Hello Reader's If you are making the html 5 form then you can integrate the user time zone in the date time calender also, Lets see the example below:-
first you have to downoad the JS an CSS file from here
Now you have to create an html page and link all the JS and CSS files in it.
After linking the CDN you have to write the code for date time timzone picker
<input type="text" name="utility_example_1" id="utility_example_1" value="" class="hasDatepicker">
And make the script as follows:-
var ex13 = $('#utility_example_1');
ex13.datetimepicker({
timeFormat: 'hh:mm tt z',
separator: ' @ ',
showTimezone: true
});
$('#utility_example_1_setdt').click(function(){
ex13.datetimepicker('setDate', (new Date()) );
});
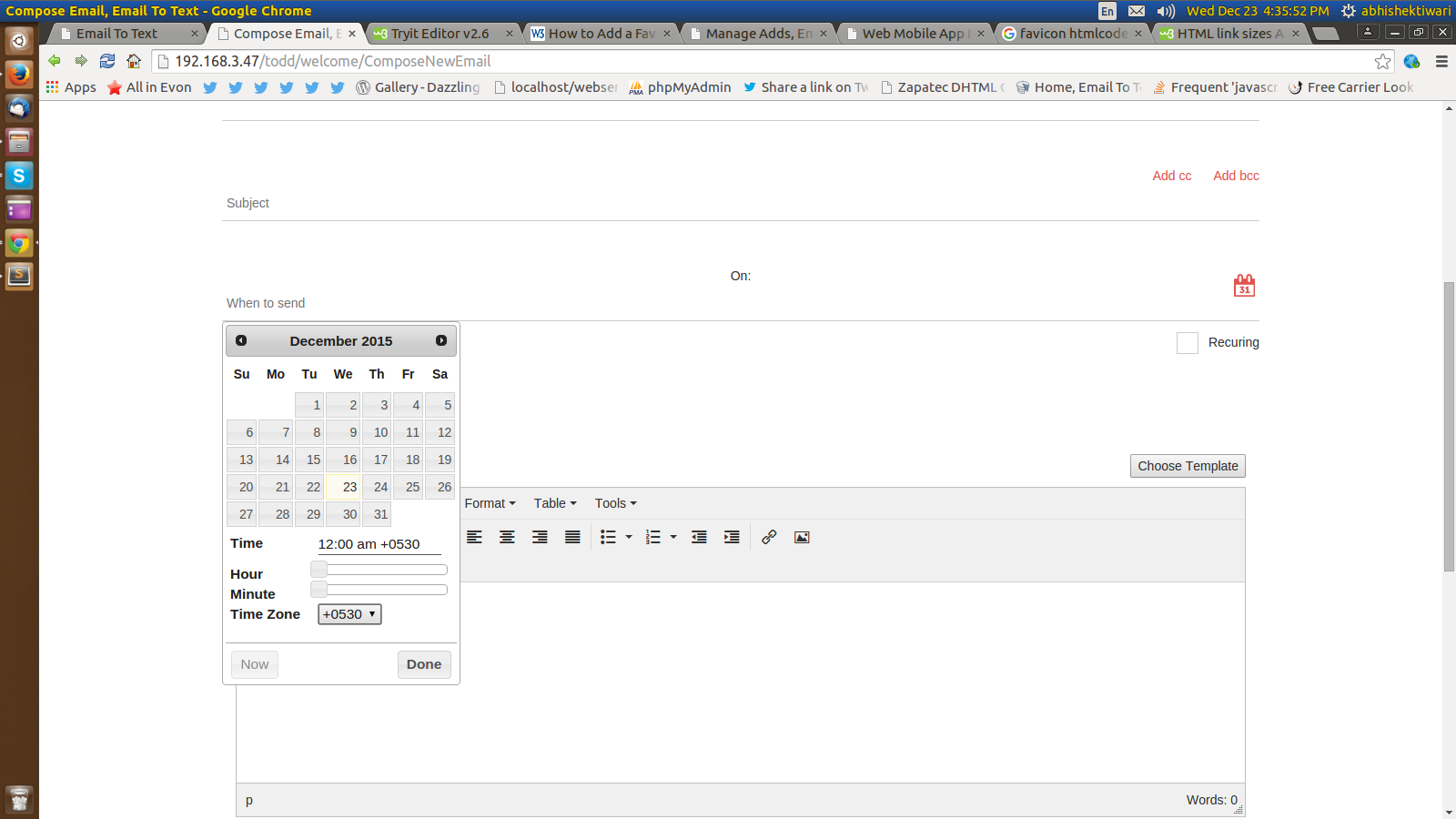
alt text
$('#utility_example_1_getdt').click(function(){
alert(ex13.datetimepicker('getDate'));
});
And on clicking the text box calender will pop out with perfect date -time-timezone picker

0 Comment(s)