Hello Reader's when you are developing the user interactive websites then you have to show user much more activities which a website is doing. Showing the password strength will make user to use the site much easier. So if you are looking how to make the generator, this blog will be very helpful to you.
First lets see how the thing works. We create a text box for user for entering the password and match it with the regex regular expression to check the strength of it. So start with html code and it will go like this:-
<form id="signupForm" name="signupForm" method="POST" action="http://localhost/tajerlee/user/insertUSerRegistration" autocomplete='off'>
<table border="1" bordercolor="#f1f7fc" width="100%">
<thead>
<tr>
<th colspan="2"><h3>Login Details</h3></th>
</tr>
</thead>
<tr>
<td>Your email address <span class="mandatoryStar">*</span></td>
</td>
<td> <input type="text" class="form-control" id="email" maxlength="30" minlength="2" name="email" placeholder="Enter email"> <span id="error_email" class="error"></span></td>
</tr>
<tr>
<td>
Choose a password <span class="mandatoryStar">*</span>
<span class="small">8 or more characters</span>
</td>
<td>
<input type="password" onkeyup="passwordStrength(this.value)" class="form-control" maxlength="30" minlength="8" id="password" name="password" placeholder="Enter password">
</td>
</tr>
<tr>
<td>
Confirm password <span class="mandatoryStar">*</span>
</td>
<td>
<input type="password" class="form-control" maxlength="30" minlength="8" id="confirm_password" name = 'confirm_password'placeholder="Confirm password" >
</td>
</tr>
<tr>
<td>
Password strength <span class="mandatoryStar">*</span>
<span class="small">We recommend you use a strong, unique password. <a href="#" data-toggle="modal" data-target="#myModal">Find out more.</a>
</span>
</td>
<td> <p>
<div id="passwordDescription">Password not entered</div>
<div id="passwordStrength" class="strength0"></div>
</p></td>
</tr>
<tr>
<td>
Choose a user name <span class="mandatoryStar">*</span>
<span class="small">This is how you will be known to other traders, and cant be changed.</span>
</td>
<td>
<input type="text" class="form-control" id="username" name="username" maxlength="30" minlength="4" placeholder="" required autofocus="" />
<span id="error_username" class="error"></span>
<img src="http://localhost/tajerlee/assets/images/LoaderIcon.gif" id="loaderIcon" style="display:none;height:50px;" />
</td>
</tr>
</table>
<table border="1" bordercolor="#f1f7fc" width="100%">
<thead>
<tr>
<th><h3>Contact Details</h3></th>
