Hi all ! If we want to show the glowing effect on the UIButton i.e when you are selecting the UIButton then the titleLabel will glow and when its not selected the titleLabel will again come to its original color.
Here is an example which shows this :-
The first step would be including the Core graphics header as :
#import <QuartzCore/QuartzCore.h>
Then in the IBAction of the UIButton include the following code :-
- (IBAction)btnGlow:(UIButton *)sender {
sender.selected = !sender.isSelected;
if (sender.selected) {
sender.selected = !sender.selected;
UIColor *color = _btnGlowOutlet.currentTitleColor;
_btnGlowOutlet.titleLabel.layer.shadowColor = [color CGColor];
_btnGlowOutlet.titleLabel.layer.shadowRadius = 5.0f;
_btnGlowOutlet.titleLabel.layer.shadowOpacity = .9;
_btnGlowOutlet.titleLabel.layer.shadowOffset = CGSizeZero;
_btnGlowOutlet.titleLabel.layer.masksToBounds = NO; // by setting it to NO it will allow the glow effext to be drawn even outside of the labels frame
sender.tintColor = [UIColor blackColor]; // set the tint color to some dark color to show the glow effect more clearly
}
else{ // change the effects to original
sender.selected = !sender.selected;
sender.tintColor = [UIColor blueColor];
_btnGlowOutlet.titleLabel.layer.shadowColor = [UIColor clearColor].CGColor;
_btnGlowOutlet.titleLabel.layer.shadowRadius = 0.0f;
_btnGlowOutlet.titleLabel.layer.shadowOpacity = 0.0f;
_btnGlowOutlet.titleLabel.layer.shadowOffset = CGSizeZero;
_btnGlowOutlet.titleLabel.layer.masksToBounds = YES;
}
sender.selected = !sender.isSelected;
}
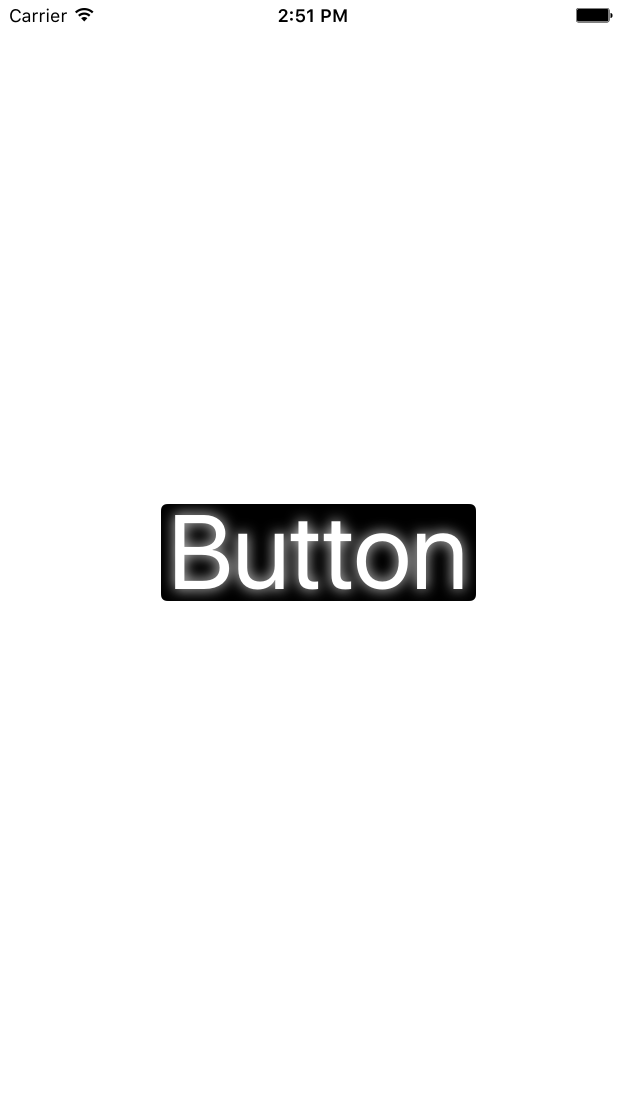
Build the program and see the results. Output will be as shown in the image.
 click on the button
click on the button 
0 Comment(s)