Hello readers, In this tutorial I will guide you to "Disable cache for particular section in W3totalcache Plugin in WordPress".
W3 Total Cache, also called W3TC, It is a very famous plugin of wordpress as with this we do not need to do any moderation, it executes automatic without any moderation, we only need to activate it.
Set W3TC_DYNAMIC_SECURITY Constant
For security reasons W3TC needs that you create a constant named W3TC_DYNAMIC_SECURITY and pass it to the sections of code you would like it to run. Define W3TC_DYNAMIC_SECURITY in your wp-config.php file.
//Set W3TC_DYNAMIC_SECURITY dynamically
define( 'W3TC_DYNAMIC_SECURITY', md5( rand( 0, 999999 ) ) );
Configure your W3TC

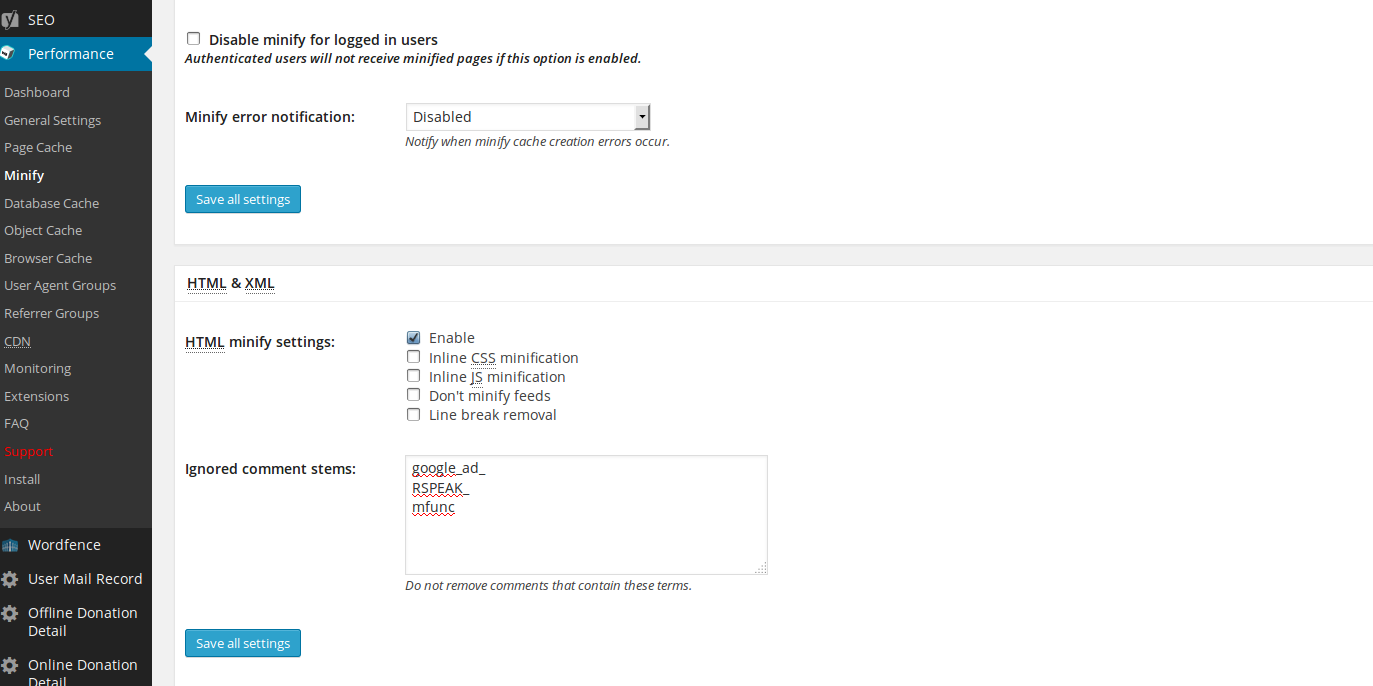
In the image above as you can see clicking on Performance -> Minify, you will get HTML & XML section, in this section the first options is HTML minify settings you have to check the checkbox(Enable) corresponding to it. "mfunc" put this into the below box like in the image above.

