Whenever, we want to show google map inside bootstrap tab, it works fine as far as it is needed to be shown inside the tab which is set "active" by default, usually first tab is set active and its content is shown visible by default.
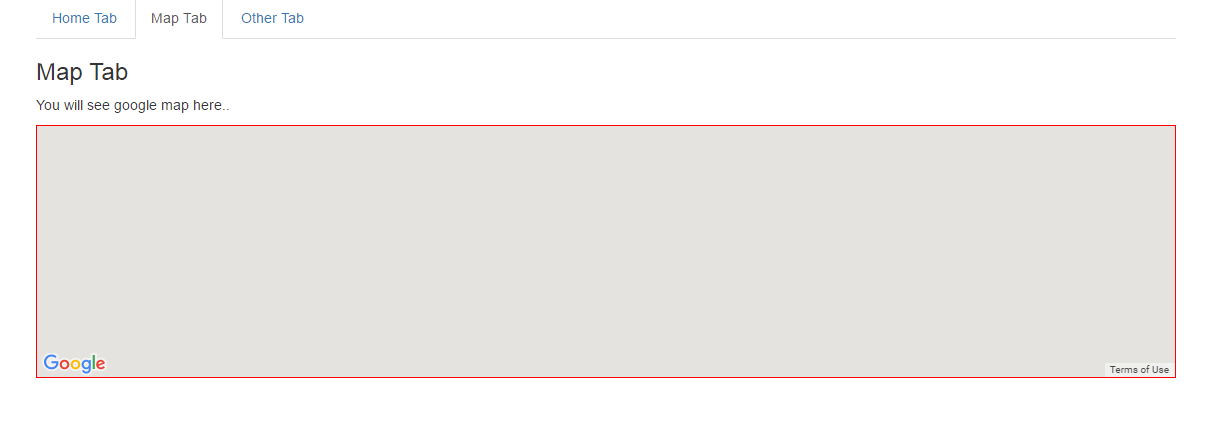
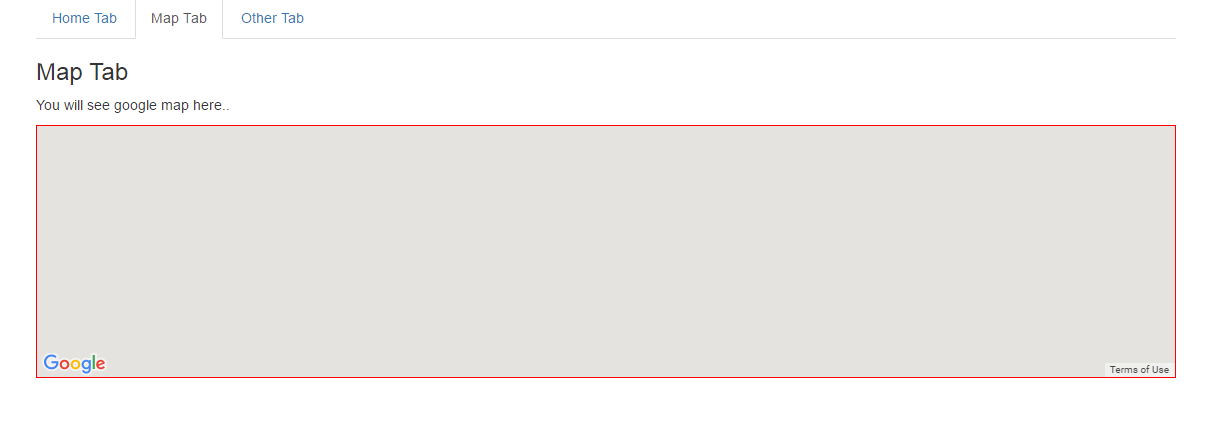
If there is a requirement of placing google map inside any of the tab content other than the one which is set active by default, we wouldn't see the map properly and might be seeing something like as follows. In the following screenshot "Home Tab" was set active/visible by default and then we clicked on "Map Tab".
Problem:

