We all Known that scrollable view does not work inside another scrollable View, so to scroll some views with recyclerView for that we have to use Header property.
There are many ways to Add Header to RecyclerView but in this tutorial I will guide you to add header to recyclerview using ViewType property.

Lets see how:
Custom recyclerView adapter
The adapter will be used to bind the data source to HeaderView and ItemView holder. Adding header to android recyclerview will be involved creating two different android ViewHolder instances. One for the HeaderView and the other for the ItemView.
onCreateViewHolder(ViewGroup parent, int viewType) : In onCreateViewHolder we will differentiate between the HeaderView and the ItemView. We will create the View object of each instance and pass as an parameter.
onBindViewHolder(RecyclerView.ViewHolder holder, final int position) :
We check the instance of the holder and use it accordingly.
getItemViewType(int position) : In this method we will set the header in zeroth position and return the respective ViewType. It’s used in the onCreateViewHolder() and onBindViewHolder to inflate the mapped layouts.
getItemCount() : We known this method return the size of list but will return the “size + 1” because zeroth position already reserved the headerView.
RecycleViewAdapter.java
public class RecycleViewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private static Context mContext;
private LayoutInflater inflater;
private List<NewsList> list;
private NewsFragment newsFragment;
private static final int TYPE_HEADER = 0;
private static final int TYPE_ITEM = 1;
private String title="", content="";
public RecycleViewAdapter(Context context, List<NewsList> songsList, NewsFragment newsFragment, String title, String content) {
this.mContext = context;
this.list = songsList;
this.title = title;
this.content = content;
this.newsFragment = newsFragment;
inflater = LayoutInflater.from(mContext);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == TYPE_HEADER) {
View view = inflater.inflate(R.layout.header_view, parent, false);
return new HeaderViewHolder(view);
}else if (viewType == TYPE_ITEM){
View view = inflater.inflate(R.layout.item_view, parent, false);
return new ItemViewHolder(view);
}
throw new RuntimeException("No match for " + viewType + ".");
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
if (holder instanceof HeaderViewHolder){
((HeaderViewHolder)holder).tvTitle.setText(title);
((HeaderViewHolder)holder).tvContent.setText(content);
}
else if(holder instanceof ItemViewHolder){
if (position-1 == 0){
((ItemViewHolder)holder).viewBlank.setVisibility(View.VISIBLE);
}else {
((ItemViewHolder)holder).viewBlank.setVisibility(View.GONE);
}
Utility.getInstance().setUserImage(mContext, ((ItemViewHolder)holder).imgVideoCover, list.get(position-1).getThumb_img());
((ItemViewHolder)holder).tvVideoTitle.setText(list.get(position-1).getTitle());
((ItemViewHolder)holder).tvContent.setText(list.get(position-1).getContent());
}
}
@Override
public int getItemCount() {
if (list != null && list.size() == 0){
return 1;
}else {
return list.size()+1;
}
}
public void swipList(List<NewsList> songsList, String title, String content) {
this.list = songsList;
this.title = title;
this.content = content;
notifyDataSetChanged();
}
@Override
public int getItemViewType(int position) {
if (isPositionHeader(position))
return TYPE_HEADER;
return TYPE_ITEM;
}
private boolean isPositionHeader(int position) {
return position == 0;
}
}
Adapter Layout files:
We will create two separate file one for the Headerview and another for Itemview.
Header_view.xml : It is responsible for the header UI appearance. Create this file inside the layout folder.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:paddingRight="@dimen/ten_dp"
android:paddingLeft="@dimen/ten_dp"
android:paddingTop="@dimen/five_dp"
android:background="@color/color_gray"
android:layout_height="wrap_content">
<com.android.exposedpost.fonts.MontserratMediumTextView
android:layout_width="wrap_content"
android:id="@+id/tvTitle"
android:text="jfjhjhf"
android:textSize="@dimen/fourteen_sp"
android:textColor="@color/color_black"
android:layout_height="wrap_content" />
<com.android.exposedpost.fonts.MontserratRegularTextView
android:layout_width="wrap_content"
android:id="@+id/tvContent"
android:text="kjkjhkfg jhfgd"
android:textSize="@dimen/twelve_sp"
android:textColor="@color/color_black"
android:paddingBottom="@dimen/five_dp"
android:layout_height="wrap_content" />
</LinearLayout>
Item_view.xml : It is responsible for the list UI appearance. Create this file inside the layout folder.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_marginBottom="@dimen/ten_dp"
android:paddingRight="@dimen/ten_dp"
android:paddingLeft="@dimen/ten_dp"
android:orientation="vertical"
android:layout_height="wrap_content">
<View
android:layout_width="match_parent"
android:id="@+id/viewBlank"
android:layout_height="@dimen/ten_dp"/>
<RelativeLayout
android:id="@+id/rlNewsView"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imgVideoCover"
android:layout_width="120dp"
android:src="@drawable/index"
android:scaleType="fitXY"
android:paddingBottom="1dp"
android:layout_height="90dp" />
<RelativeLayout
android:layout_toRightOf="@+id/imgVideoCover"
android:layout_width="match_parent"
android:paddingTop="@dimen/five_dp"
android:paddingLeft="@dimen/ten_dp"
android:layout_height="wrap_content">
<com.android.exposedpost.fonts.MontserratMediumTextView
android:id="@+id/tvVideoTitle"
android:maxLines="2"
android:ellipsize="end"
android:text="Who let the lap dogs out ft. Arnab Goswami Ravish Kumar"
android:textSize="@dimen/sixteen_sp"
android:textColor="@color/color_black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.android.exposedpost.fonts.MontserratRegularTextView
android:layout_below="@+id/tvVideoTitle"
android:id="@+id/tvContent"
android:layout_width="wrap_content"
android:text="Why is rural India so poor?"
android:layout_height="wrap_content" />
</RelativeLayout>
</RelativeLayout>
<View
android:layout_below="@+id/rlNewsView"
android:layout_width="match_parent"
android:background="@color/color_darkGray"
android:layout_height="0.5dp"/>
<!--</android.support.v7.widget.CardView>-->
</LinearLayout>
ViewHolder Class’s
We will create two different ViewHolder class which is hold the header_view and item_view .
