The asset pipeline can be said as a tool through which we allow the Javascript files, stylesheets, and images to be prepared so that they can be used by the browser.
These processes are used to compress all the coffee script and saas files and minify them so that they can be used easily by the browser.
- The pipeline helps us to write these assets in other languages and pre-processors such as CoffeeScript, Sass and ERB.
- They allow us to automatically combine the assets in our application with assets from other gems.
- For example, jquery-rails includes a copy of jquery.js and enables AJAX features in Rails.
The pipeline is enabled by default but can be disabled later like this
config.assets.enabled = false
The asset pipeline is implemented by the sprockets-rails gem. We can disable it by passing the --skip-sprockets assets in your application like this
rails new appname --skip-sprockets
How to use asset pipeline
- In the older versions of Rails, all assets were located in the sub directories of public such as images,javascripts and stylesheets.
- But when dealing with the new asset pipeline, the preferred location for these assets is now the app/assets directory.
- Sprockets middleware serves the files in this directory and are included in the sprockets gem.
At the time we create a new controller or scaffold a new controller , rails automatically creates a the javascript and css file in the assets folder.
For example, if you generate a UsersController, Rails will also add a new file at app/assets/javascripts/users.js.coffee and another at app/assets/stylesheets/users.css.scss.
We can put any JavaScript or CSS unique to a controller inside their respective asset files, and these files will be loaded just for these controllers with lines such as
<%= javascript_include_tag params[:controller] %>
or
<%= stylesheet_link_tag params[:controller] %>
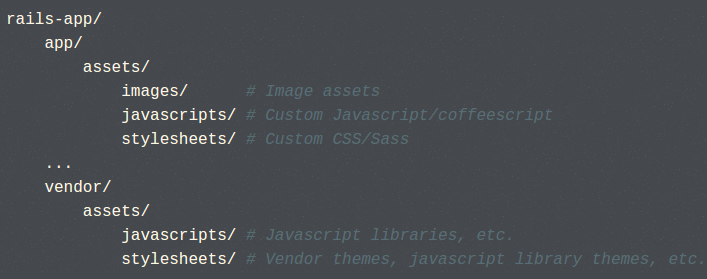
The file structure looks like this

So I hope this blog was helpful to understand asset package pipeline
0 Comment(s)