Hello Readers,
This tutorial will guide you about how to create custom admin module in magento to print simple text Hello World in the backend. To accomplish this, follow the below steps:
Step 1: Create folder Evon/Helloworld inside app/code/local and inside Helloworld we’ll make few folders-> controllers, etc, Helper, Block.
Step 2: Create file in etc/modules called Evon_Helloworld.xml to active new module.
<?xml version="1.0"?>
<config>
<modules>
<Evon_Helloworld>
<active>true</active>
<codePool>local</codePool>
</Evon_Helloworld>
</modules>
</config>
This xml in etc tells magento that module is active and will be available in local codePool.
<active>true</active> // is active or not
<codePool>local</codePool> //location of the module i.e inside the local folder
In short, Step 2 tells Magento to load our module.
Step 3: Create config.xml inside etc folder.
<?xml version="1.0"?>
<config>
<modules>
<Evon_Helloworld>
<version>1.0.0</version>
</Evon_Helloworld>
</modules>
<global>
<helpers>
<evon_helloworld>
<class>Evon_Helloworld_Helper</class>
</evon_helloworld>
</helpers>
</global>
<admin>
<routers>
<evon_helloworld>
<use>admin</use>
<args>
<module>Evon_Helloworld</module>
<frontName>helloworld</frontName>
</args>
<evon_helloworld>
</routers>
</admin>
<adminhtml>
<menu>
<my_menu translate="title" module="evon_helloworld">
<title>New Admin Module</title>
<sort_order>1</sort_order>
<action>helloworld/index/index</action>
</my_menu>
</menu>
</adminhtml>
</config>
Magento will use the <title/> tag for the text in the menu bar. The <action/> tag determines the route/URL and the <sort_order/> tag determine the sorting order for the menu with respect to other module’s menus.
Step 4: Create blank helper class.
<?php
class Evon_Helloworld_Helper_Data extends Mage_Core_Helper_Abstract
{
}
This class starts by declaring it in the config.xml under <global> tag ( in step 3 )
Step 5: Next thing we do is create controller in Evon/Helloworld/controllers/IndexController.php
<?php
class Evon_Helloworld_IndexController extends Mage_Adminhtml_Controller_Action
{
public function indexAction()
{
$this->loadLayout();
$block = $this->getLayout()->createBlock('core/text')->setText('<h1>hello world</h1>');
$this->_addContent($block);
$this->_setActiveMenu('my_menu')->renderLayout();
}
}
Controllers folder class: Defines page layout and blocks files Which are loaded when a URL is Hit by user. The controller accesses the layout through $this->renderLayout() and manipulates it throughout the loading process.
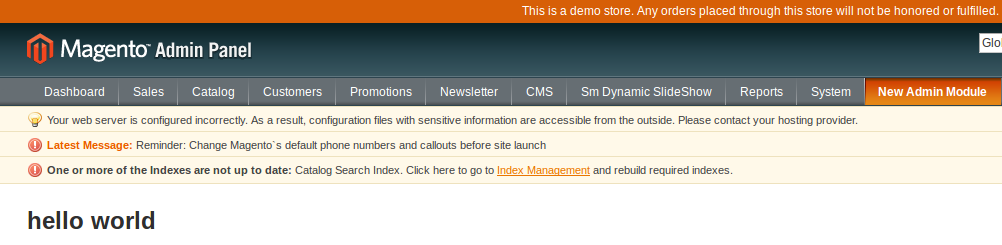
Output (in backend panel) - hello world:

0 Comment(s)