Hi reader's, If you are developing website using google map and want to show location image and detail inside the marker then in this we will see how to do this.
Step 1: Create a blank space as an HTML div where the google map will load by jquery. And it's code will go like this:-
<!-- showing google map -->
<div id="map" style="height:400px;width:100%; margin-left:10px;"></div>
<!-- showing google map -->
Step 2: Create a new javascript script code where we will initial this google map by passing the geo coordinate and location image. It's code will go like this:-
<script>
function initMap() {
var findnerd = {lat: <?php echo $position["0"]; ?>, lng: <?php echo $position["1"] ;?>};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 8,
center: findnerd
});
var contentString = '<div style="width: 383px;padding:5px;border:1px solid #ccc" class="clearfix"><div style="width:35%;float:left;"><img class="watchlist_small" src="<?php echo base_url();?>assets/images/listing_images/<?php print_r($single_list_details['imgs'][0]); ?>"></div><div style="width:65%;float:right; width: 186px;"><span class="orange"><b><?php echo " "; echo $this->lang->line('Address'); echo " "; ?></b></span><br><span><?php echo $address;?></span><br><br><span class="orange"><b><?php echo $price ?></div></div>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
var marker = new google.maps.Marker({
position: findnerd,
map: map,
title: '<?php print_r($single_list_details[0]["listing_title"]); ?>'
});
//marker.addListener('click', function() {
infowindow.open(map, marker);
//});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDP35WSNk-sHAo2neMqF1bTSLJXof7lBY4&callback=initMap">
</script>
In the script code above, you need to specify the lat and log of the location at the second line then you have to set the zoom level from top view which is 8 by default.
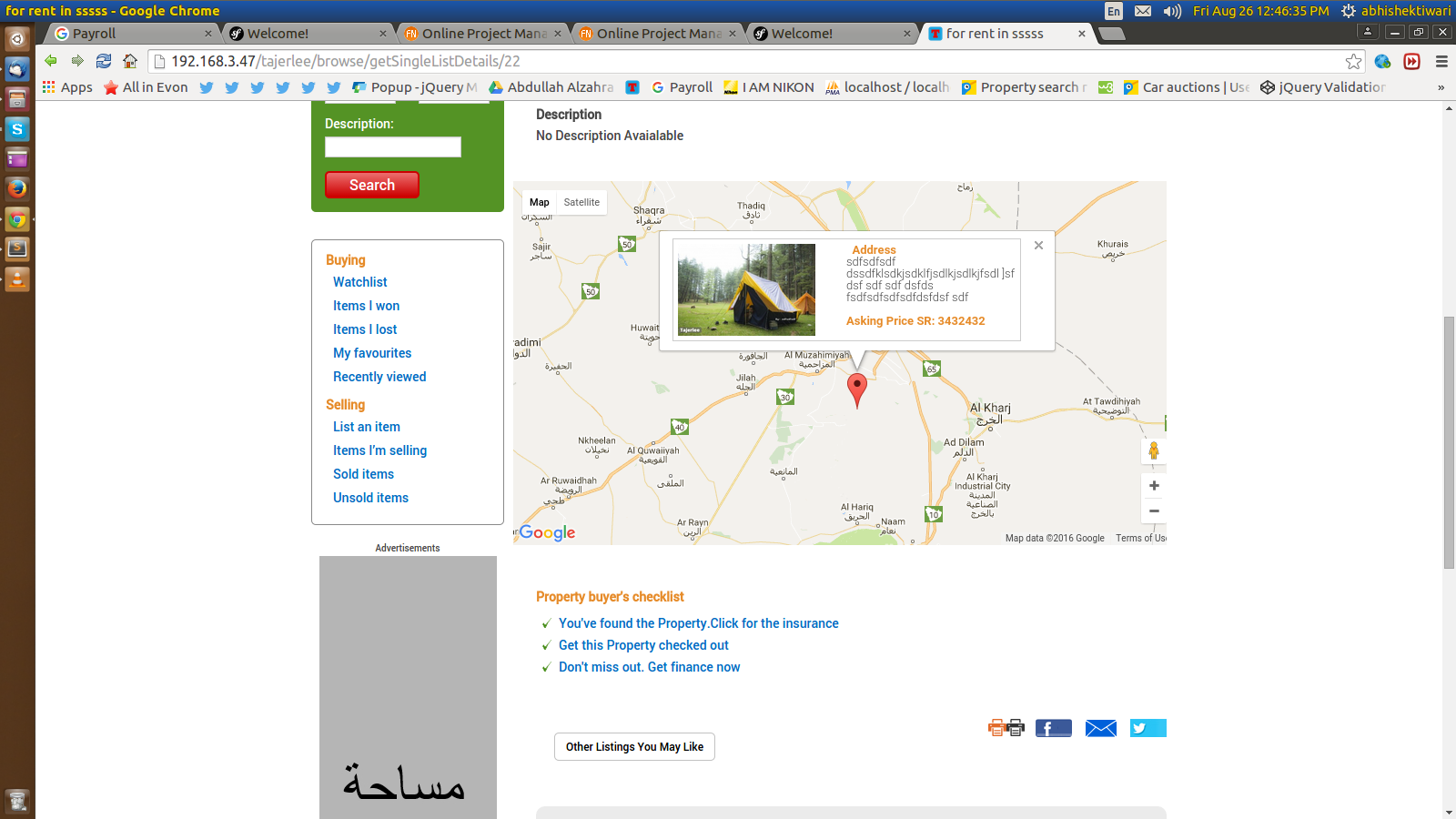
Then the Location image URL and its details you have to mentions inside the "var contentString". You can beautify it with adding some CSS as box. For showing the title you can mentions a tag line inside the marker() function. This code shows the example of PHP which makes it dynamic. The output of this code is shown as in a figure below.

0 Comment(s)