You can replicate above problem at your end using following HTML:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Showing google map inside bootstrap tab</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var map;
$(window).load(function () {
ShowGoogleMap();
});
function ShowGoogleMap() {
var mapLatLong = new google.maps.LatLng(-27.0871511, 139.6727946);
var mapOptions =
{
zoom: 7,
center: mapLatLong,
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true
};
map = new google.maps.Map(document.getElementById("mapDiv"), mapOptions);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#tab1">Home Tab</a></li>
<li><a data-toggle="tab" href="#tab2">Map Tab</a></li>
<li><a data-toggle="tab" href="#tab3">Other Tab</a></li>
</ul>
<div class="tab-content">
<div id="tab1" class="tab-pane fade in active">
<h3>Home Tab</h3>
<p>Content for Home tab goes here...</p>
</div>
<div id="tab2" class="tab-pane fade">
<h3>Map Tab</h3>
<p>You will see google map here..</p>
<div id="mapDiv" style="height: 253px; border: 1px solid red">
</div>
</div>
<div id="tab3" class="tab-pane fade">
<h3>Other Tab</h3>
<p>Content for other tab goes here...</p>
</div>
</div>
</div>
</form>
</body>
</html>
Solution:
Above issue will be handled by triggering a "resize" event on google map object ("map"), after tab content including map is shown on clicking a tab menu.
Code snippet needed to check the issue
$("a[href='#tab2']").on('shown.bs.tab', function () {
google.maps.event.trigger(map, 'resize');
});
Here "shown.bs.tab" represents an event to signify that tab content related to "Map Tab" menu has actually been shown. So it means that after "Map Tab" menu is clicked and once its content is shown we will simply trigger our resize event on google map object.
Updated HTML resolving above issue is as follows:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Showing google map inside bootstrap tab</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var map;
$(window).load(function () {
BindResizeEvent();
ShowGoogleMap();
});
function BindResizeEvent() {
$("a[href='#tab2']").on('shown.bs.tab', function () {
google.maps.event.trigger(map, 'resize');
});
}
function ShowGoogleMap() {
var mapLatLong = new google.maps.LatLng(-27.0871511, 139.6727946);
var mapOptions =
{
zoom: 7,
center: mapLatLong,
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true
};
map = new google.maps.Map(document.getElementById("mapDiv"), mapOptions);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#tab1">Home Tab</a></li>
<li><a data-toggle="tab" href="#tab2">Map Tab</a></li>
<li><a data-toggle="tab" href="#tab3">Other Tab</a></li>
</ul>
<div class="tab-content">
<div id="tab1" class="tab-pane fade in active">
<h3>Home Tab</h3>
<p>Content for Home tab goes here...</p>
</div>
<div id="tab2" class="tab-pane fade">
<h3>Map Tab</h3>
<p>You will see google map here..</p>
<div id="mapDiv" style="height: 253px; border: 1px solid red">
</div>
</div>
<div id="tab3" class="tab-pane fade">
<h3>Other Tab</h3>
<p>Content for other tab goes here...</p>
</div>
</div>
</div>
</form>
</body>
</html>
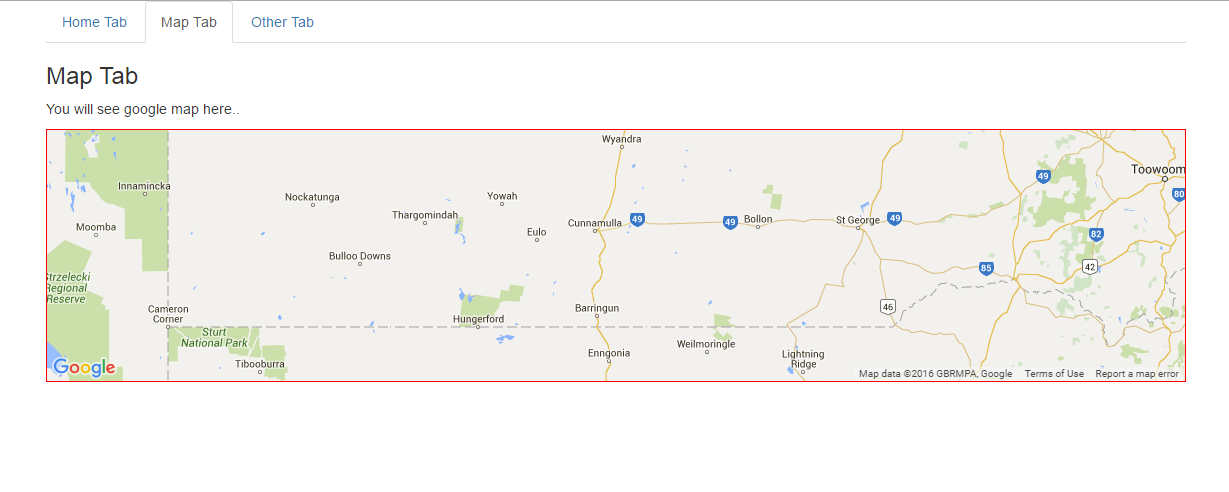
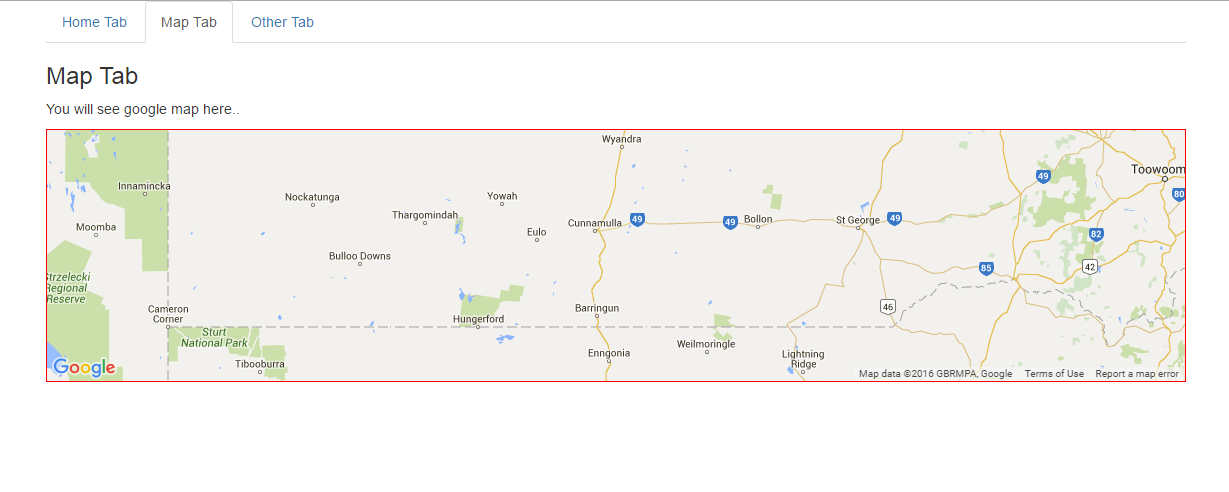
Updated HTML results in following output, where we can see google map is rendering perfectly.

Hope it helps you. Thanks for reading :).





2 Comment(s)