This aide is a prologue to the Contact Form 7 module for WordPress. Fundamental information of WordPress organization is required. With different illustrations, this instructional exercise discloses how to show a structure on your page, and how to redo your structures and mail.
Then from the plugin section, you have to download the contact form 7 plugin and activate the contact form 7 plugin, after activating you will see a post type with the name of a contact.
Showing the Form
How about we begin with showing a structure on your page. To begin with, open the "Contact" > 'Contact Forms' menu on your WordPress organization board. You can deal with different contact frames there.
Soon after introducing the Contact Form 7 module, you'll see a default structure named "Contact structure 2", and a code this way:
[contact-structure 9 id="6546" title="Contact structure 2"]
Duplicate this code. At that point, open the alter menu of the page ('Pages' > 'Alter') into which you wish to put the contact structure. A mainstream practice is making a page named "Contact" for the contact structure page. Glue the code you replicated into the substance of the page.
Presently your contact structure setup is finished. Guests to your site can now discover the structure and begin submitting messages to you.
After copying the shortcode all you have to do is to add the shortcode in the contact page where you want to display that contact form, suppose, you have a page named contact.php so you have to remove the HTML code and you have write the code line of code that is:
<?php echo do_shortcode('[contact-form-7 id="100" title="Contact form 1"]'); ?>
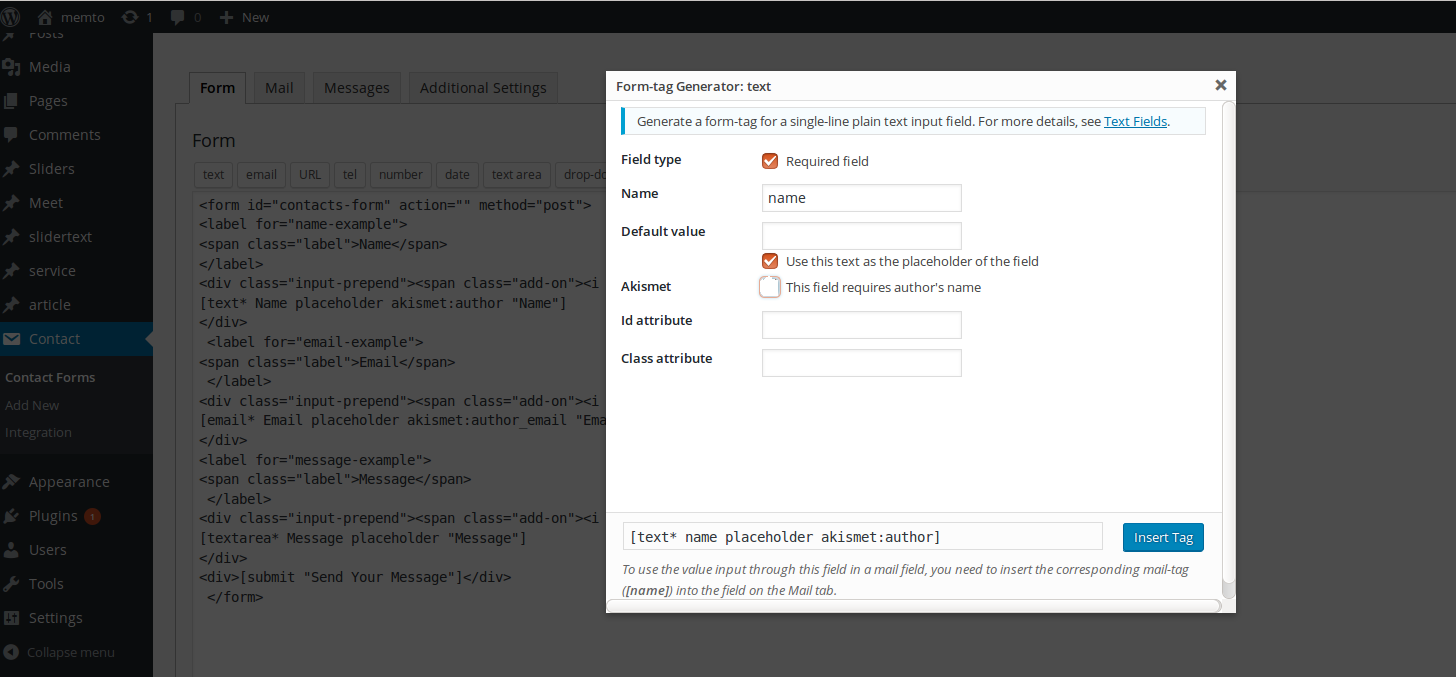
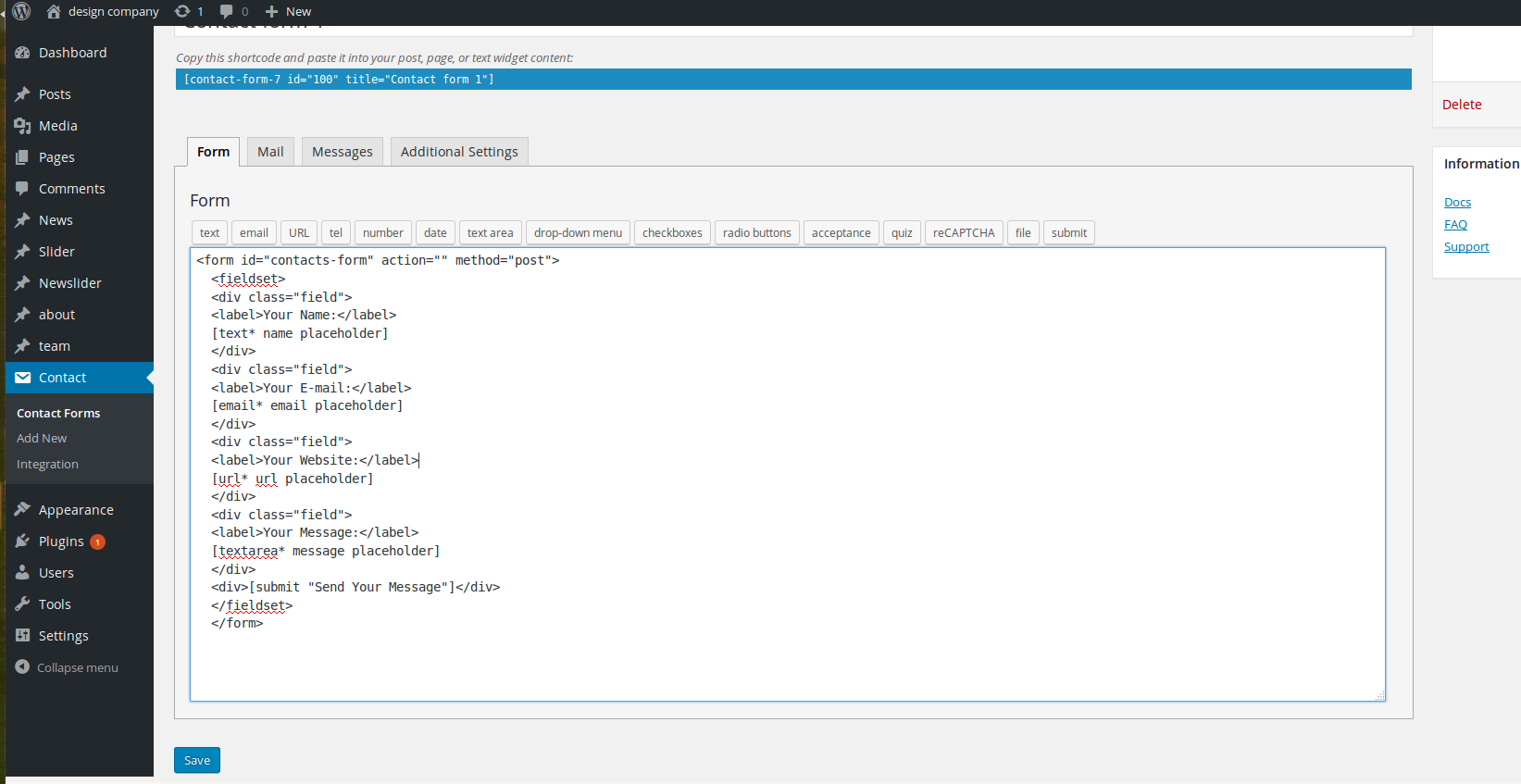
you should also have to write this code in the contact form . These are basically the fields of the form.
<form id="contacts-form" action="" method="post">
<fieldset>
<div class="field">
<label>Your Name:</label>
[text* name placeholder]
</div>
<div class="field">
<label>Your E-mail:</label>
[email* email placeholder]
</div>
<div class="field">
<label>Your Website:</label>
[url* url placeholder]
</div>
<div class="field">
<label>Your Message:</label>
[textarea* message placeholder]
</div>
<div>[submit "Send Your Message"]</div>
</fieldset>
</form>


0 Comment(s)