What is SFSafariViewController?
SFSafariViewController is a view controller which is used to provide a user interface to show web pages from an application. It includes different safari features like autofill, content blocking, illegal website detection, and reader. It shares other website information/data and cookies with safari.

Some user interface features are also provided by SFSafariViewController like security indicator which shows the field is read-only, an action button is present to provide customer services to the application best example is messaging. A done button is available to get back in the application after the work is done.
Explanation of the implement of SFSafariViewController Code example:
Given below is a very easy example to implement SFSafariViewController in any application to show the web page in safari without taking the user outside of the application. First of all, we need to import SafariServices in the view controller from where we need to go to the web page.
Only one screen is needed here to check whether this will work or not so take one controller in main storyboard and one button on that controller. Before proceeding towards the button action code SFSafariViewControllerDelegate should also be included where the class inherits from UIViewController.
Now button action code is included in which correct URL should be written and present the SFSafariViewController. Another function is also required to implement a delegate callback method which is used to dismiss safari after user finished with the task performance.
Code for the functionality is given below:-
//
// ViewController.swift
// SFSafariViewControllerExample
//
// Created by elcaptain1 on 7/18/17.
// Copyright 2017 Tanuja. All rights reserved.
//
import UIKit
import SafariServices
class ViewController: UIViewController,SFSafariViewControllerDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func btnSFSafariViewController(_ sender: AnyObject) {
let url = URL(string: "https://www.google.com")!
let controller = SFSafariViewController(url: url)
self.present(controller, animated: true, completion: nil)
controller.delegate = self
}
func safariViewControllerDidFinish(_ controller: SFSafariViewController) {
controller.dismiss(animated: true, completion: nil)
}
}
Below are the screenshots of main storyboard and output after application execution:-
1. Main storyboard screenshot

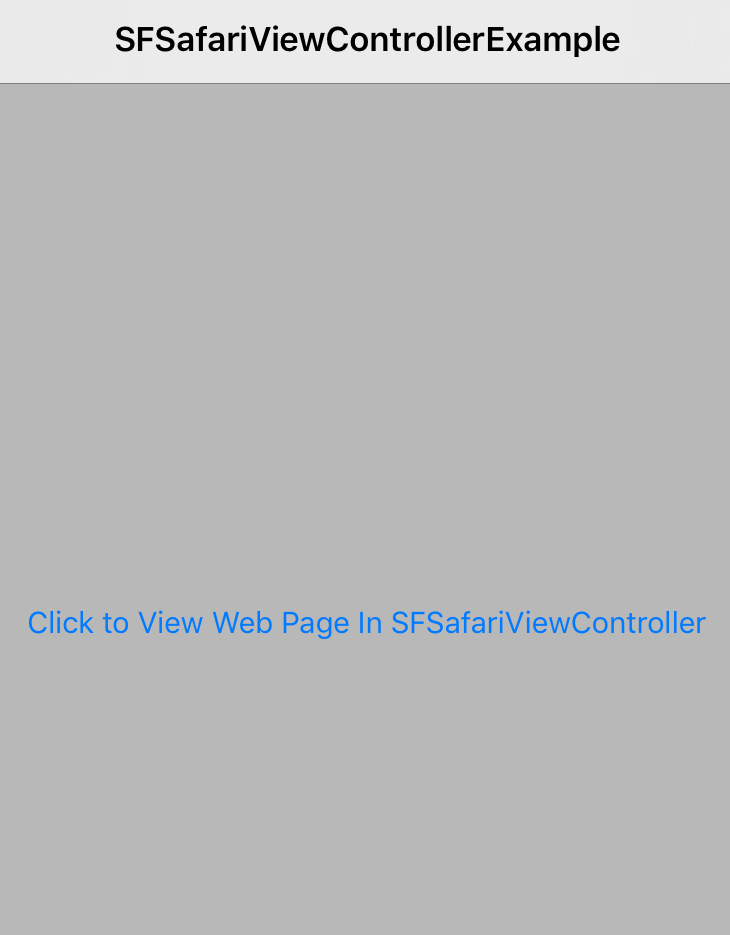
2. First screen after application execution screenshot

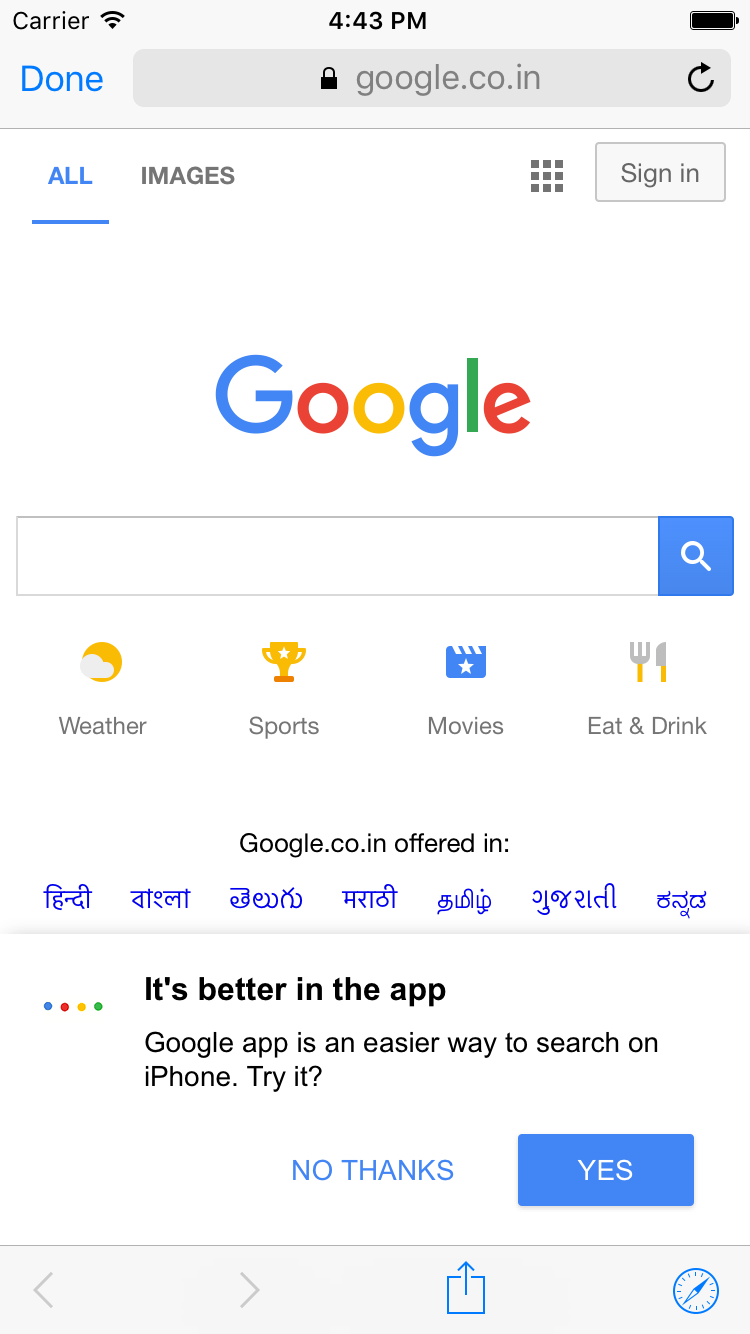
3. SFSafariViewController after button click screenshot

You can also download the sample code from below attached file. If you have any question feel free to post in comments.
0 Comment(s)