Hello Reader's! Today in my blog I am going to explain about Price Slider. While shopping every time you see a price slider for filtering data from database. Price Slider is very common in modern website and mainly use of this of an eCommerce website.

Now let's start to make price slider
First you need to create the table and put some value in table
create database items;
create table itm
(
id int(55) unsigned not null auto_increment,
itm_name varchar(255) not null,
price decimal(10,2) not null,
primary key(id)
);
select * from itm;
insert into itm(itm_name,price)values('Micromax','100'),('Samsung','500'),('Sony','240');
Then Create index.php file and include some js and Css File befor </head> you can find Attached file below
<link rel="stylesheet" type="text/css" href="jquery-ui.css">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
here I am using javascript function which contains the price slider value
<script type="text/javascript">
$(function() {
$( "#slider-range" ).slider({
range: true,
min: 0,
max: 1500,
values: [ 500,1000 ],
slide: function( event, ui ) {
$( "#amount" ).html( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
$( "#amount1" ).val(ui.values[ 0 ]);
$( "#amount2" ).val(ui.values[ 1 ]);
}
});
$( "#amount" ).html( "$" + $( "#slider-range" ).slider( "values", 0 ) +
" - $" + $( "#slider-range" ).slider( "values", 1 ) );
});
</script>
Fetch the data from table using price range from slide
if(isset($_POST['submit_range']))
{
$price1=$_POST['amount1'];
$price2=$_POST['amount2'];
$mysqli=new mysqli('localhost','root','','items'); //enter your db password if any
$qry="select * from itm where price BETWEEN ".$price1." AND ".$price2." order by price ASC";
$res=mysqli_query($mysqli,$qry);
}
Create the form to contain the dynamic value of the price slider
<form method="post" action=" " >
<input type="hidden" id="amount1" name="amount1" value="">
<input type="hidden" id="amount2" name="amount2" value="">
<input type="submit" name="submit_range" value="Submit">
</form>
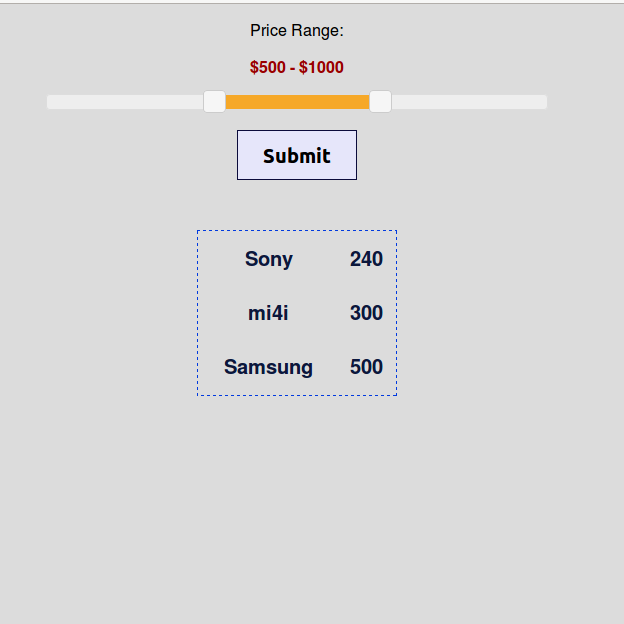
put it together
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="jquery-ui.css">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<script type="text/javascript">
$(function() {
$( "#slider-range" ).slider({
range: true,
min: 0,
max: 1500,
values: [ 500,1000 ],
slide: function( event, ui ) {
$( "#amount" ).html( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
$( "#amount1" ).val(ui.values[ 0 ]);
$( "#amount2" ).val(ui.values[ 1 ]);
}
});
$( "#amount" ).html( "$" + $( "#slider-range" ).slider( "values", 0 ) +
" - $" + $( "#slider-range" ).slider( "values", 1 ) );
});
</script>
</head>
<body >
<p>
Price Range:<p id="amount"></p>
</p>
<div id="slider-range"></div>
<form method="post" action=" " >
<input type="hidden" id="amount1" name="amount1" value="">
<input type="hidden" id="amount2" name="amount2" value="">
<input type="submit" name="submit_range" value="Submit">
</form>
<table id="total_items">
<?php
if(isset($_POST['submit_range']))
{
$price1=$_POST['amount1'];
$price2=$_POST['amount2'];
$mysqli=new mysqli('localhost','root','','items'); //enter your db password if any
$qry="select * from itm where price BETWEEN ".$price1." AND ".$price2." order by price ASC";
$res=mysqli_query($mysqli,$qry);
while($row=mysqli_fetch_array($res))
{
?>
<tr>
<td><?php echo $row['itm_name'];?></td>
<td><?php echo $row['price'];?></td>
</tr>
<?php } } else {?>
<tr>
<td>No Data Found</td>
</tr>
<?php }?>
</table>
</body>
</html>
0 Comment(s)