Blocked loading mixed active content
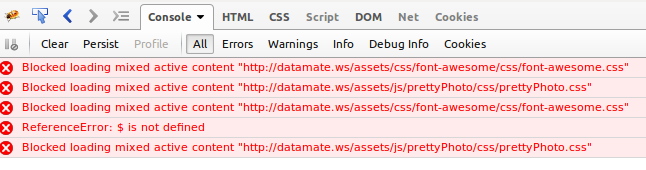
Hello friends, I was getting warnings in my console and script is not working fine. Please have a look at the screen shot below. I am getting following errors in console:

What I was trying to do is to call the url in javascript, this is the code:
<script>
function loadCSS(e){var n=window.document.createElement("link"),t=window.document.getElementsByTagName("head")[0];n.rel="stylesheet",n.href=e,n.media="only x",t.parentNode.insertBefore(n,t),setTimeout(function(){n.media="all"},0)}
function appendAtLast(href){
setTimeout( function(){
$("head link[rel='stylesheet']").last().after("<link rel='stylesheet' href='"+href+"' type='text/css' media='all'>");
},0);
}
loadCSS('http://datamate.ws/assets/css/font-awesome/css/font-awesome.css');
appendAtLast('http://datamate.ws/assets/css/combined_css.css');
loadCSS('http://datamate.ws/assets/js/prettyPhoto/css/prettyPhoto.css');
</script>
<noscript>
<link rel="stylesheet" href="http://datamate.ws/assets/css/combined_css.css">
<link rel='stylesheet prefetch' href='http://datamate.ws/assets/css/font-awesome/css/font-awesome.css'>
<link rel="stylesheet" href="http://datamate.ws/assets/js/prettyPhoto/css/prettyPhoto.css">
</noscript>
</body>
Finally I resolved this issue. I just need to include my files: Using the https protocol in url:
<link rel="stylesheet" href="https://datamate.ws/assets/css/font-awesome/css/font-awesome.css" type="text/css">
<link rel="stylesheet" href="https://datamate.ws/assets/js/prettyPhoto/css/prettyPhoto.css" type="text/css">
<link rel="stylesheet" href="https://datamate.ws/assets/css/font-awesome/css/font-awesome.css" type="text/css">
<link rel="stylesheet" href="https://datamate.ws/assets/js/prettyPhoto/css/prettyPhoto.css" type="text/css">
<script type="text/javascript" src="https://datamate.ws/ajax/jquery.ui/1.8.10/jquery-ui.min.js"></script>
Or this pattern :
<link rel="stylesheet" href="//datamate.ws/assets/css/font-awesome/css/font-awesome.css" type="text/css">
<link rel="stylesheet" href="//datamate.ws/assets/js/prettyPhoto/css/prettyPhoto.css" type="text/css">
<link rel="stylesheet" href="//datamate.ws/assets/css/font-awesome/css/font-awesome.css" type="text/css">
<link rel="stylesheet" href="//datamate.ws/assets/js/prettyPhoto/css/prettyPhoto.css" type="text/css">
<script type="text/javascript" src="//datamate.ws/ajax/jquery.ui/1.8.10/jquery-ui.min.js"></script>
That's it, now this issue must be resolved.
Thanks for reading the blog.
0 Comment(s)