AngularJS : $emit, $broadcast and $on
Nested controller in AngularJs make use of $emit, $broadcast and $on. $emit and $broadcast are used for raising event in angularjs application.
$emit : It is used for dispatching event from current(child) controller to all its parent controller thereby following upward path.
Syntax of $emit
$scope.$emit("EventName",data);
In above syntax "EventName" is the event defined which is raised by developer. The data parameter is optional which is passed when event is dispatched.This is helpful in passing data from one controller to another.
Example to demonstrate $emit
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body ng-app="mainapp">
<div ng-controller="parentCtrl" style="border:1px solid green; padding:4px;">
<h1>Parent Controller</h1>
<p>Emitted Message Data : {{message}}</p>
<br /><br />
<div ng-controller="childCtrl" style="border:1px solid red;padding:4px;">
<h1>Child Controller</h1>
<input ng-model="msgdata">
<button ng-click="clickHandler(msgdata);">Emit</button>
<br /><br />
</div>
</div>
<script>
var app = angular.module("mainapp",[]);
app.controller("parentCtrl",function($scope){
$scope.$on('sendUp', function (event, args) {
$scope.message = args.message;
})
});
app.controller("childCtrl",function($scope){
$scope.clickHandler = function (msgdata) {
$scope.$emit('sendUp', { message: msgdata });
}
});
</script>
</body
</html>
Explanation of above code :-
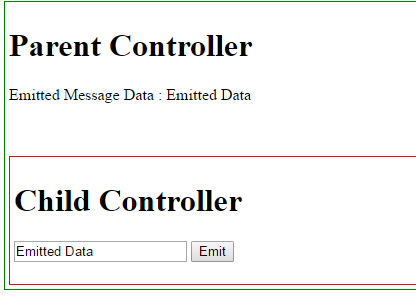
In above code two controller are defined with "parentCtrl" as parent controller and "childCtrl" as child controller. When Emit button is clicked with data clickHandler within "childCtrl" is called which raises an event "sendUp" and passes optional data using $emit. "parentCtrl" will handle "sendUp" event using $on() and use passed data accordingly. Thereby event raised in child controller is dispatched in parent controller following upward path in hierarchical relation.
Output:

$broadcast : It is used for dispatching event from parent controller to all its child controllers thereby following downward path and do exactly opposite of $emit.
Syntax of $broadcast
$scope.$broadcast("EventName",data);
In above syntax "EventName" is the event defined which is raised by developer. The data parameter is optional which is passed when event is dispatched.This is helpful in passing data from one controller to another.
Event which are raised by $broadcast() and $emit() can be handled by including an event handler using $on() method.
Example to demonstrate $broadcast
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body ng-app="mainapp">
<div ng-controller="parentCtrl" style="border:1px solid green; padding:4px;">
<h1>Parent Controller</h1>
<input ng-model="msgdata">
<button ng-click="clickHandler(msgdata);">Broadcast</button>
<br /><br />
<div ng-controller="childCtrl" style="border:1px solid red;padding:4px;">
<h1>Child Controller</h1>
<p>Broadcast Message Data : {{message}} </p>
</div>
</div>
<script>
var app = angular.module('mainapp', []);
app.controller("parentCtrl", function ($scope) {
$scope.clickHandler = function (msgdata) {
$scope.$broadcast('sendDown', { message: msgdata });
};
});
app.controller("childCtrl", function ($scope) {
$scope.$on('sendDown', function (event, args) {
$scope.message = args.message;
});
});
</script>
</body
</html>
Explanation of above code :-
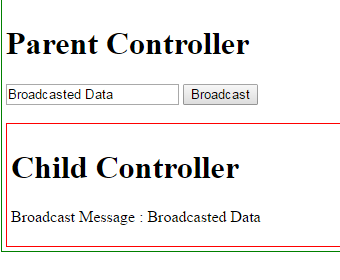
In above code two controller are defined with "parentCtrl" as parent controller and "childCtrl" as child controller. When Broadcast button is clicked passing data to it clickHandler within "parentCtrl" is called which raises an event "sendDown" and passes optional data using $emit. "childCtrl" will handle "sendDown" event using $on() and use passed data accordingly. Thereby event raised in parent controller is dispatched in child controller following downward path in hierarchical relation.
Output:

0 Comment(s)