<th class="text-right">Review our <a href="javascript:void(0);">Privacy Policy</a></th>
</tr>
</thead>
<tr>
<td>First name <span class="mandatoryStar">*</span></td>
<td>
<input type="text" class="form-control" maxlength="30" minlength="2" id="first_name" name="first_name" placeholder="" required>
</td>
</tr>
<tr>
<td>
Last name <span class="mandatoryStar">*</span>
</td>
<td>
<input type="text" class="form-control" maxlength="30" minlength="1" name="last_name" placeholder="" required>
</td>
</tr>
<tr>
<td>
Gender <span class="mandatoryStar">*</span>
</td>
<td>
<label class="radio-inline"><input type="radio" name="gender" checked="checked" value="male">Male</label>
<label class="radio-inline"><input type="radio" name="gender" value="female">Female</label>
</td>
</tr>
<tr>
<td>
Date of birth <span class="mandatoryStar">*</span>
<span class="small">We may use this for verification purpose and it cant be changed.</span>
</td>
<td>
<div class="input-group" style="z-index: 44;">
<input type="text" id="datepicker" name="dob" required>
</div>
</td>
</tr>
<tr>
<td colspan="2" class="fieldSubHead">
Contact phone <span class="mandatoryStar">*</span>
</td>
</tr>
<tr>
<td>
Landline <span class="mandatoryStar">*</span>
</td>
<td>
<div class="input-group">
<span class="input-group-btn">
<select class="form-control" id="landline_code" name="landline_code" required/>
<option value="32"> 32 (city 1) </option>
<option value="25"> 25 (city 2) </option>
<option value="26"> 26 (city 3) </option>
<option value="40"> 40 (city 45) </option>
<option value="+50"> +50 (New Jearsey) </option>
</select>
</span>
<span class="input-group-btn">
<input type="text" id = 'landline' name="landline" class="form-control" required/>
</span>
</div>
</td>
</tr>
<tr>
<td>
Mobile <span class="mandatoryStar">*</span>
</td>
<td>
<div class="input-group">
<span class="input-group-btn">
<select class="form-control" id="mobile_code" name="mobile_code" required/>
<option value="+966"> +966 (saudi) </option>
</select>
</span>
<span class="input-group-btn">
<input type="text" id="mob" name="mobile" class="form-control" required>
<label id="errmsg">This field is required.</label>
</span>
</div>
</td>
</tr>
<tr>
<td colspan="2" class="fieldSubHead">
Address details
</td>
</tr>
<tr>
<td>Country <span class="mandatoryStar">*</span></td>
<td>Saudi Arabia</td>
</tr>
<tr>
<td>Address <span class="mandatoryStar">*</span></td>
<td>
<div class="form-group">
<textarea placeholder="Additional details (unit, company, floor, etc)" style="height:80px;" name="address" class="form-control" required> </textarea>
