The user can easily navigate between the pages of content in which each page is managed by its own view controller objects. screen navigation is controlled by the user gestures. Once UIPageViewController interface is defined, you can add the ViewController for page content.

PageViewController can be easily implemented by following these 2 simple steps given below:
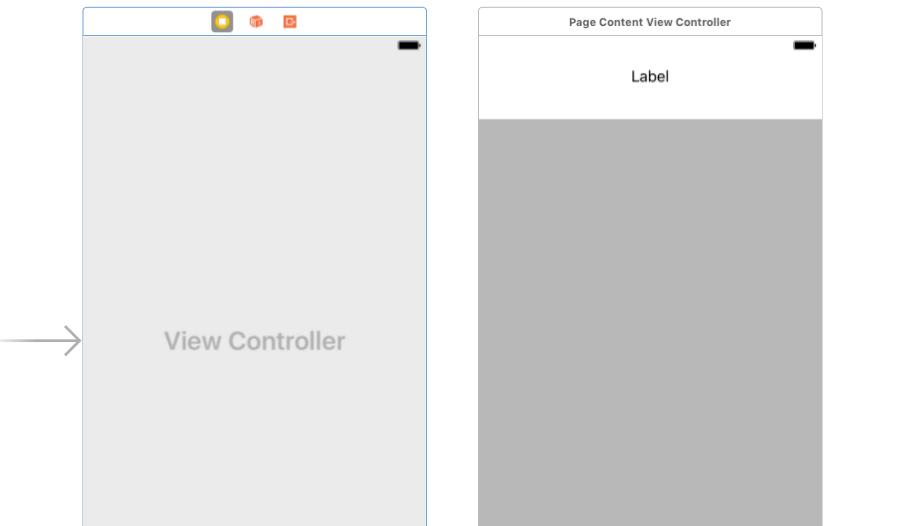
Step 1: This step includes the user interface design of the application. Go to -> MainStoryBoard -> Drag PageViewController -> Assign swift file named as ViewController inherit from UIPageViewController, UIPageViewControllerDataSource. ViewController which is already present in MainStoryBoard -> Assign new swift file named as PageContentViewController inherit from UIViewController. Screenshot of the same is given below:

