CSS counters are like variables. The value of CSS counters can be incremented by CSS rules. The addition value will track how many times the variable is used.
CSS counters are having following properties:-
- counter-reset
- counter-increment
- content
- counter() or counters() function
1. counter-reset-
This is the first step to reset/create a counter to its initial value.
Syntax of counter-reset:-
| counter-reset: none|name number|initial|inherit; |
E.g of counter-reset:-
body {
counter-reset:section;
}
On the <body> element, the counter will reset to zero, and the counter identifier is section. We can give any name instead of this.
If we want to set starting value of a section then we can add a number after the section.
Like:-
body {
counter-reset:section 3;
}
If we would like to set the starting value of counter from 4,then we will write 3 after the section. This is because counter is always incremented first before displaying.
2. counter-increment-
The counter-increment specifies the value by which counter is incremented after incrementing the value.
If the increment value is not specified then automatically it will increment the 1 value.
The counter-increment property is typically utilized together with the counter-reset property and the content property.
Syntax of counter-increment:-
In the below example the counter value will be incremented by 1, because no value is specified.
body {
counter-reset: section 3;
}
h2 {
counter-increment:section;
}
If we would like to increment the counter value by 3, then we can write it like this:-
h2 {
counter-increment:section 3;
}
3. content-
It inserts the generated content. Generated content only exist in the layout of web document.
Generated content may always be inserted before and after the actual content of an element.
Syntax of adding the content is:-
This is HTML.
<p>
name is
</p>
In CSS-
p:before {
content: "My";
}
p:after {
content: "Neha";
}
Below is the example of counter-increment:-
HTML-
<p>E.g of CSS Counters</p>
<h1>HTML</h1>
<h2>HTML1</h2>
<h2>HTML2</h2>
<h2>HTML3</h2>-
<h1>CSS</h1>
<h2>CSS1</h2>
<h2>CSS2</h2>
<h1>jQuery</h1>
<h2>jQuery1</h2>
<h2>jQuery2</h2>
CSS-
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
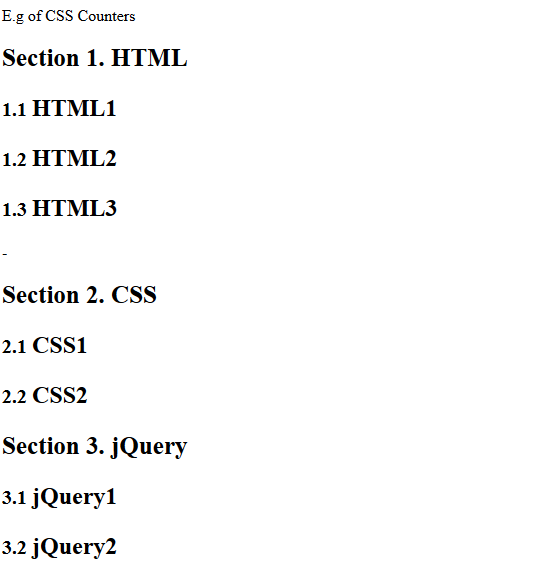
Below image is showing the output of above code:-

0 Comment(s)