HeaderViewHolder.java : Create file inside the project package folder.
public class HeaderViewHolder extends RecyclerView.ViewHolder{
public TextView tvTitle;
public TextView tvContent;
public HeaderViewHolder(final View itemView) {
super(itemView);
initView();
}
private void initView() {
tvTitle =itemView.findViewById(R.id.tvTitle);
tvContent =itemView.findViewById(R.id.tvContent);
}
}
ItemViewHolder.java : Create file inside the project package folder.
public class ItemViewHolder extends RecyclerView.ViewHolder{
public View viewBlank;
public ImageView imgVideoCover;
public TextView tvVideoTitle, tvContent;
public ItemViewHolder(View itemView) {
super(itemView);
viewBlank = itemView.findViewById(R.id.viewBlank);
imgVideoCover = itemView.findViewById(R.id.imgVideoCover);
tvVideoTitle = itemView.findViewById(R.id.tvVideoTitle);
tvContent = itemView.findViewById(R.id.tvContent);
}
}
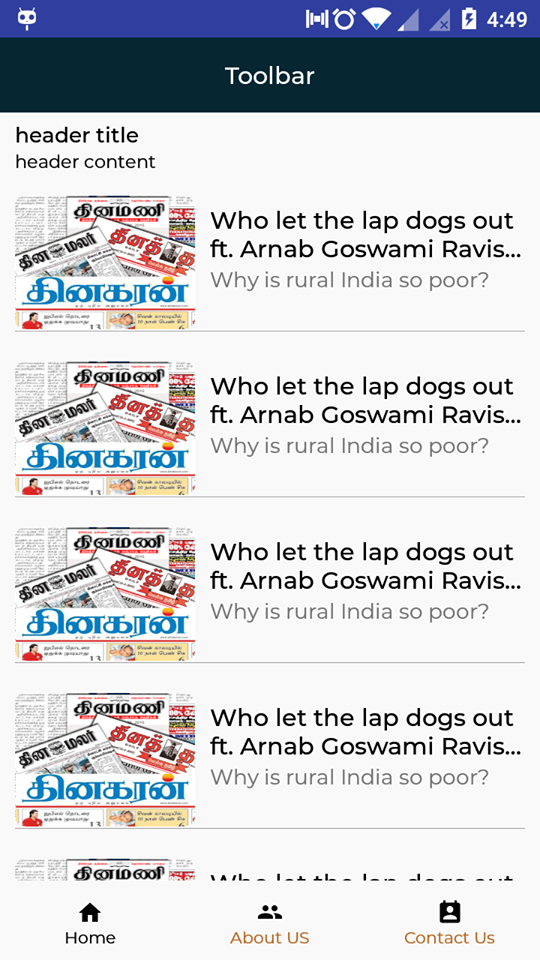
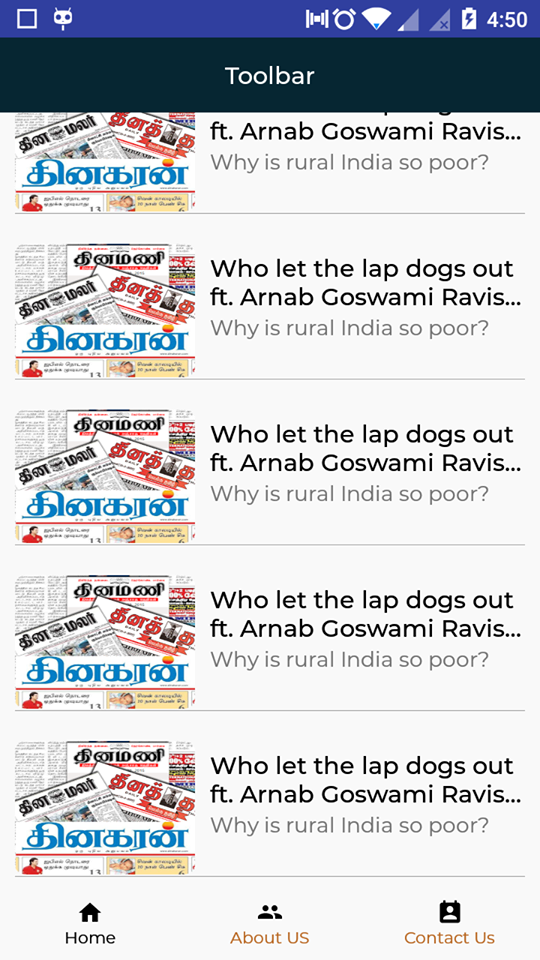
Find the below Screen short showing with header and after scrolling the RecyclerView


0 Comment(s)