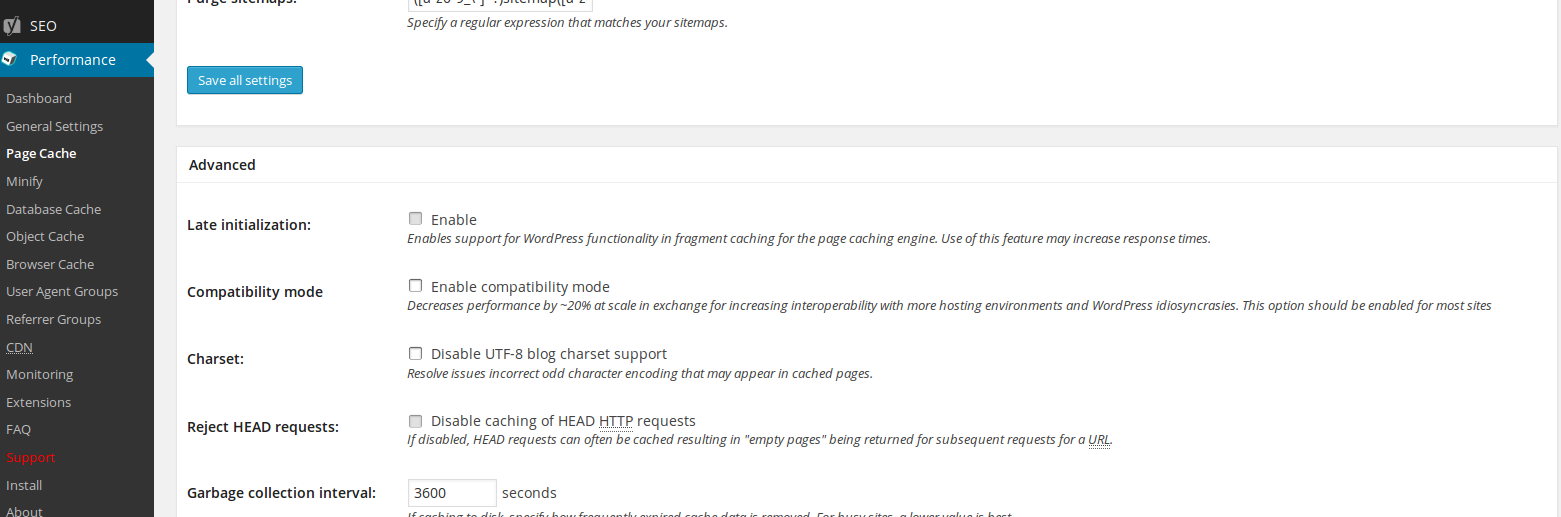
In the image above as you can see clicking on Performance -> Page Cache, you will get Advanced section, in this section the first options is Late initialization you have to check the checkbox corresponding to it.
Update your template
The last step is update your templare file where you want W3TC not cache your page or a particular section of our code. Use mine code below.
<!--mfunc <?php echo W3TC_DYNAMIC_SECURITY; ?> -->
<div class="col-sm-9">
<?php
$paged = ( get_query_var( 'paged' ) ) ? absint( get_query_var( 'paged' ) ) : 1;
$args = array(
'post_type' => 'myblog', /*This is where you should put your Post Type */
'posts_per_page' => 3,
'post_status' => 'publish',
'paged' => $paged
);
// The Query
$query = new WP_Query( $args );
if($query->have_posts()){
while($query->have_posts()){
$query->the_post();
$blog_img = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'blog-img');
?>
<div class="row blogs">
<div class="col-md-4 col-sm-4 imgs">
<img src="<?php echo $blog_img[0];?>" width="255" height="200">
</div>
<div class="col-md-7 col-sm-7 in-blog">
<h1 style="font-size: 28px;padding-bottom: 10px;"><a target="_blank" href="<?php echo get_the_permalink();?>"><?php the_title();?></a></h1>
<p><?php the_excerpt();?></p>
<p><a href="<?php echo get_the_permalink();?>">Read More</a>
</p>
</div>
</div>
<?php
}
} else {
echo "No record found!!!";
}
wp_reset_query();
?>
<hr class="imgLine line-edit" />
<ul class="social-site">
<li><a href="http://facebook.com"><img src="http://pinboard/wp-content/uploads/2015/12/fb.png" alt="" /></a></li>
<li><a href="http://twitter.com"><img src="http://pinboard/wp-content/uploads/2015/12/twt.png" alt="" /></a></li>
<li><a href="http://plus.google.com"><img src="http://pinboard/wp-content/uploads/2015/12/gp.png" alt="" /></a></li>
</ul>
<div class="post clearfix">
<h3>
<span>
<?php
global $query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $query->max_num_pages
) );
?>
</span>
</h3>
</div>
</div>
<!--/mfunc <?php echo W3TC_DYNAMIC_SECURITY; ?> -->
Hope it helps you.
0 Comment(s)