In this blog I am going to explain how to insert data from html form into mysql. We have three steps for completing this process.
- Create HTML Form
- Create MYSQL Database.
- Mysql Database Connection and retrieve HTML form data into database.
- Create HTML Form :- First of all we need a HTML form where the data enter and insert to database. I am creating some text field, Here's a simple HTML form that has three text <input> fields and a submit button. This HTML form page check below.
Record.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Add Records Form</title>
</head>
<body>
<form action="insert.php" method="post">
<p>
<label for="firstName">First Name:</label>
<input type="text" name="firstname" id="firstName">
</p>
<p>
<label for="lastName">Last Name:</label>
<input type="text" name="lastname" id="lastName">
</p>
<p>
<label for="emailAddress">Email Address:</label>
<input type="text" name="email" id="emailAddress">
</p>
<input type="submit" value="Submit Data">
</form>
</body>
</html>
When a user clicks on the submit button of the Submit Data HTML form, in the example above, the form data is sent to 'insert.php' file. insert.php is connection file with the help of this file retrieve and insert the form data into mysql database.
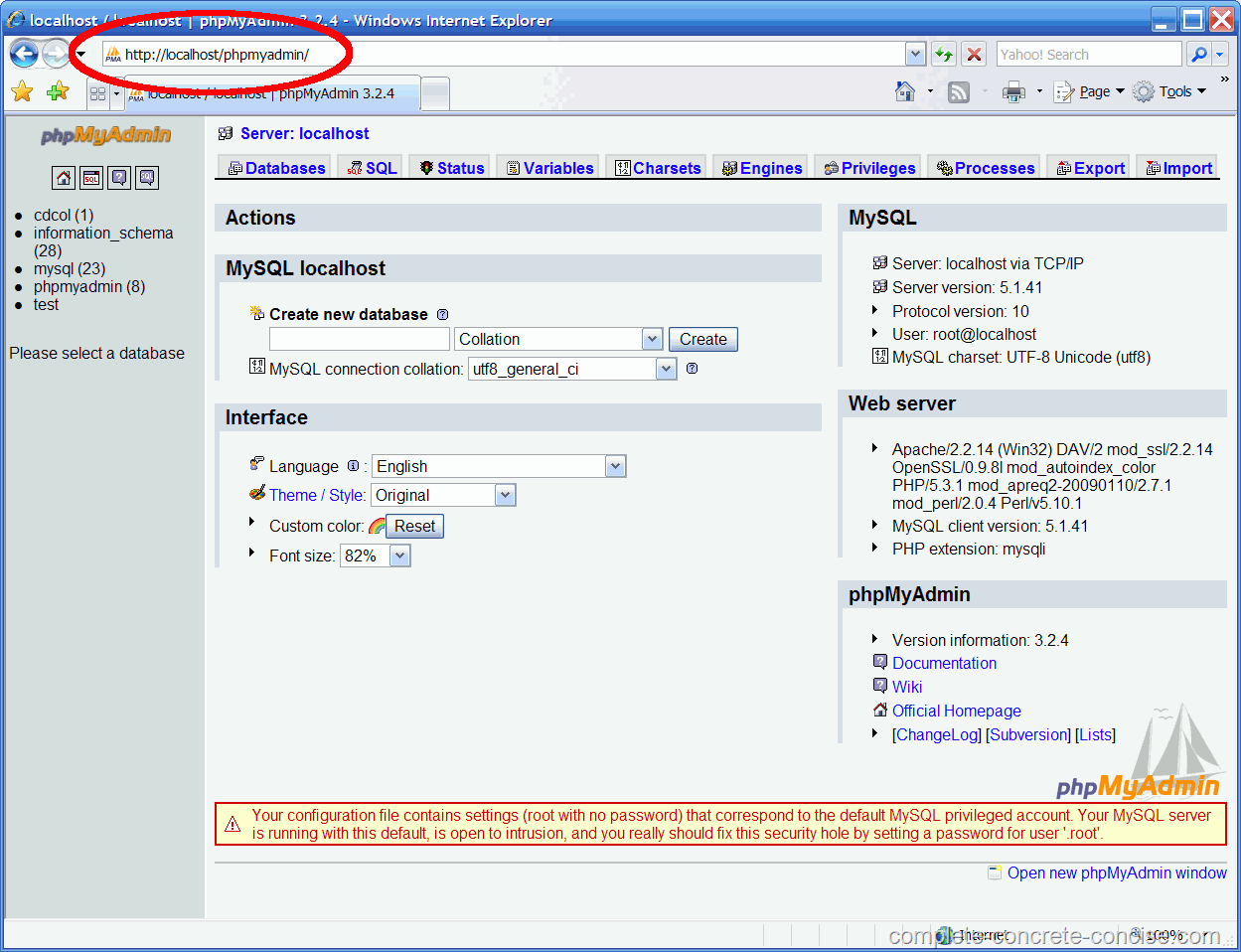
- Create MYSQL Database:- If you are using Xampp/Wamp server then go the phpMyAdmin (http://localhost/phpmyadmin/) and create the database.

