px;padding-bottom: 10px;}
.budget-accordian .panel-group .panel, .budget-accordian .panel{margin-top: 0px;}
.budget-accordian .fa-chevron-down,.budget-accordian .fa-times{color: white;font-size: 20px;padding-left: 6px;width: 20px;}
Above code for styling the accordian or html page.
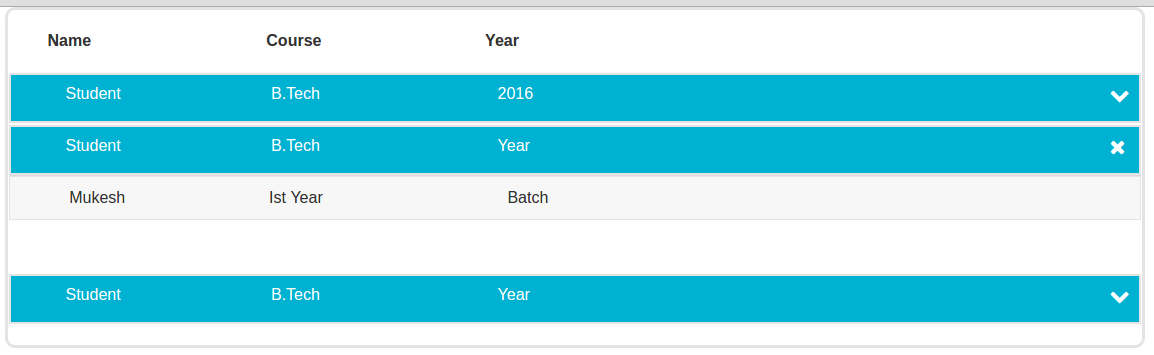
Output :

In above output you can see clearly the result of toggling the icons ,i have open the second heading in which 'fa-chevron-down' change into 'fa-times' icon.
0 Comment(s)