</div>
</td>
</tr>
<tr>
<td>District</td>
<td>
<select class="form-control" id="district" name="district" required>
<option value="1"> district 1 </option>
<option value="2"> district 2 </option>
<option value="3"> District 3 </option>
<option value="4"> District 4 </option>
<option value="5"> district 6 </option>
</select>
</td>
</tr>
<tr>
<td>City <span class="mandatoryStar">*</span></td>
<td>
<select class="form-control" id="city" name="city" required>
<option value="1"> city 1 </option>
<option value="2"> city 2 </option>
<option value="3"> city 3 </option>
<option value="4"> city 45 </option>
<option value="5"> New Jearsey </option>
</select>
</td>
</tr>
<tr>
<td>Post Code <span class="mandatoryStar">*</span></td>
<td>
<input type="text" autofocus="" required="" id="pin" name="pin" class="form-control" required>
</td>
</tr>
</form>
The above html code is a registration form creating the account. On the line
<input type="password" onkeyup="passwordStrength(this.value)" class="form-control" maxlength="30" minlength="8" id="password" name="password" placeholder="Enter password">
Here we are making the key press event to get every char type by user. Now we will match these char with a regular expressions. And its code will go like this:-
<!-- script for showing the password strenth -->
<script>
function passwordStrength(password)
{
var desc = new Array();
desc[0] = "Very Weak";
desc[1] = "Weak";
desc[2] = "Better";
desc[3] = "Medium";
desc[4] = "Strong";
desc[5] = "Strongest";
var score = 0;
//if password bigger than 6 give 1 point
if (password.length > 6) score++;
//if password has both lower and uppercase characters give 1 point
if ( ( password.match(/[a-z]/) ) && ( password.match(/[A-Z]/) ) ) score++;
//if password has at least one number give 1 point
if (password.match(/\d+/)) score++;mob
//if password has at least one special caracther give 1 point
if ( password.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/) ) score++;
//if password bigger than 12 give another 1 point
if (password.length > 12) score++;
document.getElementById("passwordDescription").innerHTML = desc[score];
document.getElementById("passwordStrength").className = "strength" + score;
}
</script>
<!-- script for showing the password strenth -->
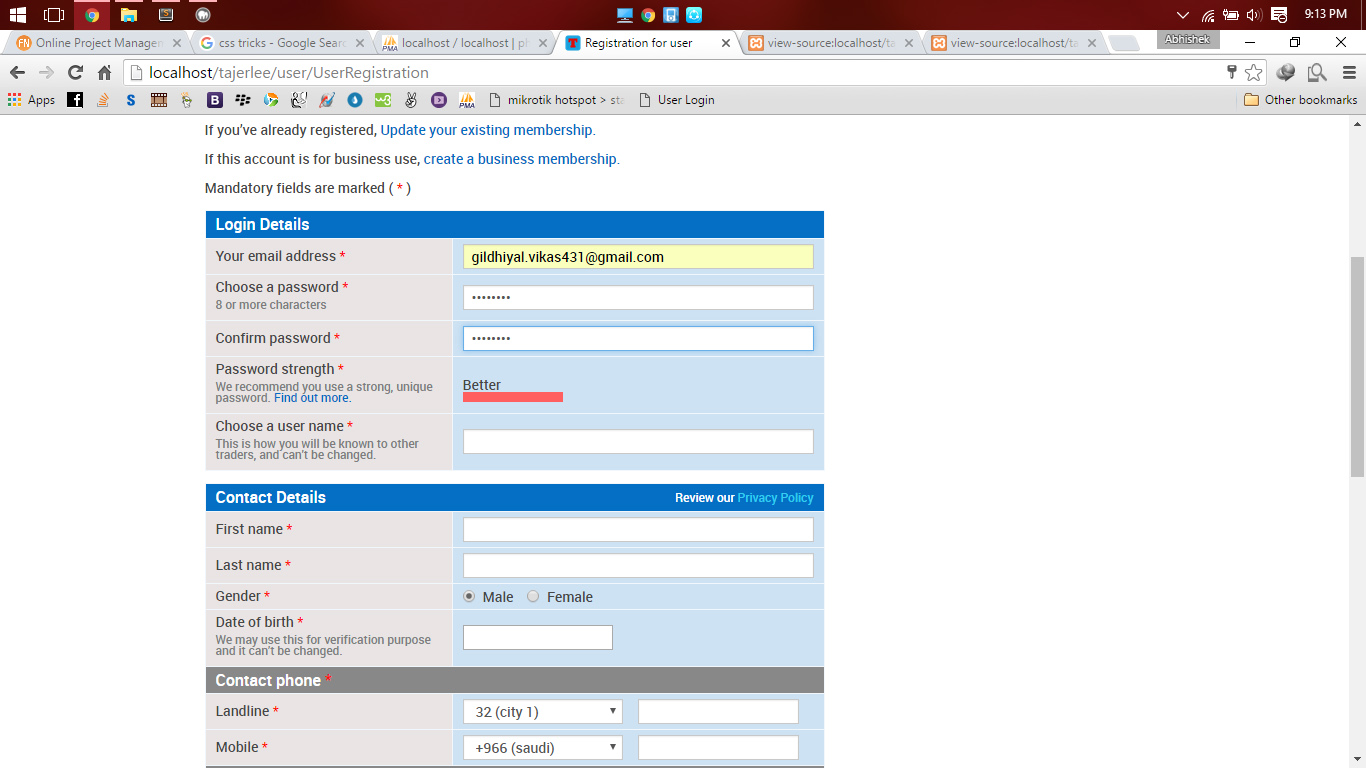
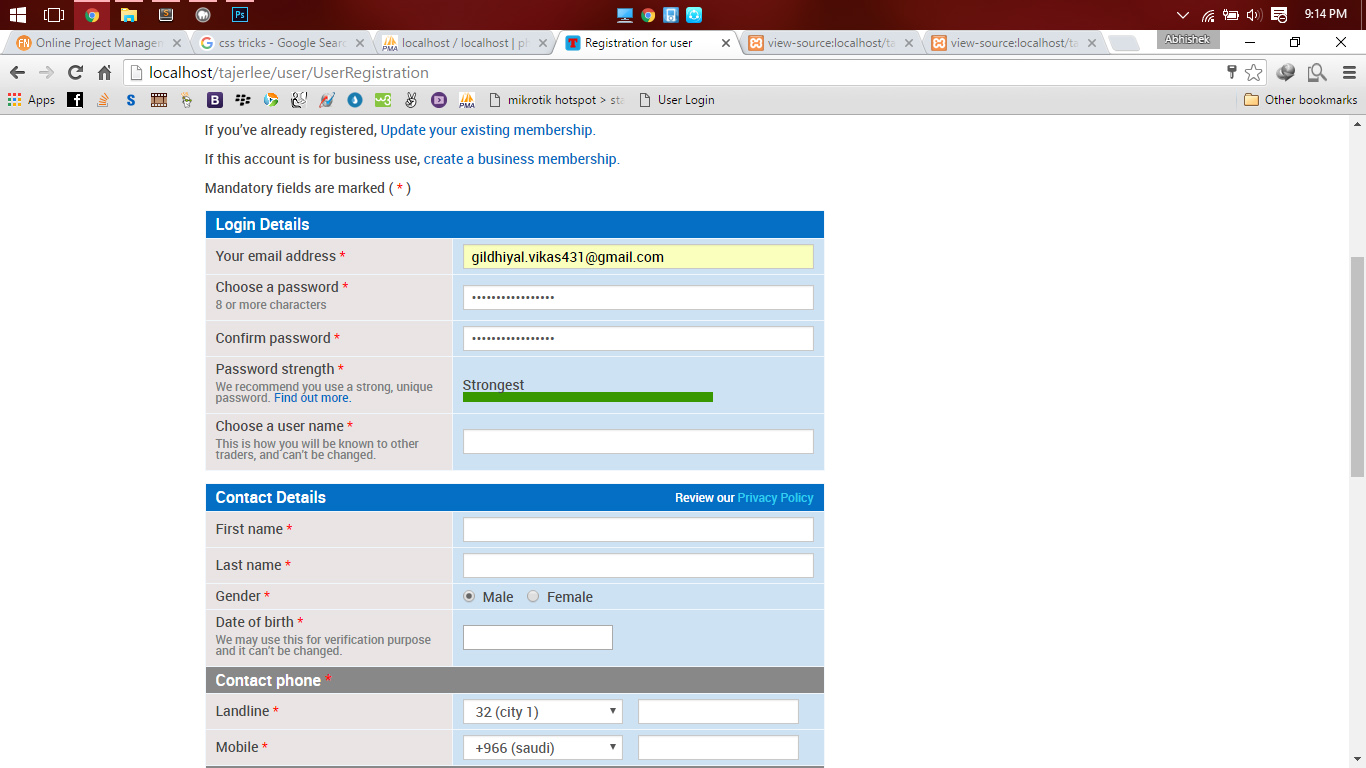
Now everytime user hit the key a password generator will popup and show the bar icon in three phases
1.Red weak
2. Strong
3. Very strong.
The output will be as seen in the screen-shots below


0 Comment(s)