Step 2 :- Coding for the same is given below :-
In this swift file, we will implement UIPageViewController datasource methods for functionality purpose. Here we have taken two arrays one which includes an array of titles and another one includes an array of UIImage. These two arrays are declared in this controller so that the values in PageContentViewController file can be set by sending values from ViewController to PageContentViewController. Method setViewControllers include from which index it should be started, the direction of movement of UIPageViewController and animation required or not. Method getViewControllerAtIndex is used to send data from this controller to PageContentViewController and show new controller that is PageContentViewController which includes label and imageview where we can set the values.
//
// ViewController.swift
// UIPageViewControllerDemoApp
//
// Created by elcaptain1 on 9/5/17.
// Copyright 2017 Tanuja. All rights reserved.
//
import UIKit
class ViewController: UIPageViewController, UIPageViewControllerDataSource {
var arrPageTitle: NSArray = NSArray()
var arrPageColor: NSArray = NSArray()
override func viewDidLoad() {
super.viewDidLoad()
arrPageTitle = ["This is Screen 1", "This is Screen 2", "This is Screen 3"];
arrPageColor = [UIColor.red, UIColor.gray, UIColor.green];
self.dataSource = self
self.setViewControllers([getViewControllerAtIndex(index: 0)] as [UIViewController], direction: UIPageViewControllerNavigationDirection.forward, animated: false, completion: nil)
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func pageViewController(_ pageViewController: UIPageViewController, viewControllerBefore viewController: UIViewController) -> UIViewController?
{
let pageContent: PageContentViewController = viewController as! PageContentViewController
var index = pageContent.pageIndex
if ((index == 0) || (index == NSNotFound))
{
return nil
}
index -= 1;
return getViewControllerAtIndex(index: index)
}
func pageViewController(_ pageViewController: UIPageViewController, viewControllerAfter viewController: UIViewController) -> UIViewController?
{
let pageContent: PageContentViewController = viewController as! PageContentViewController
var index = pageContent.pageIndex
if (index == NSNotFound)
{
return nil;
}
index += 1;
if (index == arrPageTitle.count)
{
return nil;
}
return getViewControllerAtIndex(index: index)
}
func getViewControllerAtIndex(index: NSInteger) -> PageContentViewController
{
// Create a new view controller and pass suitable data.
let pageContentViewController = self.storyboard?.instantiateViewController(withIdentifier: "PageContentViewController") as! PageContentViewController
pageContentViewController.strTitle = "\(arrPageTitle[index])"
pageContentViewController.strColorName = arrPageColor[index] as! UIColor
pageContentViewController.pageIndex = index
return pageContentViewController
}
}
Step 3 :-
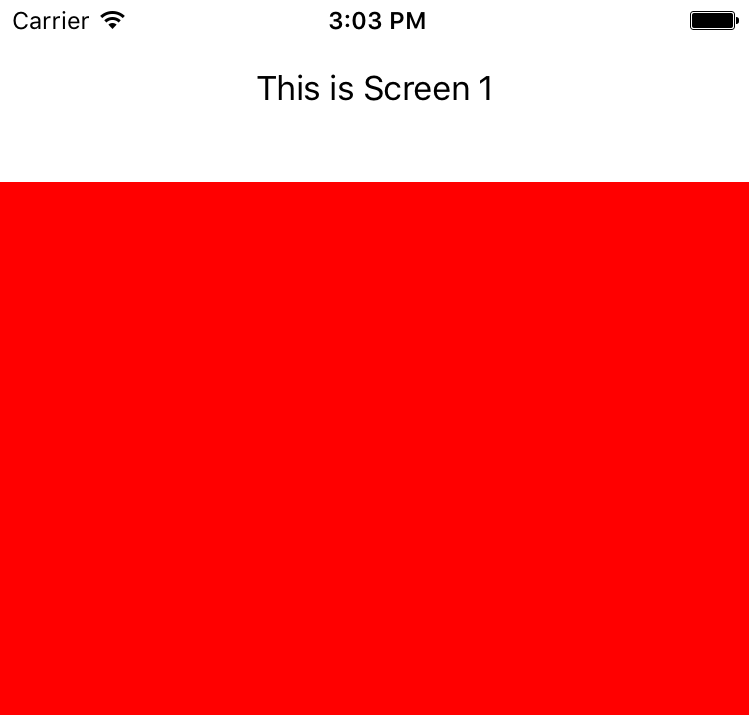
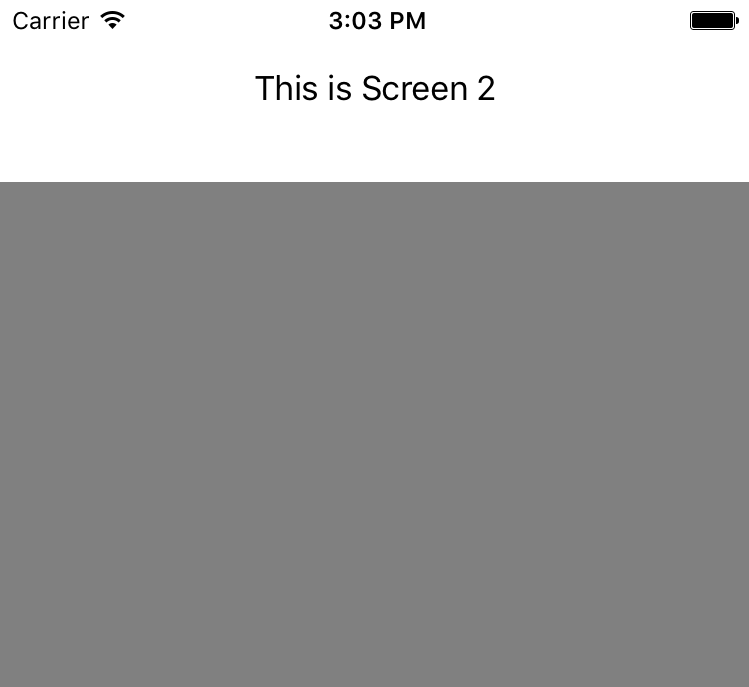
The values send from ViewController can easily be set in the viewDidLoad method as the values are already available in the variable declared in this controller. As we scroll the page we will see the number of items available in the array of titles is the total pages we can see here. In first screen, first value of array will be set as title and imageview includes first value of an array of UIImage.
//
// PageContentViewController.swift
// UIPageViewControllerDemoApp
//
// Created by elcaptain1 on 9/5/17.
// Copyright 2017 Tanuja. All rights reserved.
//
import UIKit
class PageContentViewController: UIViewController {
@IBOutlet weak var lblTitle: UILabel!
@IBOutlet weak var viewOutlet: UIView!
var pageIndex: Int = 0
var strTitle: String!
var strColorName: UIColor!
override func viewDidLoad() {
super.viewDidLoad()
viewOutlet.backgroundColor = strColorName
lblTitle.text = strTitle
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
Output :-



You can also download the sample code from the attached file below.
0 Comment(s)