To create textbox dynamically in angularjs, we have to declare an array named inputs in which we will push the textbox element dynamically. In input box, we have included ng-model to bind the property name to the input. so we will take this property and push it into the function addNewInput. Same will be done in case of removing the element.first we will get the index of the element user want to delete and splice that from the array in removeInput function.
First we will create User Interface Part.Here's the code for UI:
<html lang="en" >
<head>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body ng-app="firstApplication">
<div id="inputContainer" class="inputDemo" ng-controller="inputController as ctrl" ng-cloak>
<md-content class="md-padding" flex="50">
<div layout="column" layout-padding>
<b><span class="md-padding" style="color:#545454; font-size:larger">Enter Poll question and responses</span></b>
<div layout="row" flex="20" class="md-padding">
<div flex="10" layout="column">
<ng-md-icon icon="equalizer" flex class="md-padding"></ng-md-icon>
</div>
<div flex="70" layout="column">
<md-input-container>
<label>Enter Poll question here.</label>
<input ng-model="pollQuestion">
</md-input-container>
</div>
<div flex="10" layout="column"></div>
</div>
<div layout="row" flex="10" data-ng-repeat="input in inputs">
<div flex="10" layout="column"></div>
<div flex="60" layout="column">
<md-input-container>
<label>Enter response here.</label>
<input ng-model="input.pollResponse">
</md-input-container>
</div>
<div flex="10" ng-if="$last" layout="column" class="md-padding">
<ng-md-icon icon="add_box" flex ng-click="addNewInput()"></ng-md-icon>
</div>
<div ng-if="inputs.length>1 && !$last" flex="10" layout="column" class="md-padding">
<i class="material-icons" ng-click="removeInput(input)">indeterminate_check_box</i>
</div>
</div>
<span layout="row" flex="10"></span>
<div layout="row" flex="10" layout-align="center center">
<md-button class="md-primary md-raised " flex="30" ng-click="CreatePoll()">Create Poll</md-button>
</div>
</div>
</md-content>
</div>
</body>
</html>
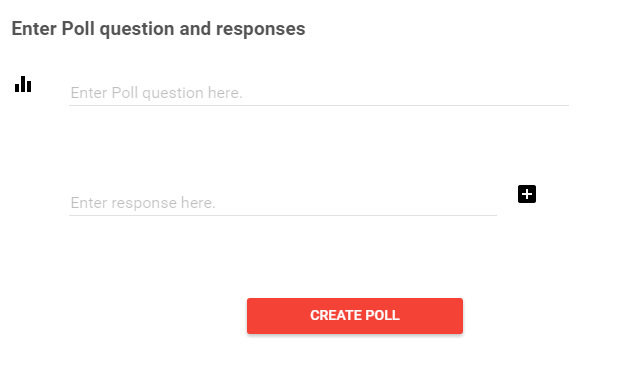
Now Debug your application once to check the design part: Here's the snapshot for reference.

Now we will add the functionality to create textbox dynamically on Plus button and minus button icon click, So we will add script File.
<script language="javascript">
angular
.module('firstApplication', ['ngMaterial'])
.controller('inputController', inputController);
function inputController ($scope) {
$scope.pollQuestion = null;
$scope.inputs = [];
$scope.inputs.push({ 'pollResponse': '' });
$scope.addNewInput = function () {
$scope.inputs.push({ 'pollResponse': '' });
};
$scope.removeInput = function (input) {
var index = $scope.inputs.indexOf(input);
$scope.inputs.splice(index, 1);
};
}
</script>
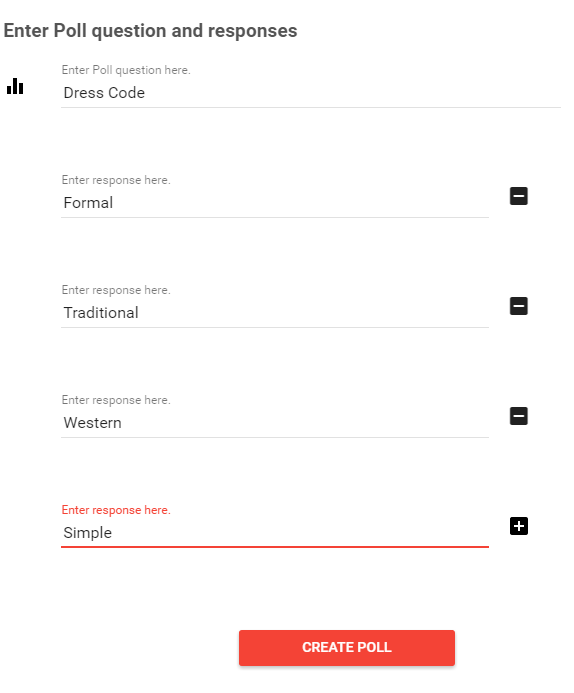
Debug the application to check working functionality.See the screenshot for reference:

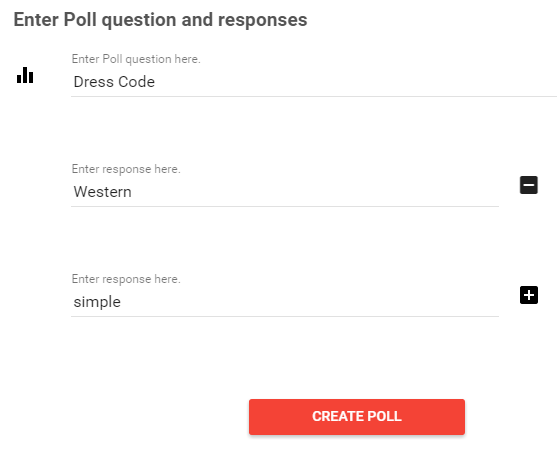
When we click on add button it will create a textbox dynamically and old textbox will be appended with Minus button and new textbox will be appended will add button,it will give the flexibility to user to remove previously added textboxes. See the screenshot.

Now after creating textbox Dynamically we can save the data of dynamic textboxes using our webapi. We have created a function on CreatePoll button click. In createPoll function,include data that needs to be saved and hit webapi.But to save the values of dynamic textboxes we have to use angular foreach loop to get the values of all inputs and push them in respective field.You can see the example below.
$scope.CreatePoll = function () {
var responses = [];
angular.forEach($scope.inputs, function (value, key) {
this.push({ 'Response': value.pollResponse });
}, responses);
var polls = [];
polls.push({ 'PollTitle': $scope.pollQuestion, 'Responses': responses });
$scope.data = {
polls: polls,
}
$scope.submittingResponse = true;
$http.post('/api/TwinglePoll/CreatePoll', $scope.data, { headers: { 'Authorization': 'Bearer ' + accessToken + '' } })
.then(function successCallback(response) {
//Poll created Successfully
},
function errorCallback(response) {
$scope.submittingResponse = false;
$scope.showError('Error', "Error,Please Try again")
});
}
0 Comment(s)