Hellow Reader's! In this blog, I am going to explain about Google reCAPTCHA and How you can protect your website from spam and abuse with the help of reCAPTCHA.
reCAPTCHA offers more than just spam protection.reCAPTCHAs are absolutely vital in the fight against spam.
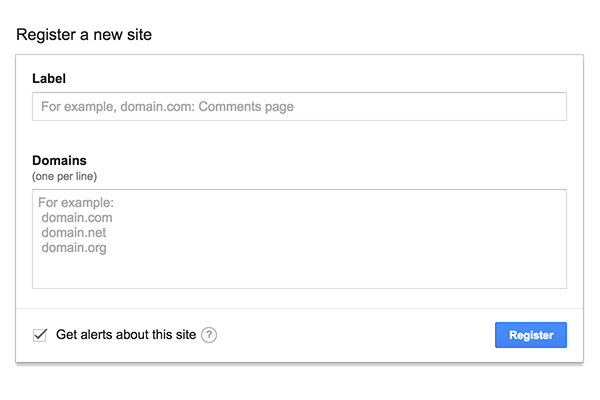
First, we need an API key, so head on over to GOOGLE LOGIN. you should need to log on your google account after logging in in the right corner you will see GET reCAPTCHA button after clicking on this button You’ll be asked to register your website, so give your website name like(yahoo.com,gmail.com) where this reCAPTCHA used. If you are using localhost the add (localhost)

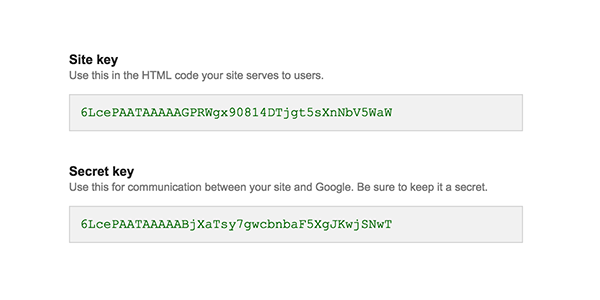
After doing this you will get Sitekey and its partner secret key.

Now you need to use this Google API in your HTML code before </head> tag
https://www.google.com/recaptcha/api.js
Put this javascript code where you want to show your reCAPTCHA
<div class="g-recaptcha" data-sitekey="Your_Site_KEy_provied_by_google"></div>
Put it together
index.php
<html>
<head>
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js"></script>
</head>
<body>
<form action="?" method="post">
<label for="name">Name:</label><input type="text" name="name" required><br />
<label for="email">Email:</label><input name="email" type="email" required>
<br />
<div class="g-recaptcha" data-sitekey="Your_Site_KEy_provied_by_google"></div>
<br/>
<input type="submit" value="submit" />
</form>
</body>
</html>
When you click on submit button it will return some code in the form of array.You can show those variables by looping over them, so now add the following code in your page before HTML tag:
<?php
foreach ($_POST as $key => $value) {
echo '<p><strong>' . $key.':</strong> '.$value.'</p>';
}
?>
If you did check the “I’m not a robot” box you’ll see a huge string of characters.otherwise it will show null value
It’s this value we need to send to Google API so it can be verified, so let’s do it.
Now you need to Google ReCAPTCHA project on Github and grab a copy of the recaptchalib.php library. Place it in the root of your project and then reference it at the top of your index.php file:
<?php
require_once "recaptchalib.php";
$secret = "Your_Google_Secret_Key"; //like 6Ldj2BoTAAAAsfasdfsdfsdfABWG2bGh_9aQEmWYdkhugr2E6ao5
$lang = "en";
// The response from reCAPTCHA
$resp = null;
// The error code from reCAPTCHA, if any
$error = null;
/*ReCaptcha() checks to see if our secret key is present. If not it kills the process and advises us to go and get one. We then run our details through the following:*/
$reCaptcha = new ReCaptcha($secret);
// Was there a reCAPTCHA response?
if ($_POST["g-recaptcha-response"]) {
$resp = $reCaptcha->verifyResponse(
$_SERVER["REMOTE_ADDR"],
$_POST["g-recaptcha-response"]
);
}
?>
After completing this now check if data send or not
<?php
if ($resp != null && $resp->success) {
// echo "You got it!";
echo "Hi " . $_POST["name"] . " (" . $_POST["email"] . "), thanks for submitting the form!";
}
?>
Now put it all together
<?php
require_once "recaptchalib.php";
$secret = "Your_Secret_KEy_provied_by_google";
$lang = "en";
// The response from reCAPTCHA
$resp = null;
// The error code from reCAPTCHA, if any
$error = null;
$reCaptcha = new ReCaptcha($secret);
// Was there a reCAPTCHA response?
if ($_POST["g-recaptcha-response"]) {
$resp = $reCaptcha->verifyResponse(
$_SERVER["REMOTE_ADDR"],
$_POST["g-recaptcha-response"]
);
}
?>
<html>
<head>
<title>reCAPTCHA Example</title>
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js"></script>
</head>
<body>
<?php
if ($resp != null && $resp->success) {
// echo "You got it!";
echo "Hi " . $_POST["name"] . " (" . $_POST["email"] . "), thanks for submitting the form!";
}
else
{
?>
<form action="?" method="post">
<label for="name">Name:</label>
<input name="name" required><br />
<label for="email">Email:</label>
<input name="email" type="email" required>
<br />
<div class="g-recaptcha" data-sitekey="Your_Site_KEy_provied_by_google"></div>
<br/>
<input type="submit" value="submit" />
</form>
<?php } ?>
</body>
</html>
0 Comment(s)