<
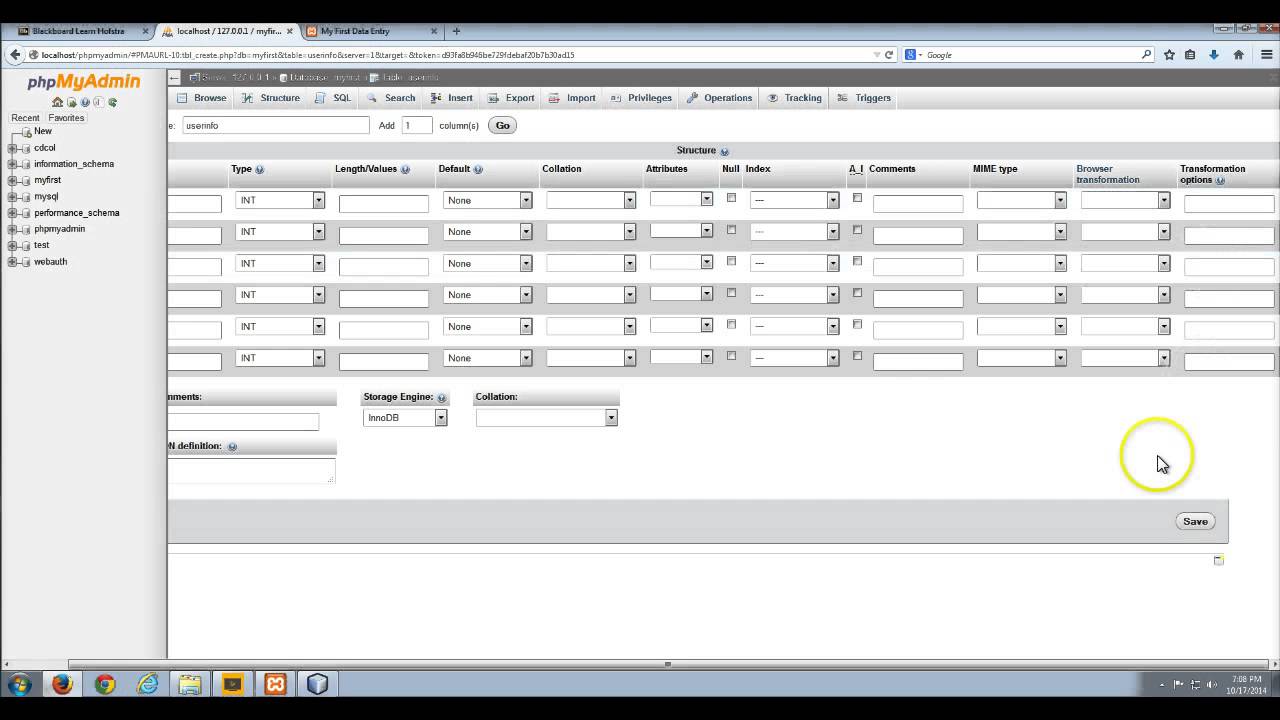
Then after creating the database create table under this database then insert three column according to above text field (check html text box above code). we are creating three column which is first name, last name and email id in this table.

3.Mysql Database Connection and retrieve HTML form data into database.
When a user clicks the submit button of the Submit data HTML form,, the form data is sent to 'insert.php' file. The 'insert.php' file connects to the MySQL database server, retrieves forms fields using the PHP $_POST variables and finally execute the insert query to add the data. Here is the complete code of our 'insert.php' file:
insert.php
<?php
/* Attempt MySQL server connection. Assuming you are running MySQL
server with default setting (user 'root' with no password) */
$link = mysqli_connect("localhost", "root", "", "demo");
// Check connection
if($link === false){
die("ERROR: Could not connect. " . mysqli_connect_error());
}
// Escape user inputs for security
$first_name = mysqli_real_escape_string($link, $_POST['firstname']);
$last_name = mysqli_real_escape_string($link, $_POST['lastname']);
$email_address = mysqli_real_escape_string($link, $_POST['email']);
// attempt insert query execution
$sql = "INSERT INTO persons (first_name, last_name, email_address) VALUES ('$first_name', '$last_name', '$email_address')";
if(mysqli_query($link, $sql)){
echo "Data successfully Saved.";
} else{
echo "ERROR: Could not able to execute $sql. " . mysqli_error($link);
}
// close connection
mysqli_close($link);
?>
1 Comment(s)