To bind arraylist to dropdownlist,you have to add a namespace System. Collections which allow the collection of items in the application.
So in Code behind page 'aspx.cs' we have to add namespace,see the below reference:
using System.Collections
Let's understand this through an example: Add an aspx page in your application. You can make it start page or first page.
First right click on the website in solution explorer,add a webform with the name BindDdlWithArraylist.aspx
Now rightclick on the webform and click on set as “startpage”.So when you will debug your program,First time this current added page will be shown on browser.
Insert the following code to add a dropdown in your html markup page.
BindDdlWithArraylist.aspx
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h4>Bind Arraylist to Dropdownlist</h4>
<br /><br />
<asp:DropDownList ID = "ddlItCompanies" runat="server">
</asp:DropDownList>
</div>
</form>
</body>
</html>
To bind the arraylist with dropdown open BindDdlWithArraylist.aspx.cs page and in pageload event add some items in arraylist which user need to bind with dropdown. Then add that arraylist with dropdown and debug the application.
Insert the following code in your code behind file to bind arraylist to dropdown.
BindDdlWithArraylist.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
ArrayList Companies = new ArrayList();
Companies.Add("Tata Consultancy Services");
Companies.Add("Computer Science Corporation");
Companies.Add("Evon Technology");
Companies.Add("Adobe Systems");
Companies.Add("Capgemini Pvt Ltd");
Companies.Add("Infosys India Pvt Ltd");
//This is optional if you want to add blank item at index 0.
ddlItCompanies.Items.Insert(0, new ListItem("", ""));
//Loop and add items from ArrayList.
foreach (object Company in Companies)
{
ddlItCompanies.Items.Add(new ListItem(Company.ToString(), Company.ToString()));
}
}
}
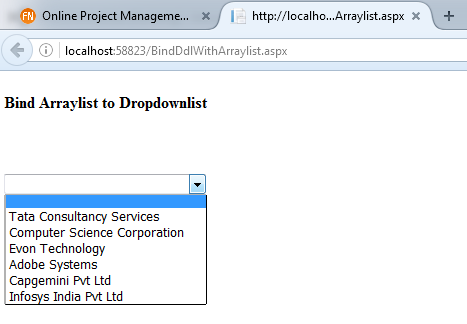
Now Debug the application and see the view,Here is the image for reference:
See the screemshot for reference:

0 Comment(s)