Welcome to FindNerd. Today we are going to discuss jade/pug framework in nodejs. Jade is framework for HTML templating in nodejs. Its maintainers have changed its name to pug due to trademark issue. Jade already registered name for other project. Pug is the refined name for this framework. If you have been using jade in your applications then don't worry. Nodejs will manage this for you. If you want to install pug in your applications then you can install it using two different ways.
Specific command
npm install --save pug
You can create a file named package.json then set the dependencies inside this file. You can set the minimum requirements for your application. If you transfer your application to other person then he can install the required frameworks or dependencies using this file. Kindly use the following command to install the dependencies.
npm install
We are going share the code of package.json file. Please have a look.
//package.json
{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "3.4.0",
"pug": "*"
}
}
You can see the above code which includes application name, version, private. script which will set the start file for the application, dependencies in which we have set two frameworks and its versions as well.
You can also create the package.json file by using below command. Please have a look.
//create application folder amd go to folder
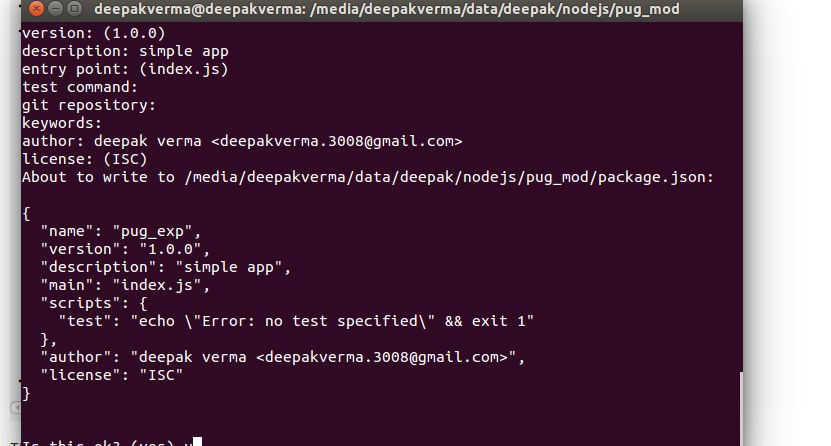
npm init
It will ask you all above mentioned things to set. Please check the screen-shot.

We have already mentioned that pug is used to build the HTML templating. Below we are going sharing some HTML which we will build in pug. Please have a look.
// Simple Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Pug Framework</title>
<link href="public/bootstrap.min.css" rel="stylesheet"></link>
</head>
<body>
<div class="container">
<h1>A simple pug example</h1>
</div>
</body>
<html>
Now check the same HTML in pug based syntax.
// main.pug
doctype html
html(lang="en")
head
title= title
link(rel='stylesheet', href="bootstrap.min.css")
body
div.container
h1 A simple pug example
Pug uses clean as well as whitespace sensitive syntax. You need to create some folders such as public to place the css and js files, views to place the pug based files.
Thank you for being with us!
0 Comment(s)