As we have noticed that iPhone/iPad tab-bar display maximum five tabs and if we have more than 5 tabs then only 4 icons are visible with 5th one displaying more option. In case we need to display more than 5 tabs without more icon we need to customize our UITabbarController.
So here we will customize our UITabbarController by adding collection view over tab-bar so that we can have more than 5 tabs on tab-bar which is also easily scrollable.

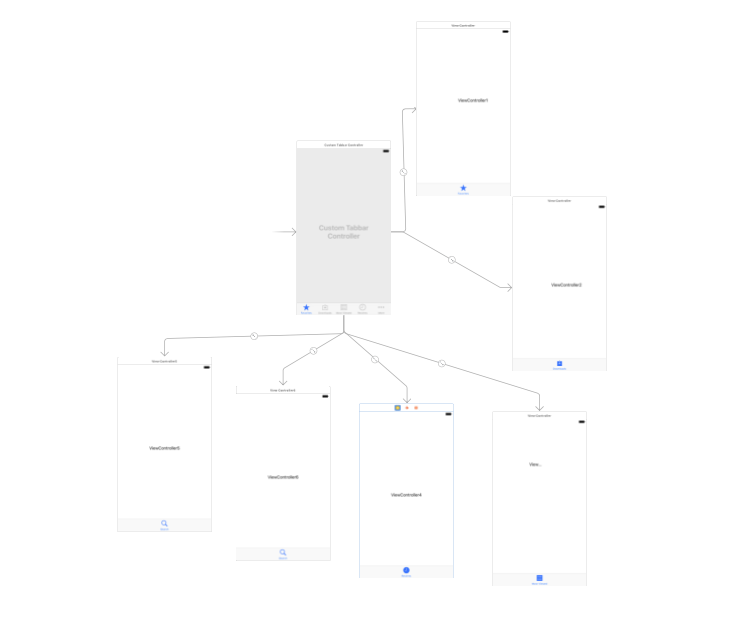
So let's start with a storyboard. Drag UITabbarController to your storyboard and add a number of viewcontroller to it. Here we are working with 6 viewcontrollers.

Now we will start with customizing UITabbarController by subclassing it .

Assign CustomTabbarController to you tabbar controller on storyboard. Add the following code on your CustomTabbarController class.
class CustomTabbarController: UITabBarController , UICollectionViewDelegate , UICollectionViewDataSource , UICollectionViewDelegateFlowLayout{
var imageArr = [String]()
override func viewDidLoad() {
super.viewDidLoad()
imageArr = ["Film","DropOff","news","camera","gallery","msg"] // array of images used as tabbar icon.
let layout = UICollectionViewFlowLayout()
layout.sectionInset = UIEdgeInsets(top: 5, left: 0, bottom: 5, right: 0)
layout.scrollDirection = UICollectionViewScrollDirection.horizontal
let collectionView = UICollectionView(frame: CGRect.init(x: 0, y: self.view.frame.height - self.tabBar.frame.height , width: self.view.frame.width, height: self.tabBar.frame.height) , collectionViewLayout: layout)
collectionView.backgroundColor = UIColor.white
collectionView.delegate = self
collectionView.dataSource = self
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: "Cell")
self.view.addSubview(collectionView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int{
return imageArr.count // number of tabs on tabbar
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell
{
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "Cell", for: indexPath)
let imageView = UIImageView.init(frame: CGRect.init(x: 0, y: 0, width: cell.contentView.frame.size.width, height: cell.contentView.frame.size.height))
if imageView.image == nil{
imageView.image = UIImage.init(named: imageArr[indexPath.row])}
imageView.contentMode = .scaleAspectFit
cell.addSubview(imageView)
return cell
}
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath){
self.selectedIndex = indexPath.row
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize{
return CGSize.init(width: self.tabBar.frame.size.width/5 - 1, height: self.tabBar.frame.size.height)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat{
return 0.1
}
}
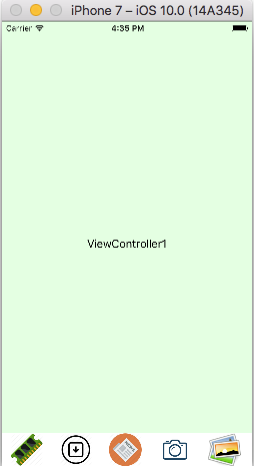
Run the code and the output will look something like this

0 Comment(s)